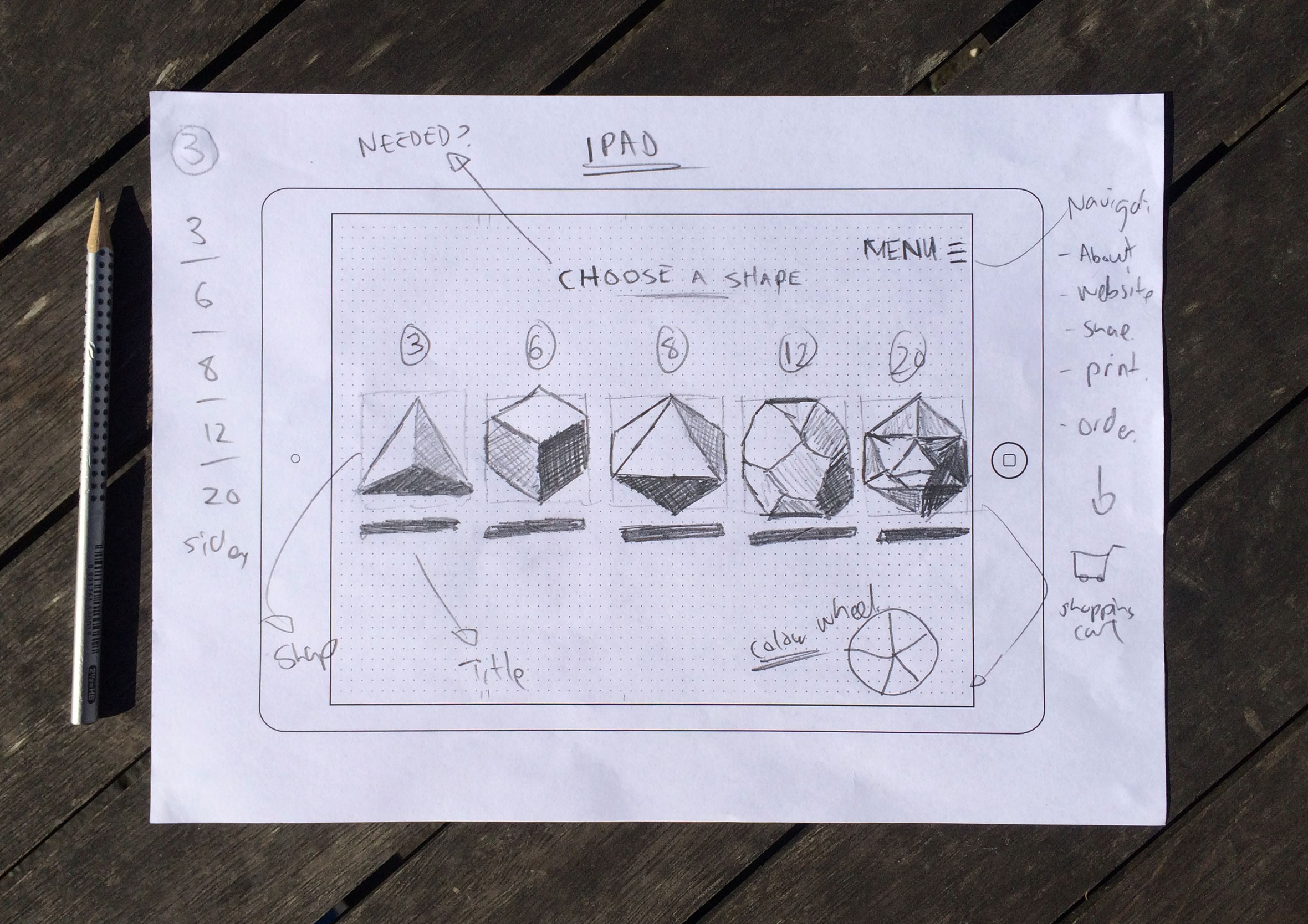
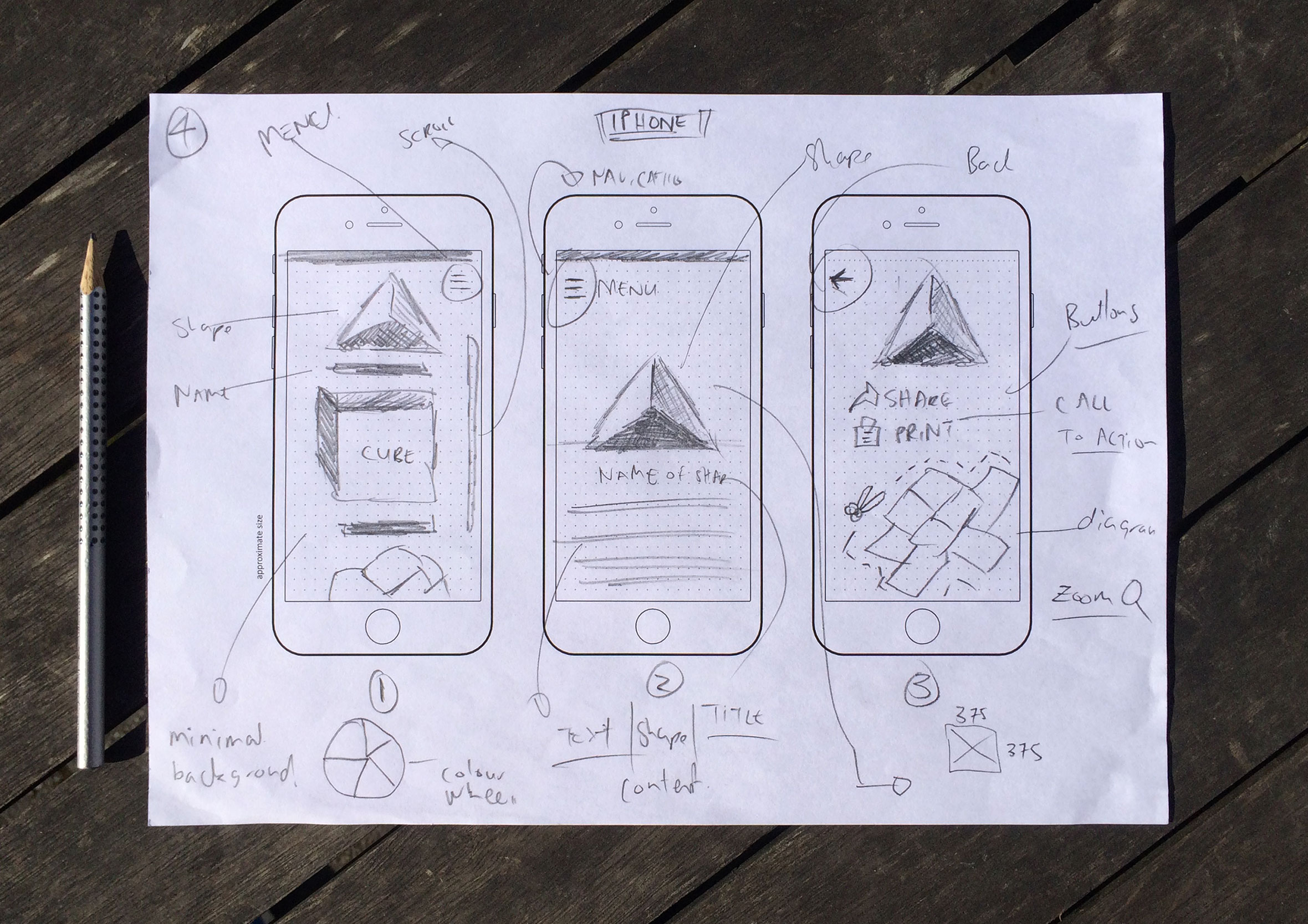
Rapid sketching of ideas
Before going too far into my design process, I normally started out by quickly sketching out ideas, user interactions and concepts on paper first. This helps me to get a feel for the layout, navigation and placement consideration while ensuring I capture my thinking if I need to look back on design decisions later in the process.

