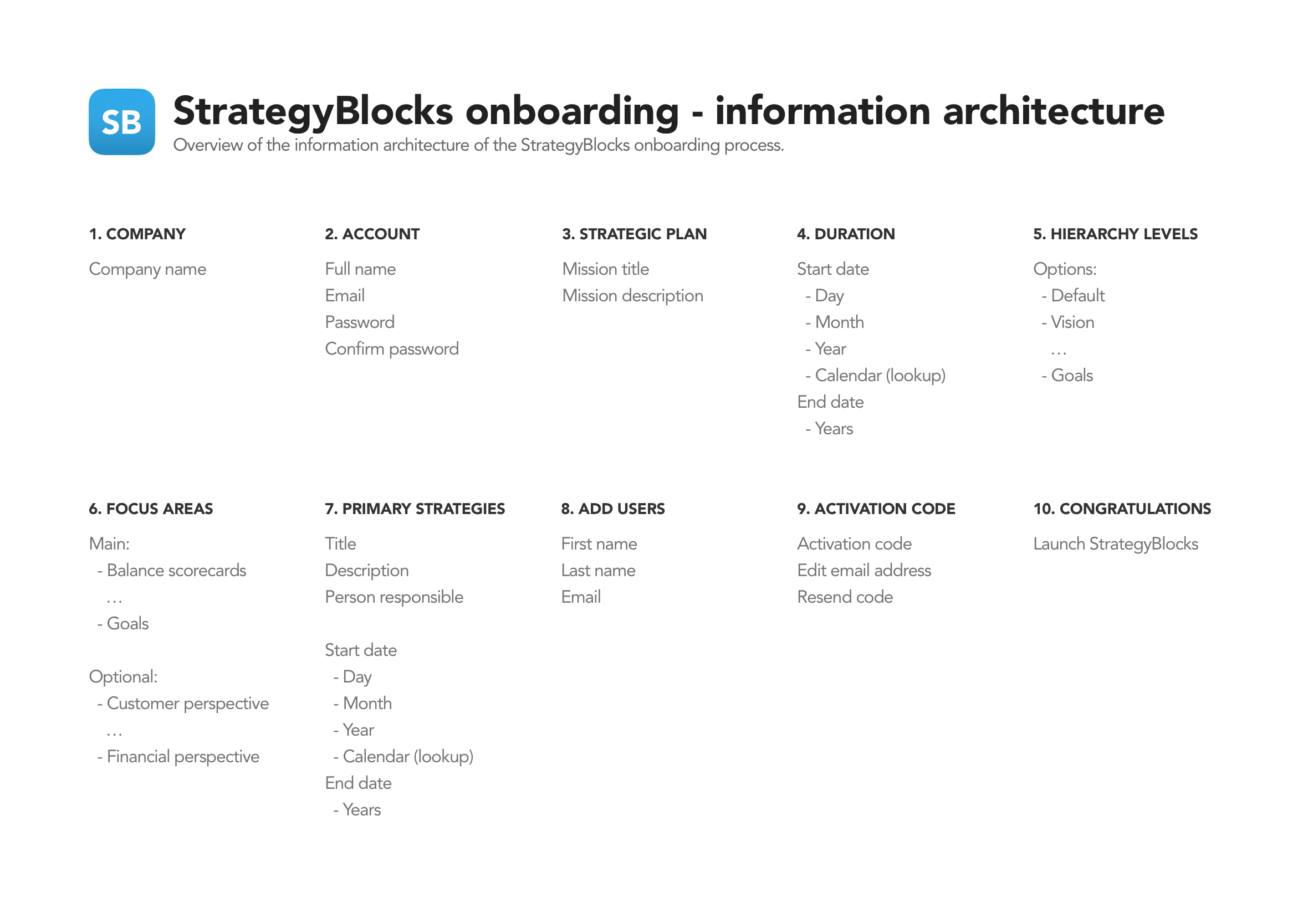
Information architecture
The information architecture goes hand in hand with the wireframing process to map out exactly which screens are required and all the necessary user interface elements that make up the structure of the user flows. By having everything in the one place it makes it easier to identify areas of improvements or gaps in the overall user experience.

