When people ask me “What’s your design process?” to be completely honest I haven’t given that question a lot of thought. I know have a design process, it’s just that I haven’t taken the time write it down (or acknowledge it as a process)…until now.
I was reading Mike Monteiro’s book Design is a Job recently. Mikes states in his book that there’s no magic design button in Photoshop, you can’t consistently pull a rabbit out of a hat for every design job. There has to be a solid design process in the background, a process you go through to produce the work and results you know you are capable of (sometimes even surprising yourself!).
Sure you may need to tweak the process slightly every now and then but the fundamentals are there to guide you through the process. Here’s the process I’ve found works best for myself.
1. Start with a brief
A simple chat with the person you are doing the work with to learn more about the project. By listening and asking the right questions you can determine the style, tone, restrictions of the project. Great design in my experience is all about collaboration. When you and the client work together you build trust and produce far better results.
2. Establish a timeframe
Timeframes are a blessing. They give you an idea of what you can (and can’t) realistically deliver in the time allowed. During the brainstorming stage (up next) you may be forced to kill great ideas based purely on the fact you’re strapped for time. However if it’s a good idea hang onto it, it may become useful for a future project.
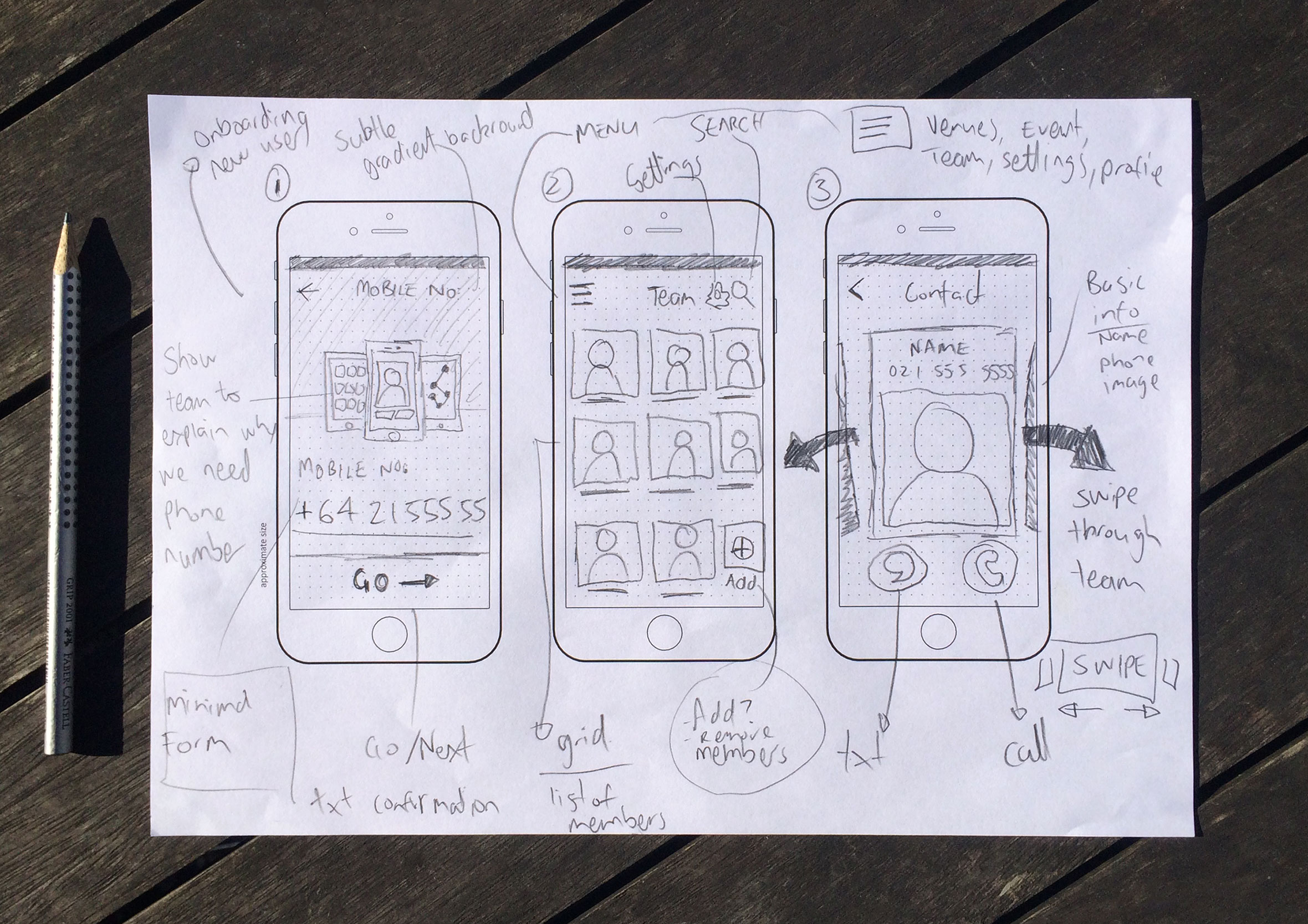
3. Initial sketching
I’ve found I can output ideas quicker and in higher quality with a pencil and sketchpad. It’s also a great excuse to get away from the screen and use traditional drawing tools. In my experience, every time I’ve open Photoshop and started designing without a plan or rough sketch the results aren’t as good as I would’ve liked and the process has taken a lot longer.