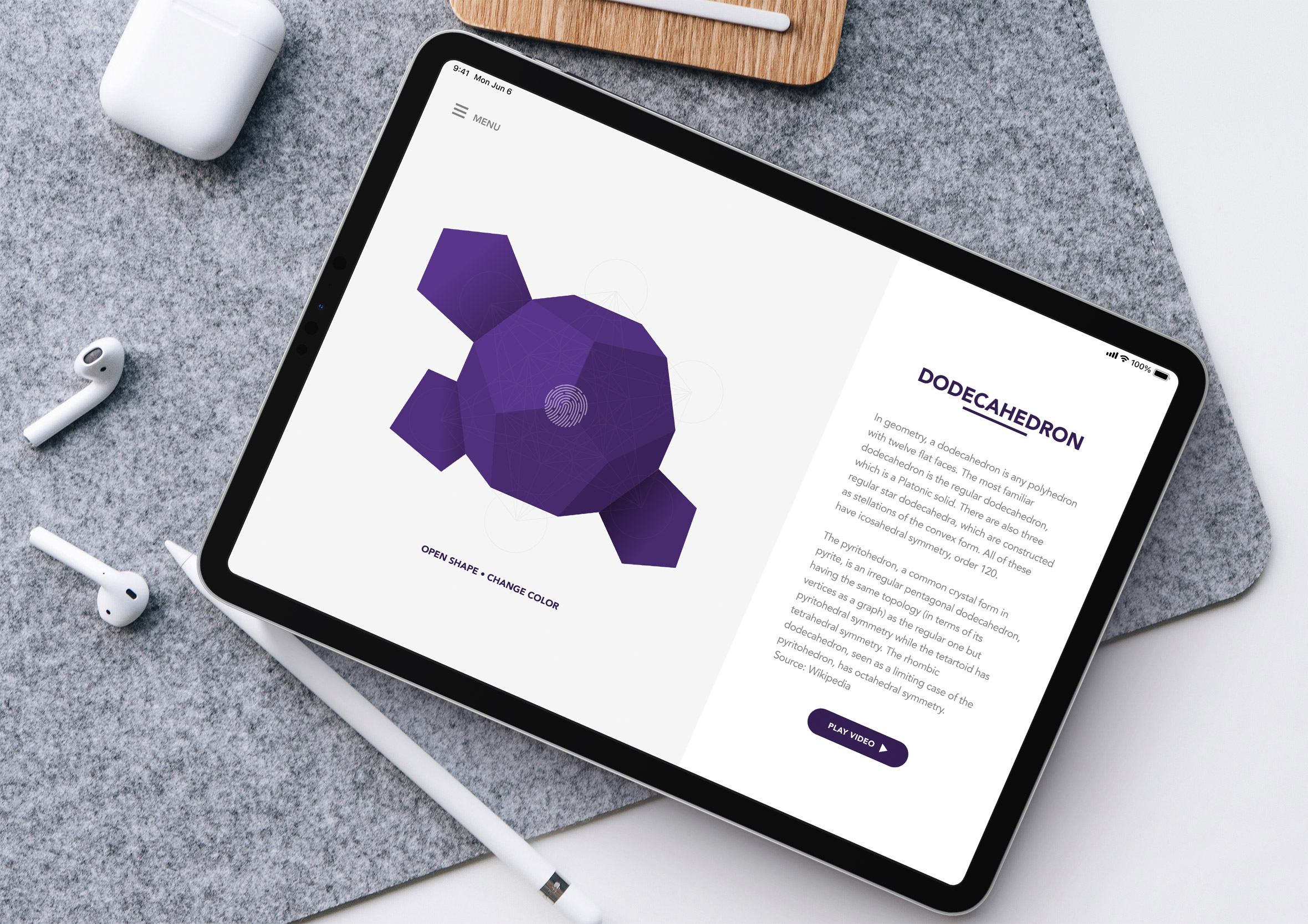
Splash screen
I’ve been experimenting with the idea of creating a simple iPad/iPhone app where you can choose, print and make an origami platonic solid based on Metatron’s Cube.