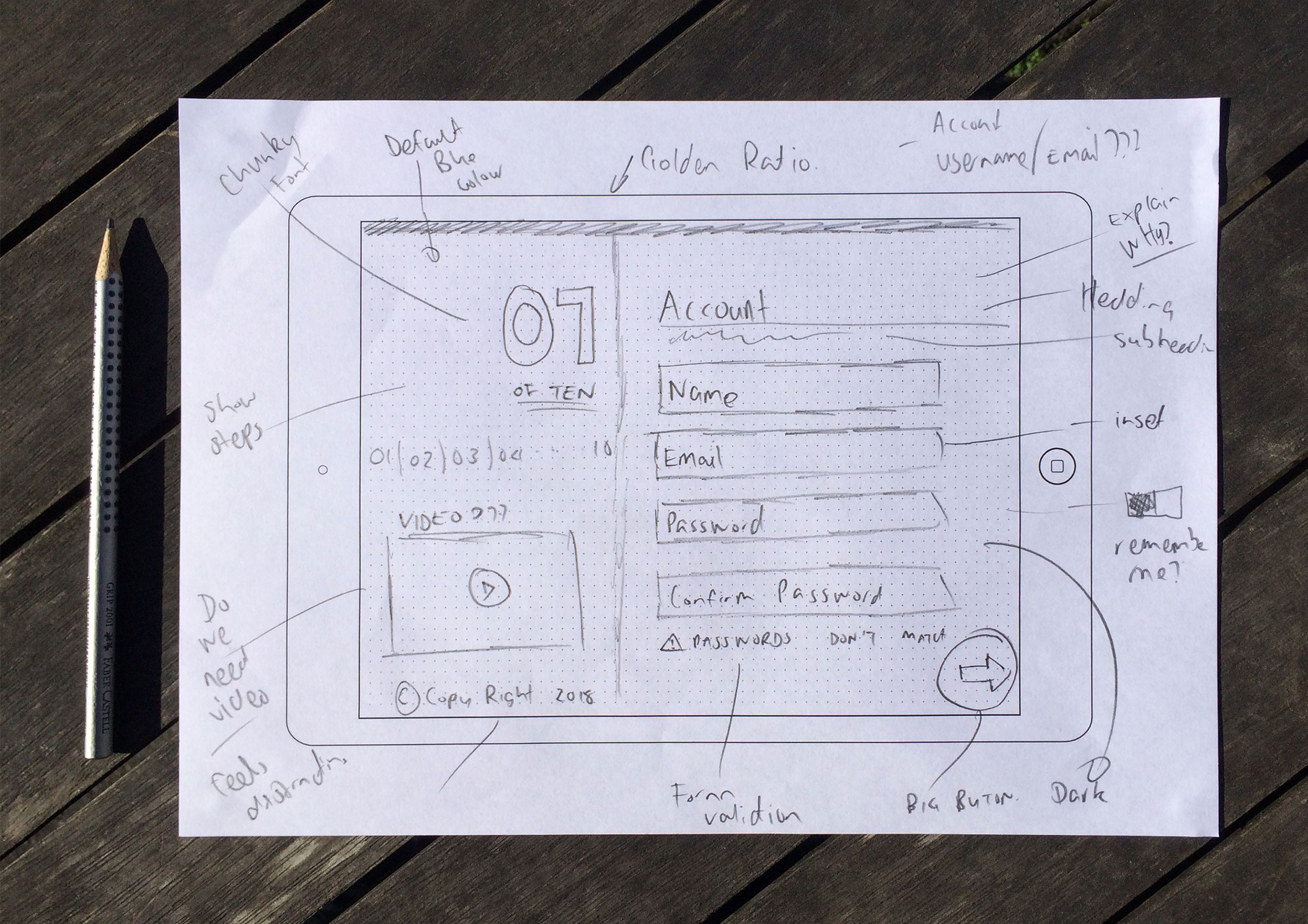
Sketching: Quantity vs. quality
With the information architecture and necessary screens mapped out I normally produce rapid sketches to experiment with potential layouts, concepts, and hierarchy. The process is to produce quantity over quality during the early stages of exploration.

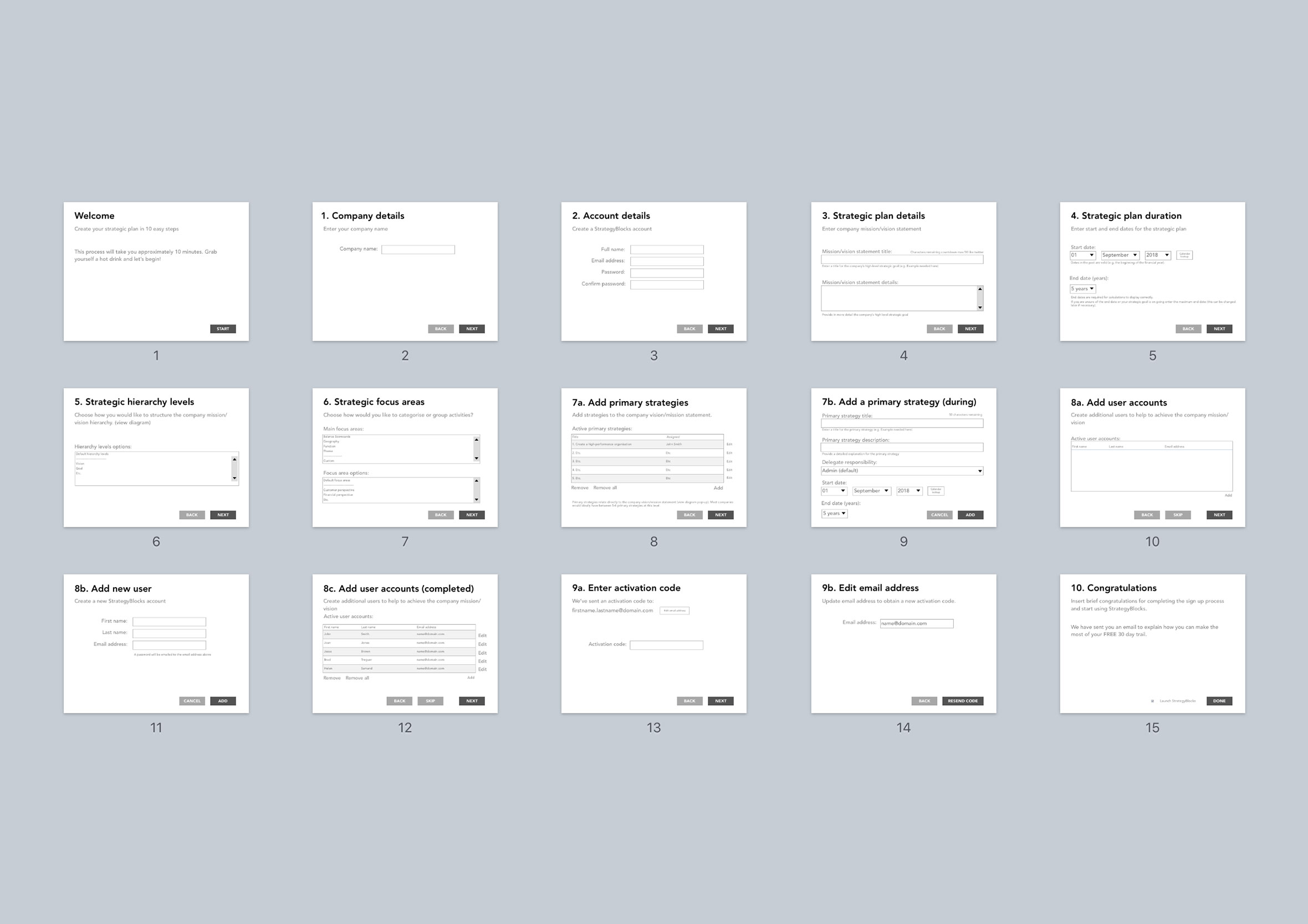
Rapid wireframes
Quick and dirty wireframes were created and shared with the wider group to get feedback and deepen our collective understanding of the user journey. The beauty of this low-fidelity approach is you can collaborate with the developers and work agile without getting caught up and wasting time on the smaller details ahead of time. While the developers are coding up the basic structure and framework you can start providing them with final visuals screen by screen. A continuous design and development loop.