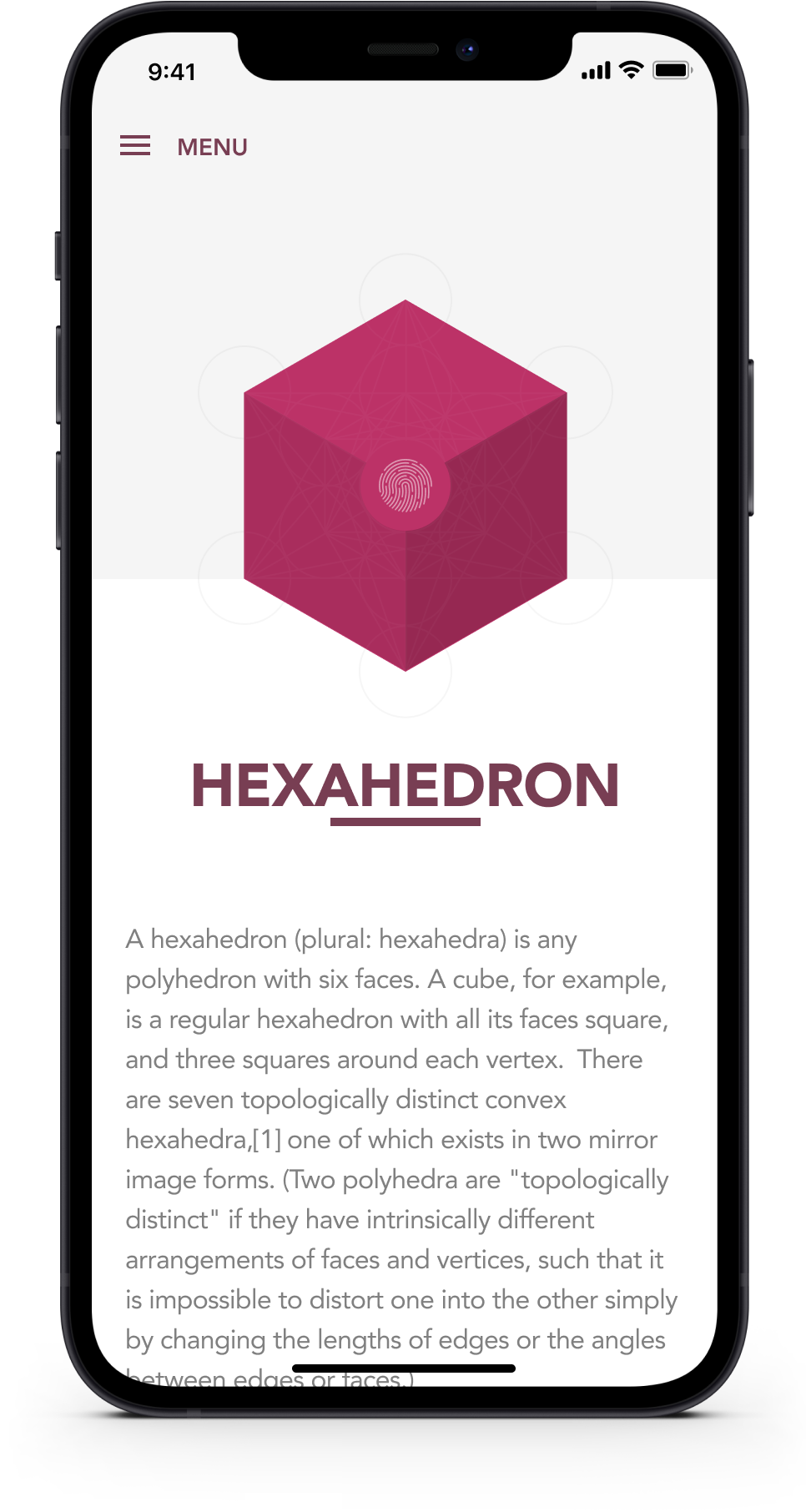
Choose a shape to make
From this screen, you select the shape you would like to create and then it would provide you with a printable pdf and video instructions on how to construct the shape.

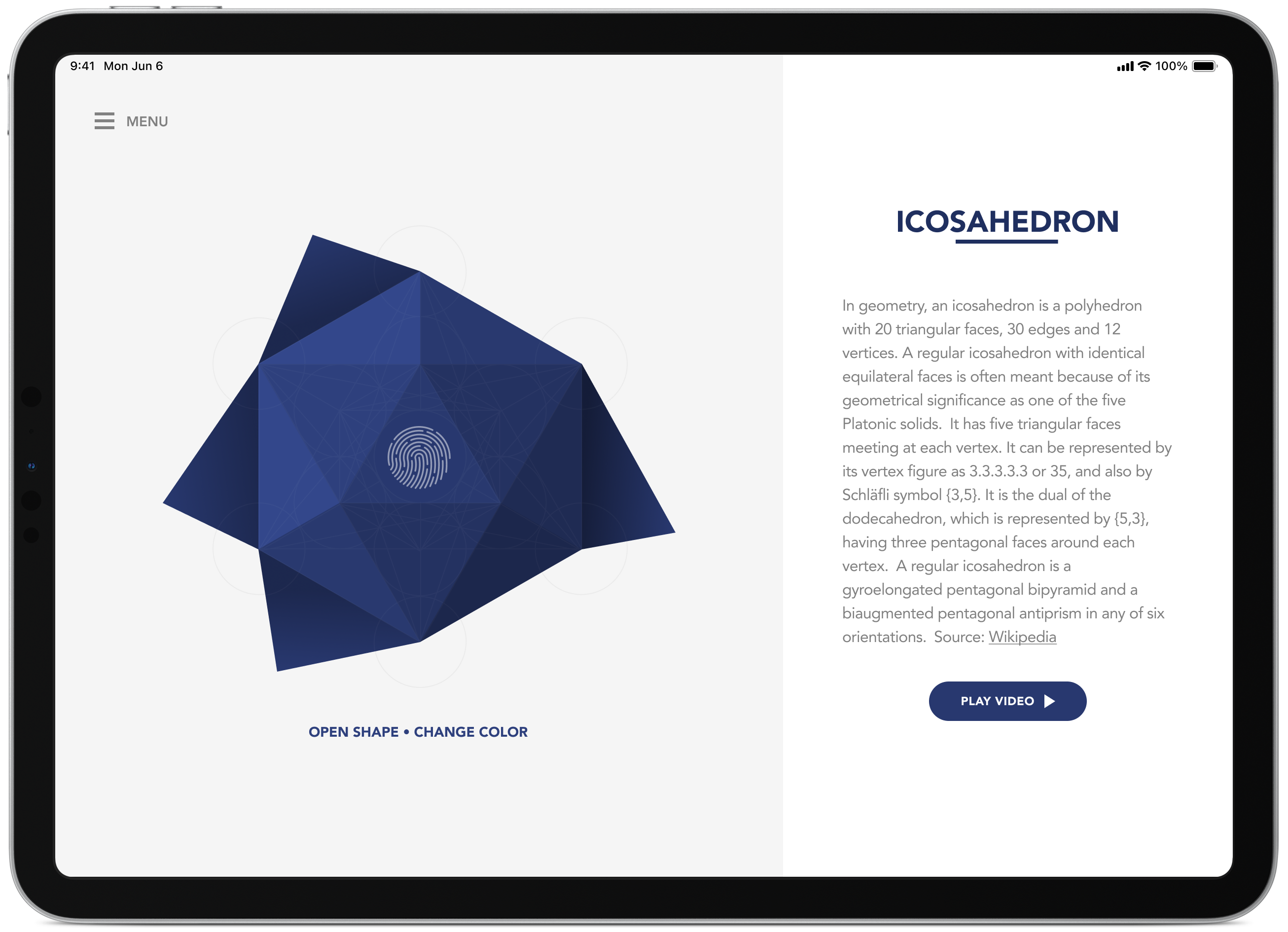
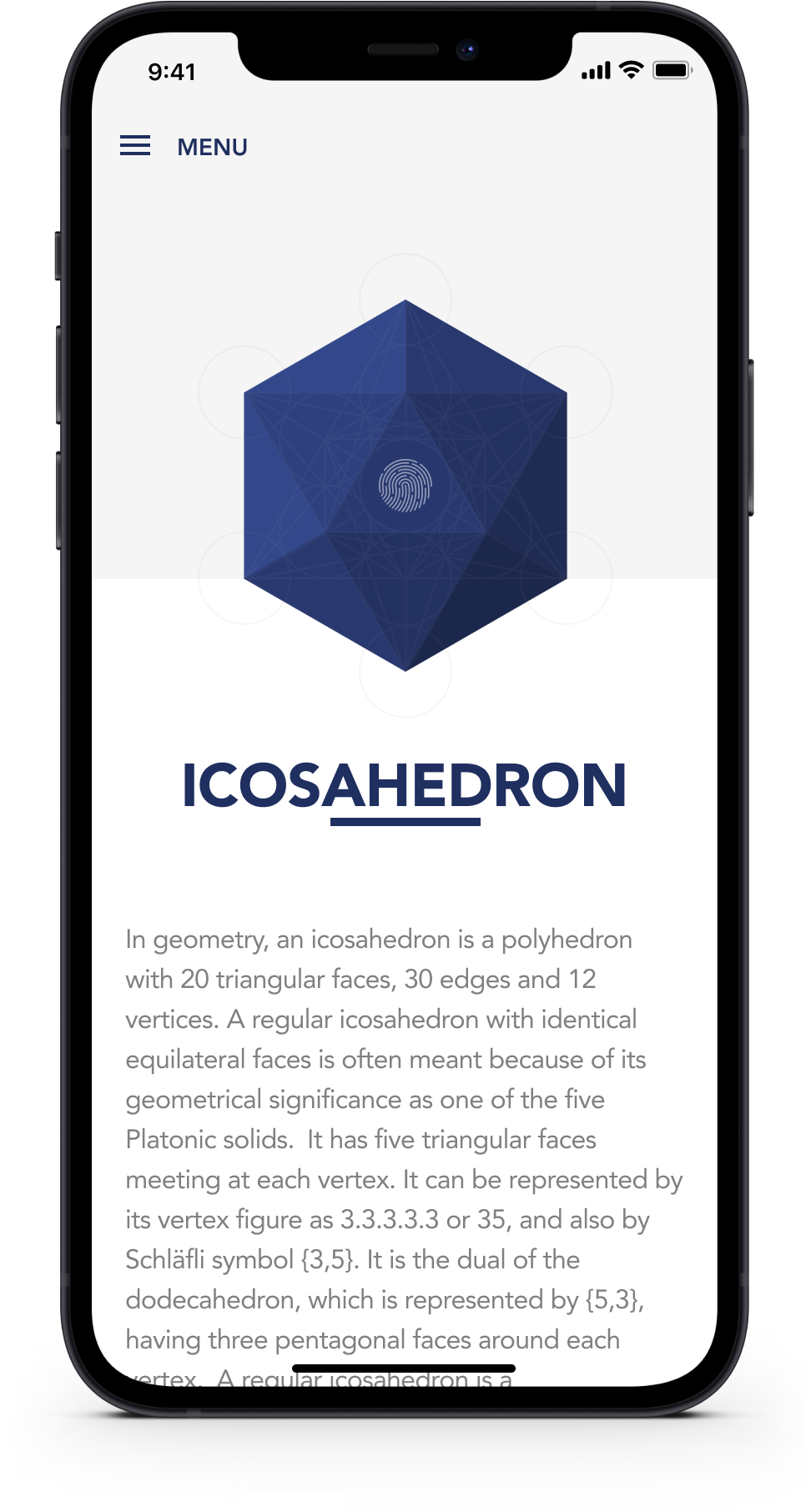
Icosahedron overview
A brief overview of an icosahedron (source: Wikipedia) with a grid overlay to show how the shape is constructed.