Welcome and information screen
The welcome screen to tells users it’s going to take approximately 10 minutes to complete the registration process. This helps get people in the right mindset before starting the process so they can allocate the time required to get up and running.

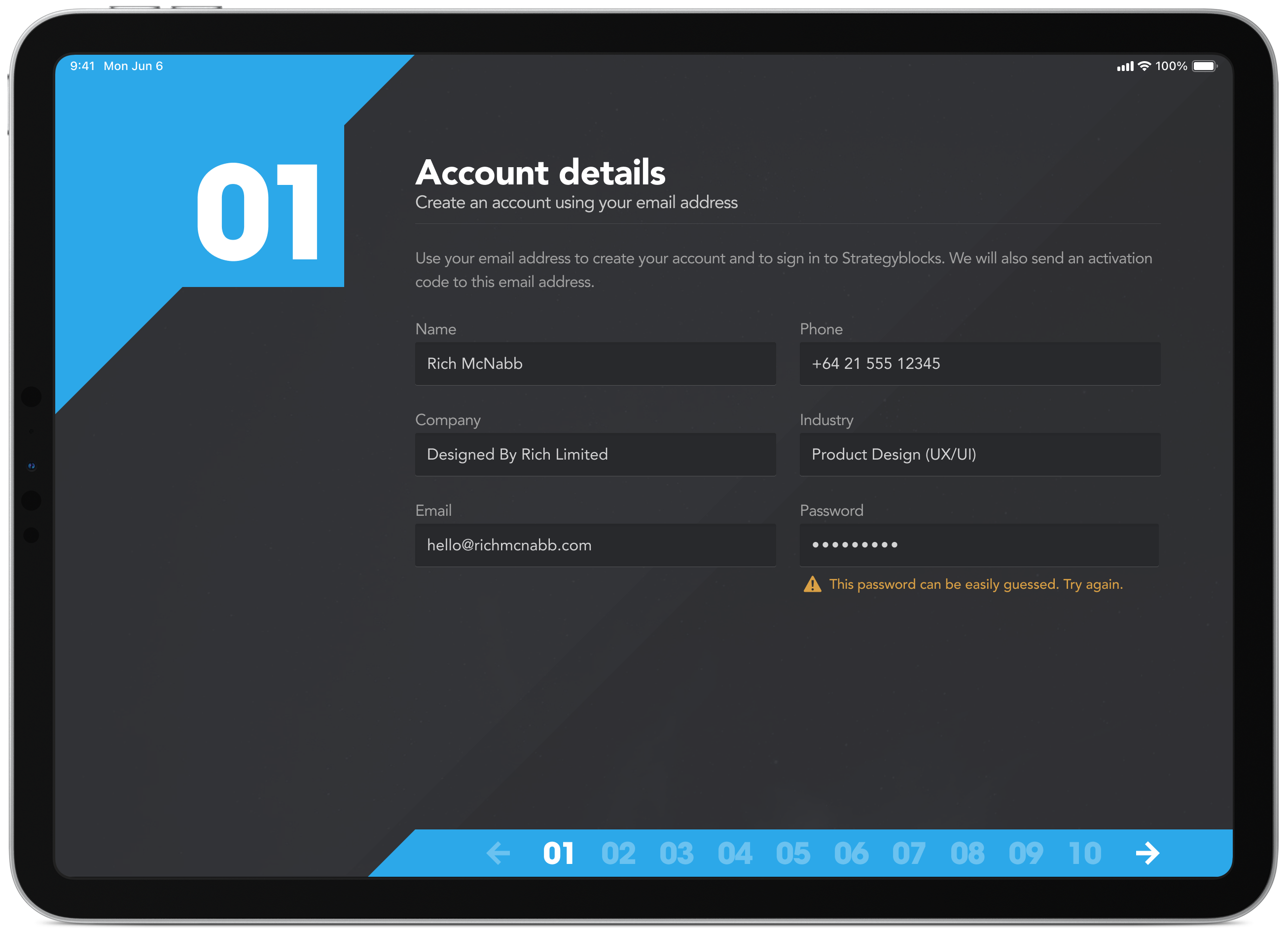
Inline form validation
The simple task of creating a new user account comes with built-in form validation to assist with the onboarding process along the way. The registration process is broken down into logical steps to help break the content and to help keep the user focused on the task at hand.