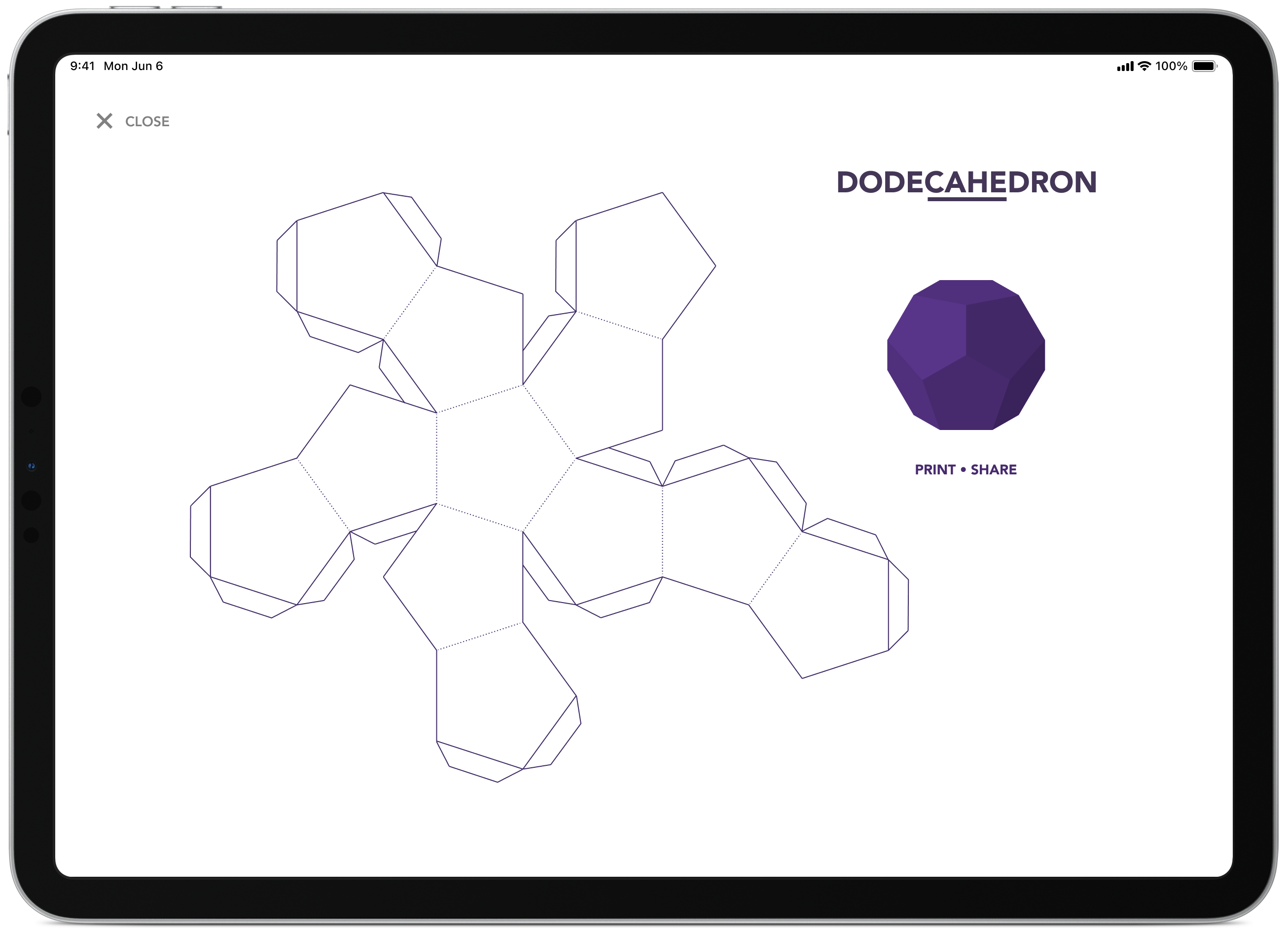
Origami diagram
On this screen, you have the ability to print or share (via email Twitter or Facebook) the origami diagram for others to make.

iPhone version
Experimenting with potential layouts for the iPhone version of the app. Not too different from the original