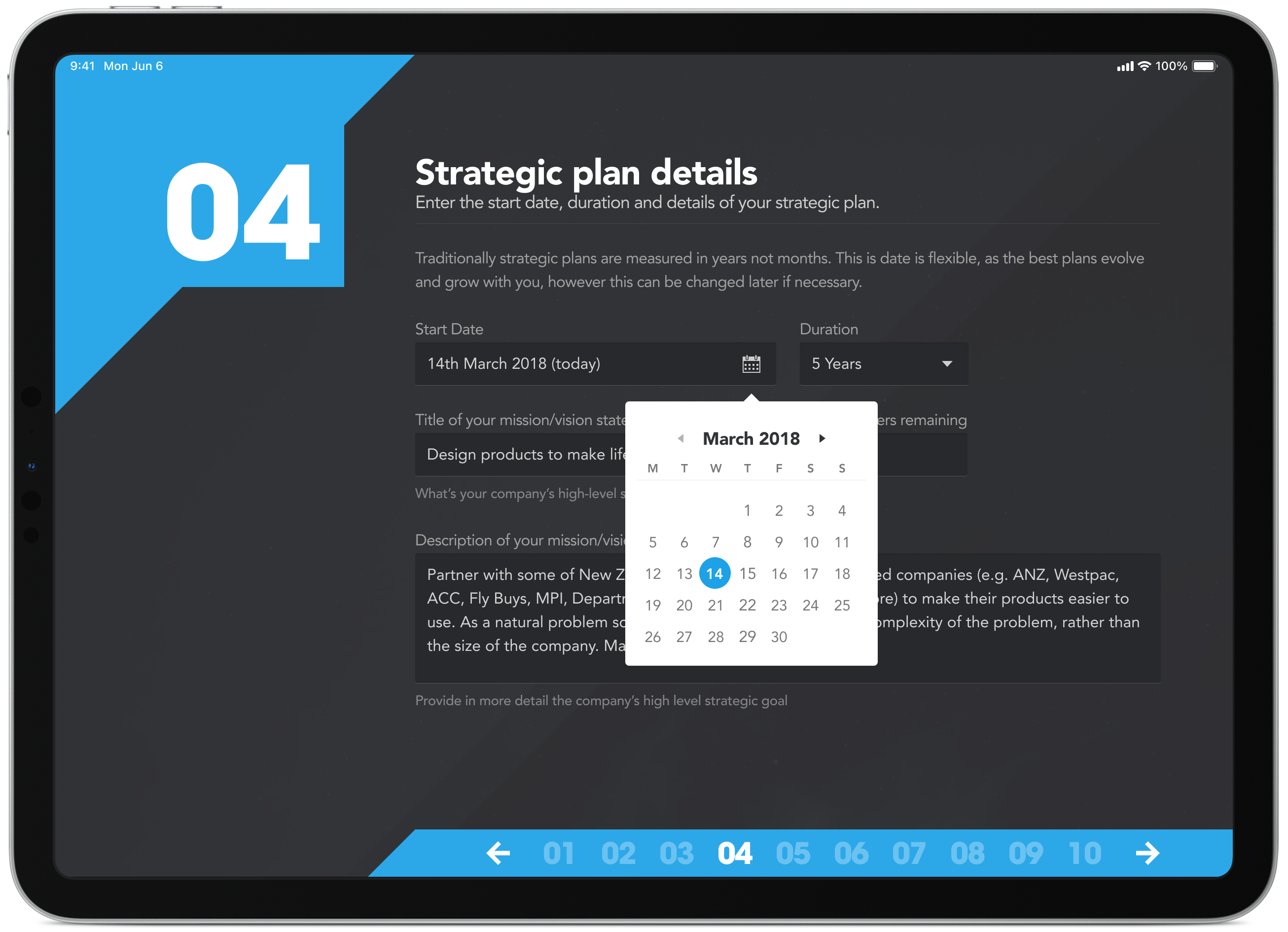
Strategic plan duration
Customized form elements to quickly select the start and end date of your strategic plan. Especially happy with how the date picker came out.

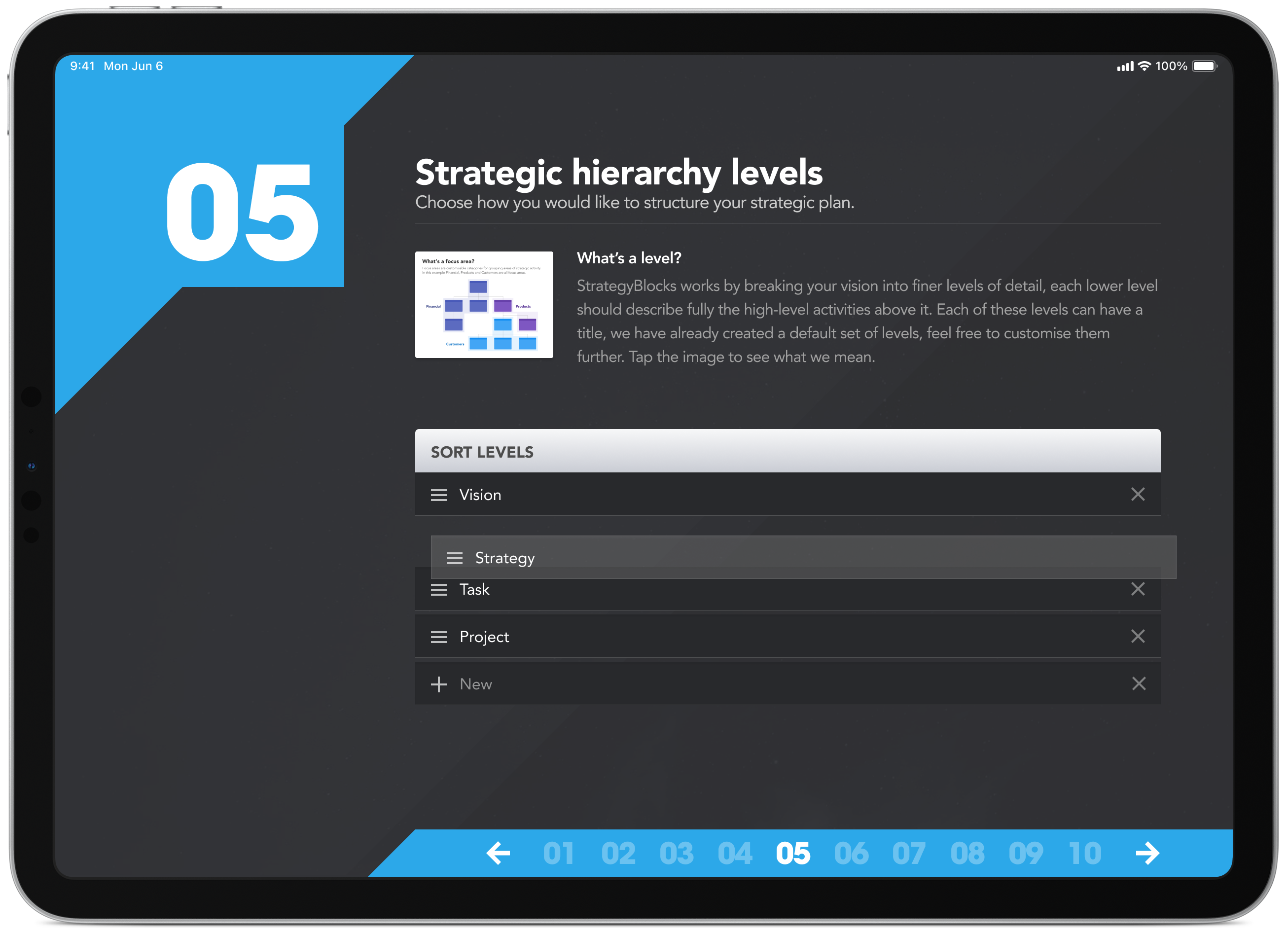
Strategic hierarchy levels
Throughout the whole process, we wanted to describe exactly what was happening and why. By introducing headings, sub-headings and intro text in plain English it made it easier for people to understand why they were being asked to do a particular task at the same time providing clarity on how the product works.

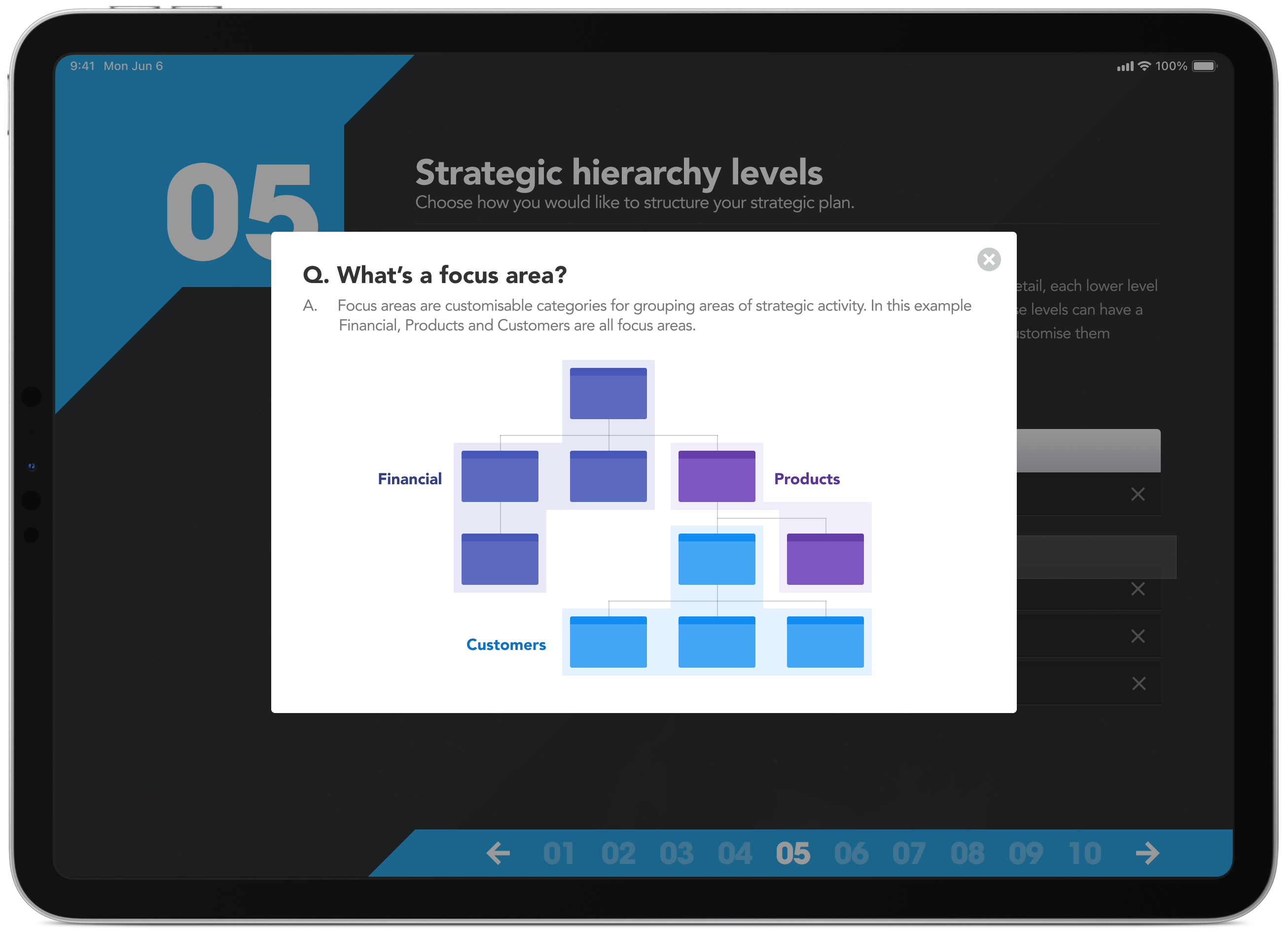
Strategic hierarchy levels (pop-up)
In some cases, good copywriting wasn’t enough, we had to back it up with a diagram to further explain a more complex concept. A picture is worth a thousand words.