iPad layout and responds to the device width.



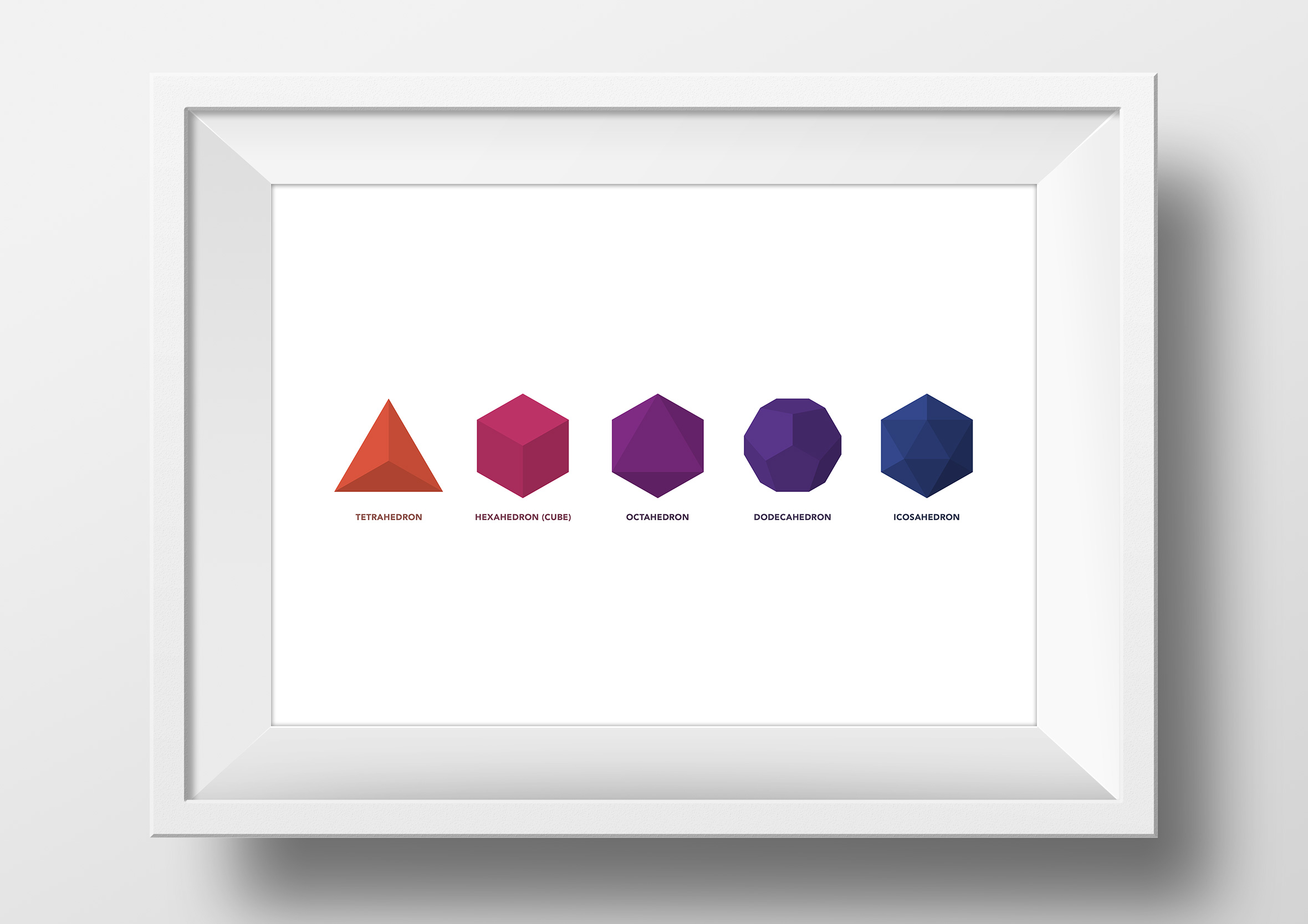
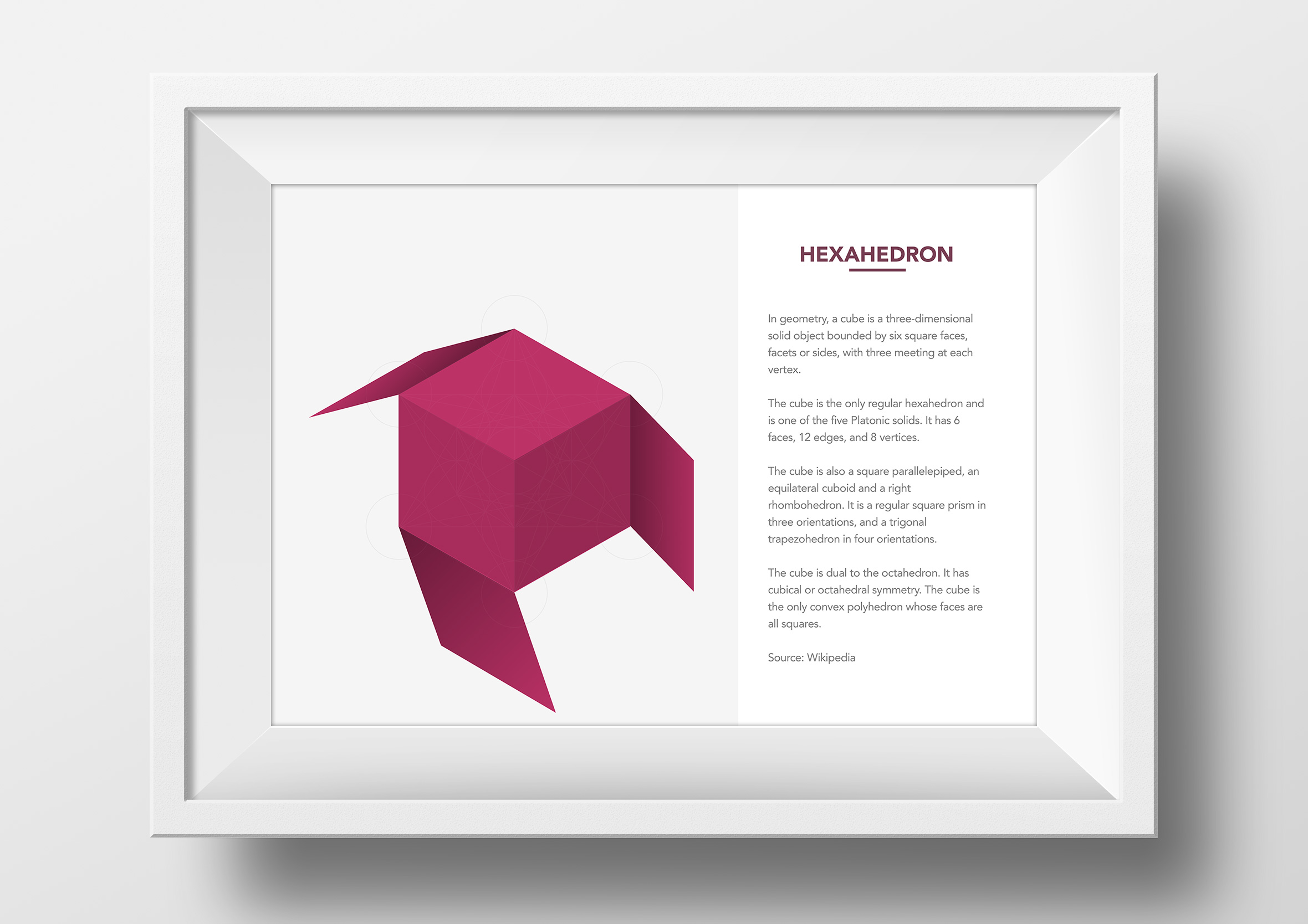
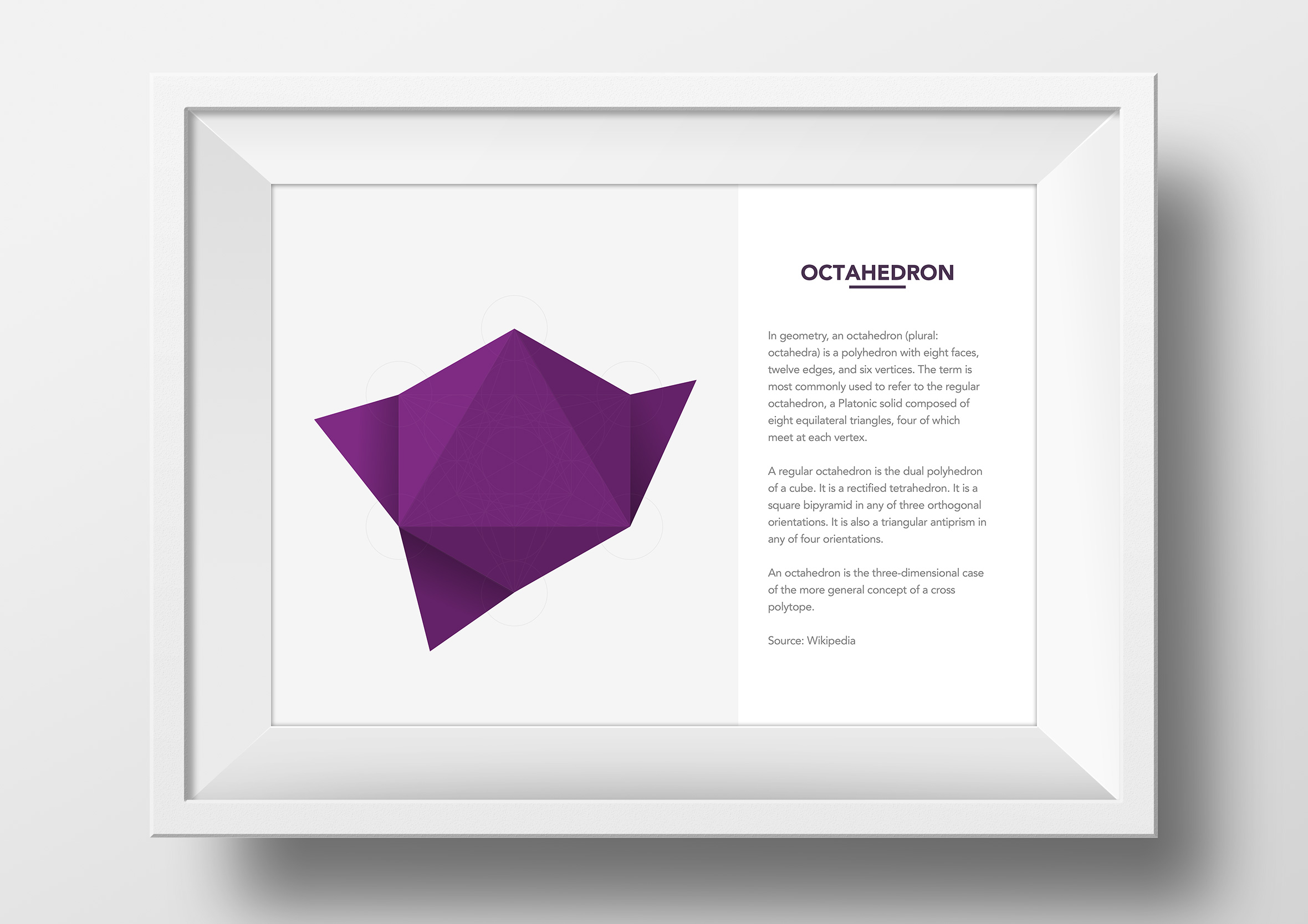
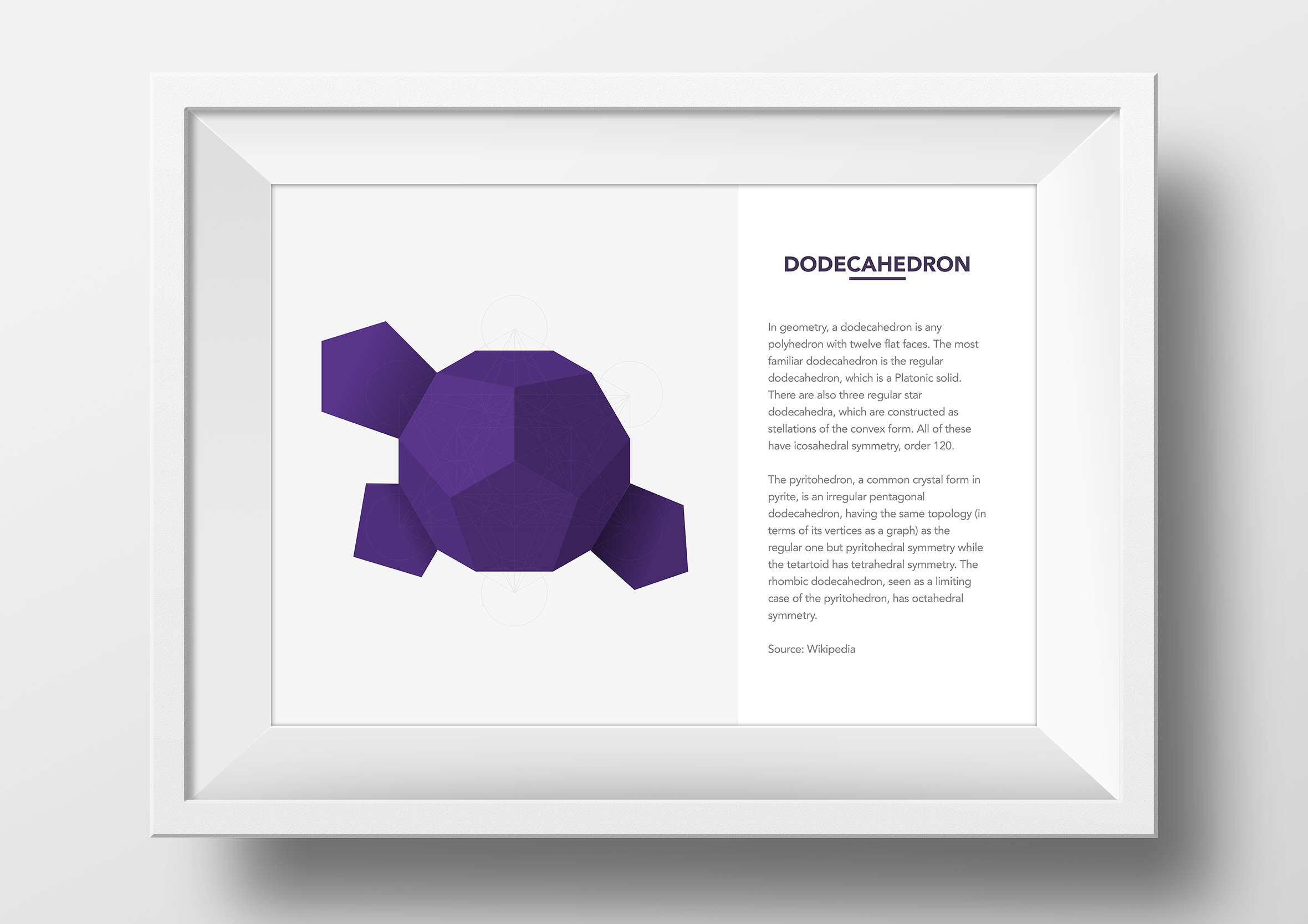
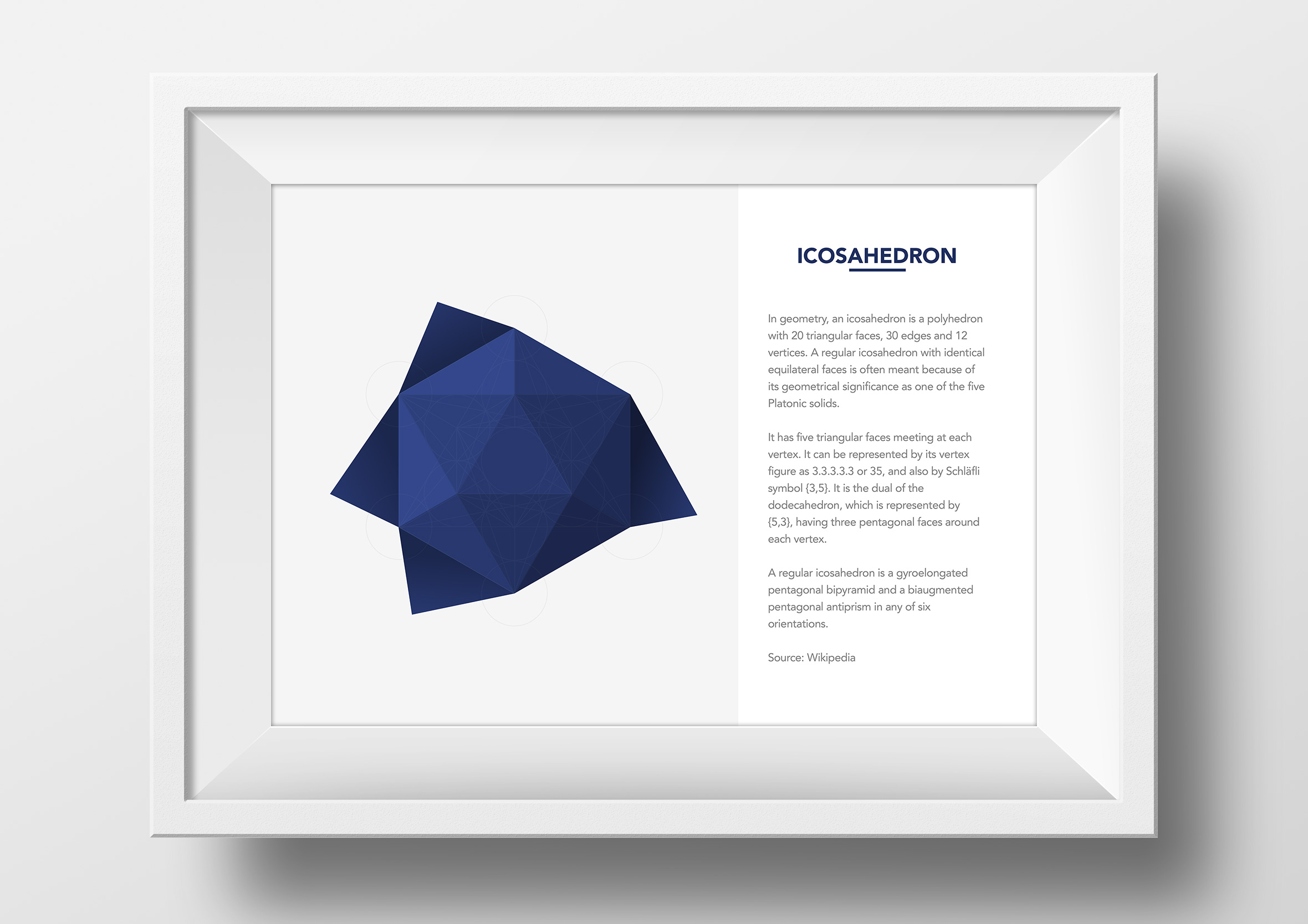
Purchase a framed print