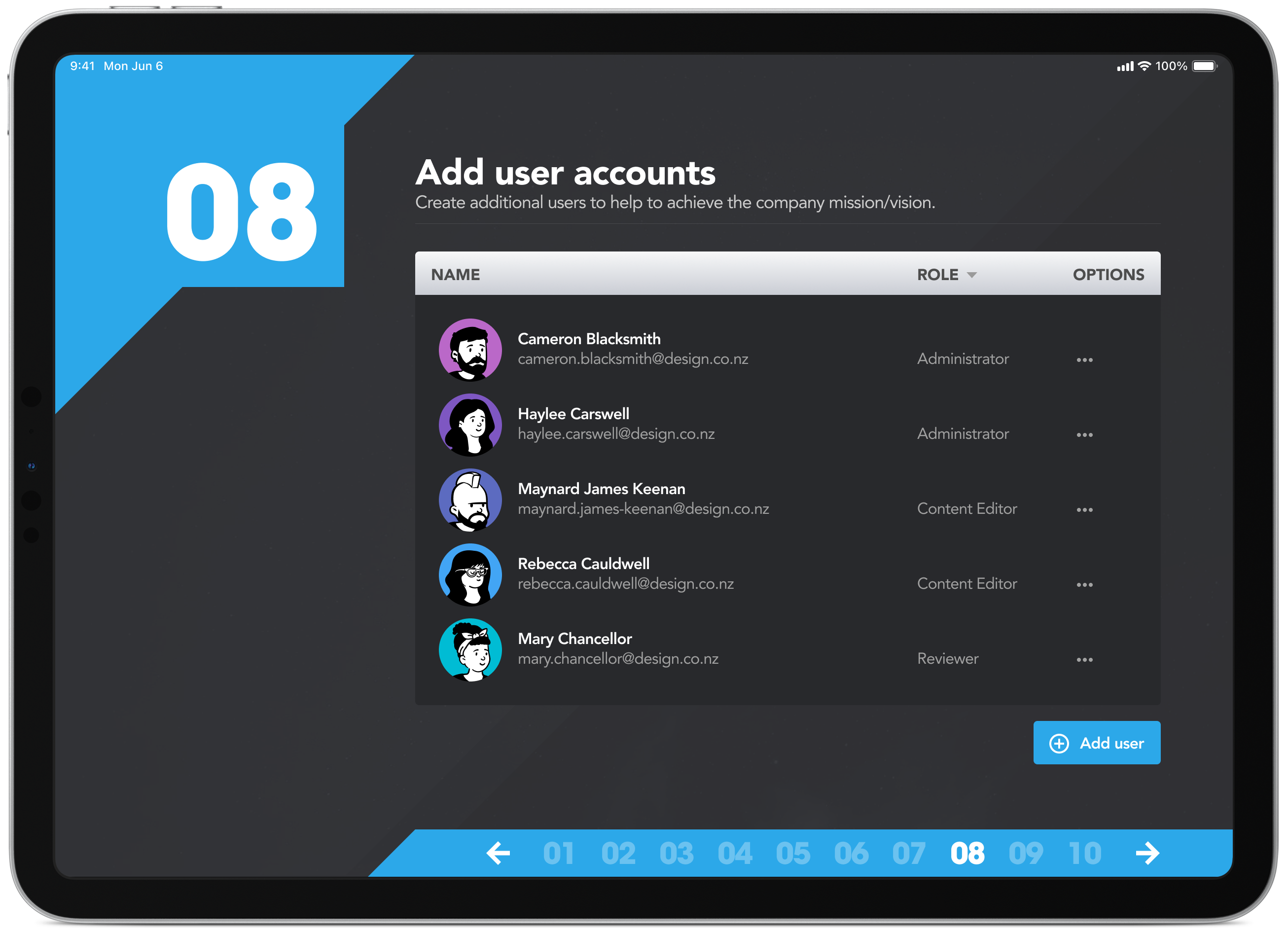
Strategy is a team activity
Many hands make light work when it comes to implementing a company’s strategy. On this screen, you can start adding the people who will help bring your vision and mission to life.

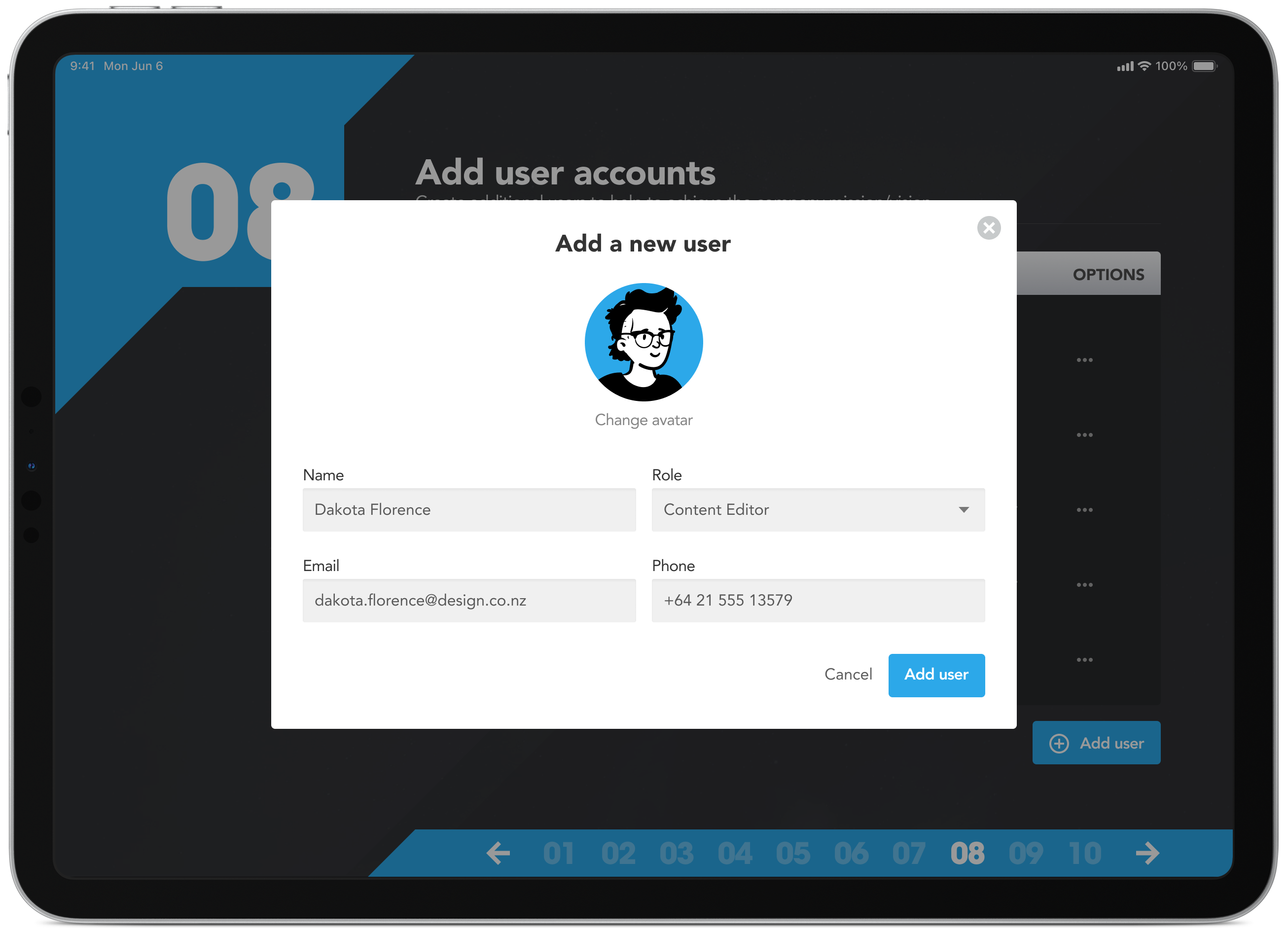
Build out your team
Add people and apply role-based permissions (e.g. administrator, content editor, reviewer, etc.). They will receive an email to confirm their account and have the ability to choose a pre-defined avatar or a photo to personalise their profile.

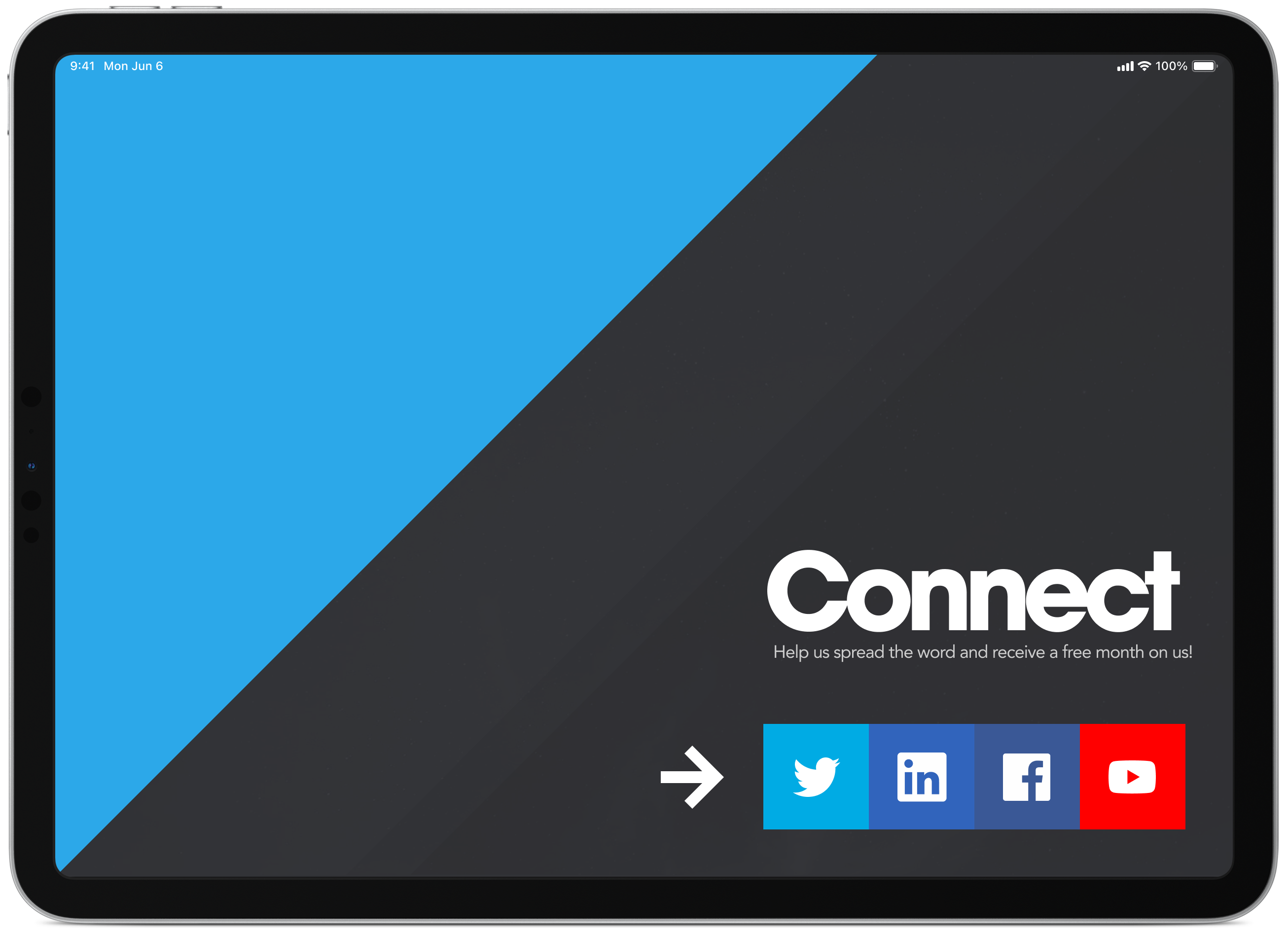
Social media connections
At the completion of the process, people have the option to connect and stay up-to-date with new features and improvements. It’s also a great way to encourage customer feedback and announce upcoming features and connect with the user base.