You can also purchase a framed (or unframed) print of the various shapes via the app. The ability to customise the white or black frame with the option for international shipping.







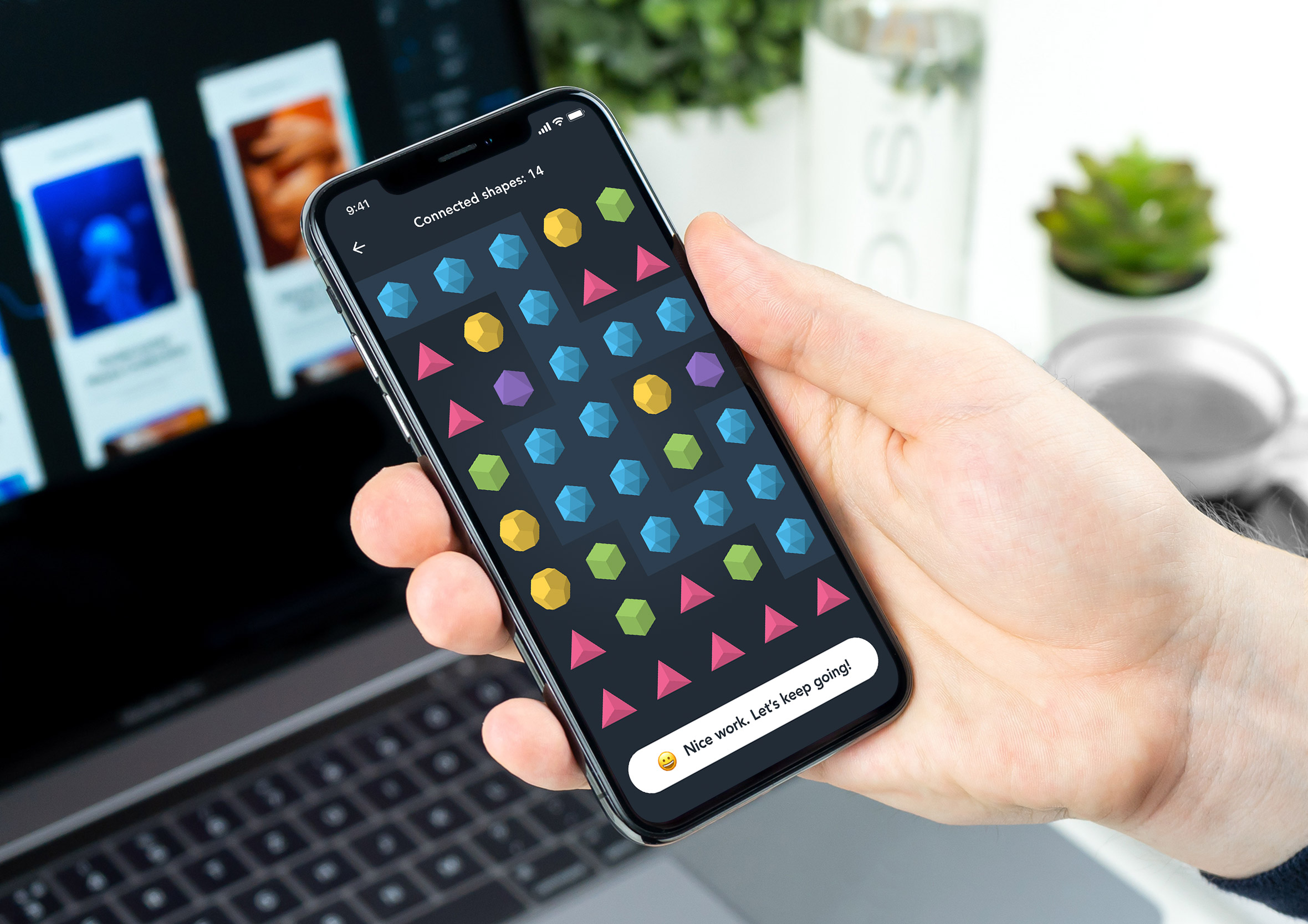
Mobile game
By re-using and repurposing some of the design elements I was able to create a simple mobile game. Nothing too groundbreaking more of a design challenge I set to see what I could do the things I had.

Final design
Here’s a quick mock-up of how I intend the final design to look on an iPhone. I find that providing clients with photorealistic mockups in context helps them visualize how the finished product will look.