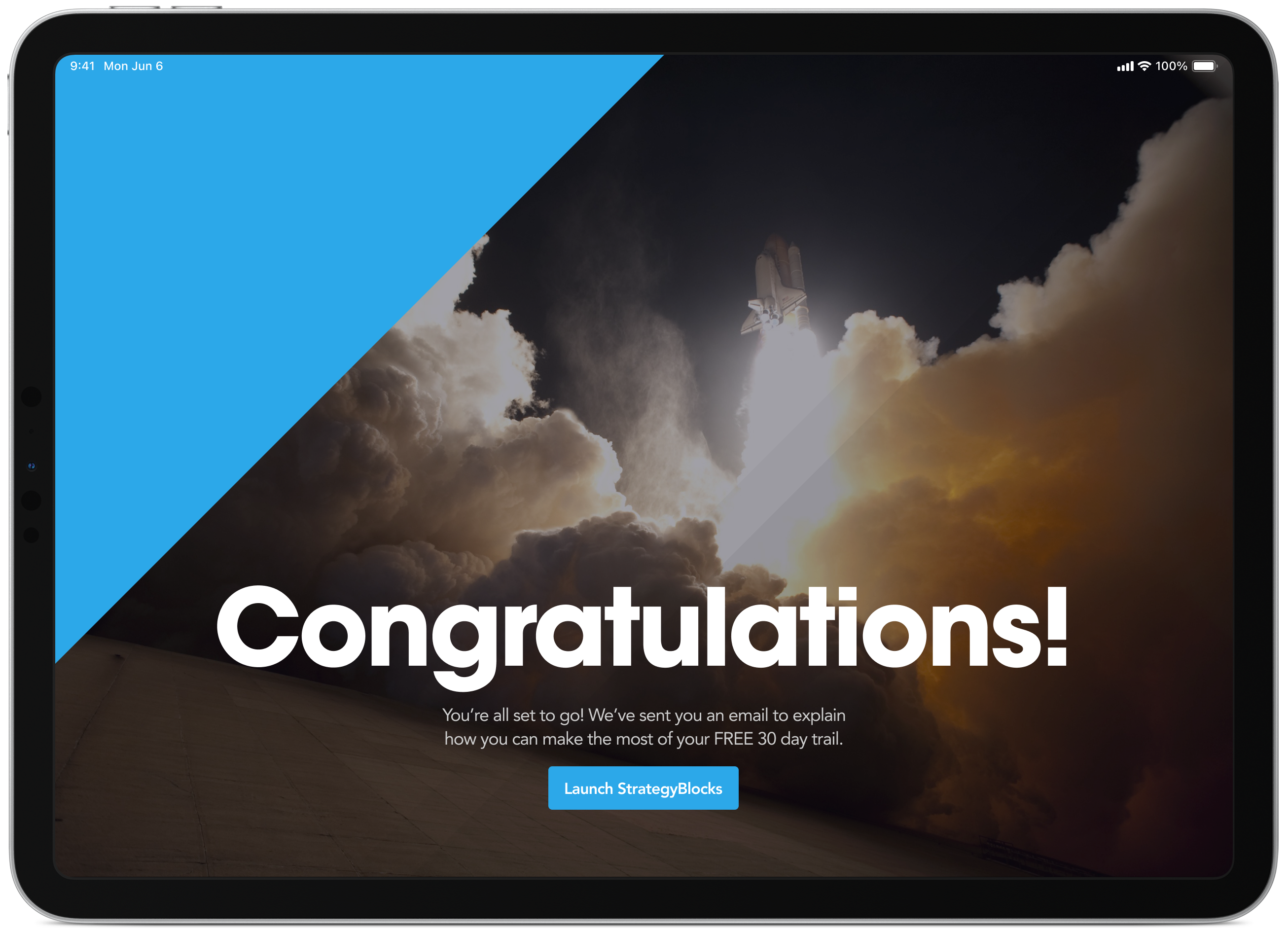
Celebrate the small things
On the surface, a 15-minute walk-through of creating a mission/vision statement might not feel like something worth celebrating. However, for some people starting a new company is exciting and nerve-wracking so deserves to be recognised.

Final design
Before going to launch I created a number of mock-ups of the app for the marketing team to use. The images were used in email, facebook, and twitter to help promote the new app and to increase early adoption numbers.