I have to really force myself to make time for this step before rushing into photoshop.

4. Collaborate with developers
I like to collaborate with developers early on to my share ideas and flesh out concepts. It’s a great chance to learn more about their technical constraints (e.g. existing frameworks, limitations of technologies, etc) and as a team agree on a plan moving forward. In my experience this helps to build trust and alleviates the “them vs. us” mentality between designers & developers.

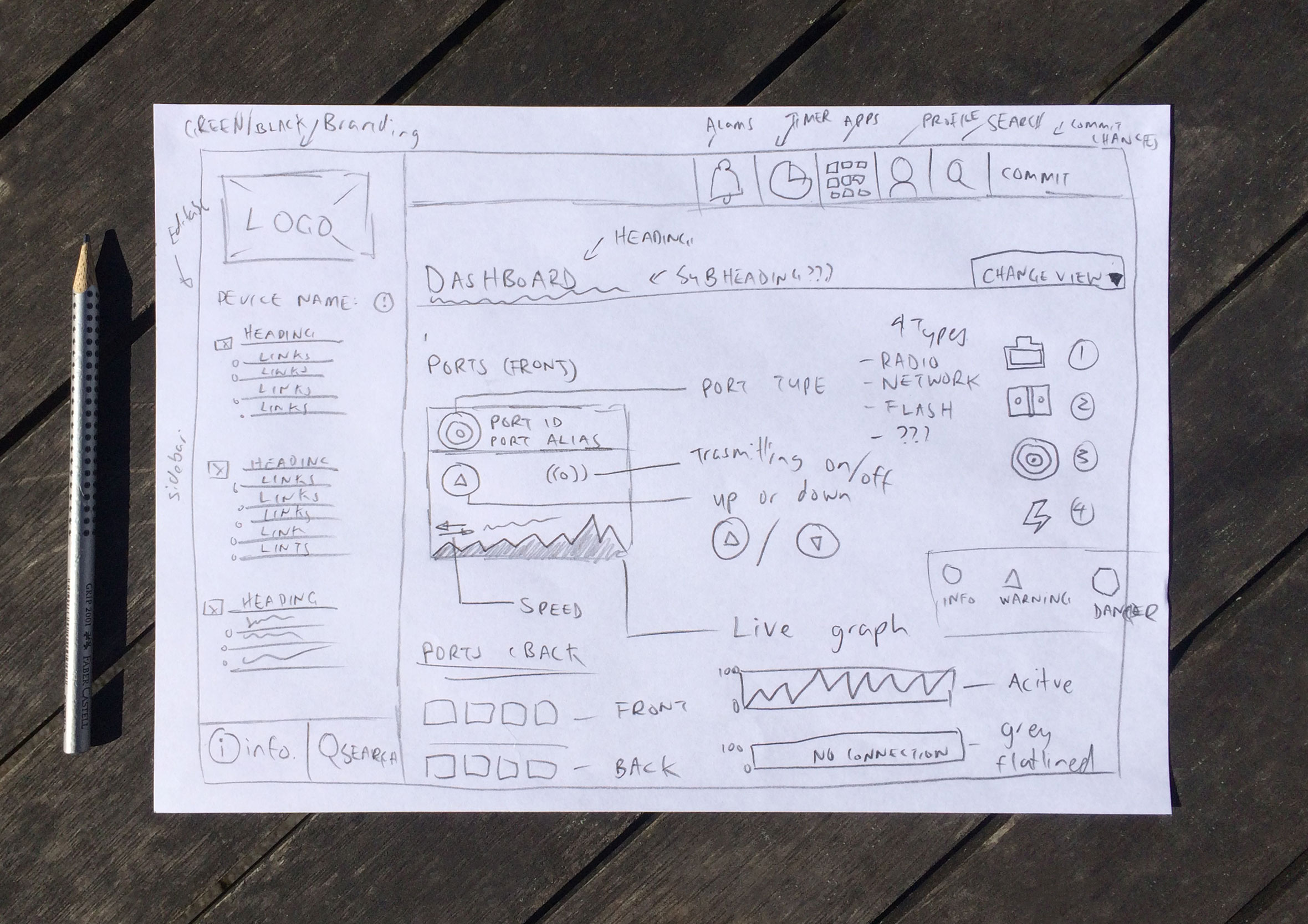
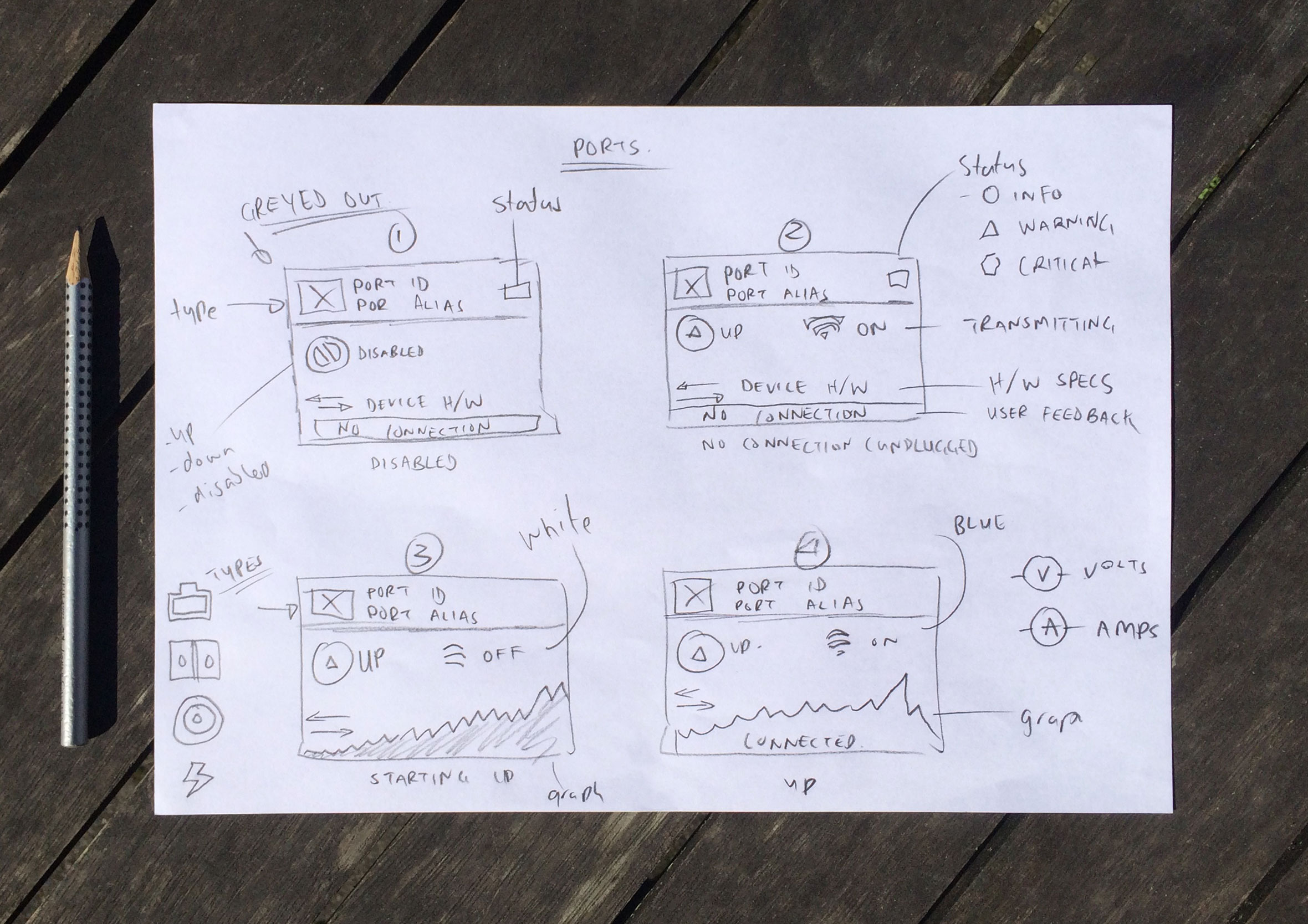
5. Re-sketch initial ideas
Back to the drawing board. I may need to flesh out some of my initial ideas further based on what I have discovered during the research stage. Go back and include necessary elements I may have overlooked or simply been unaware of.


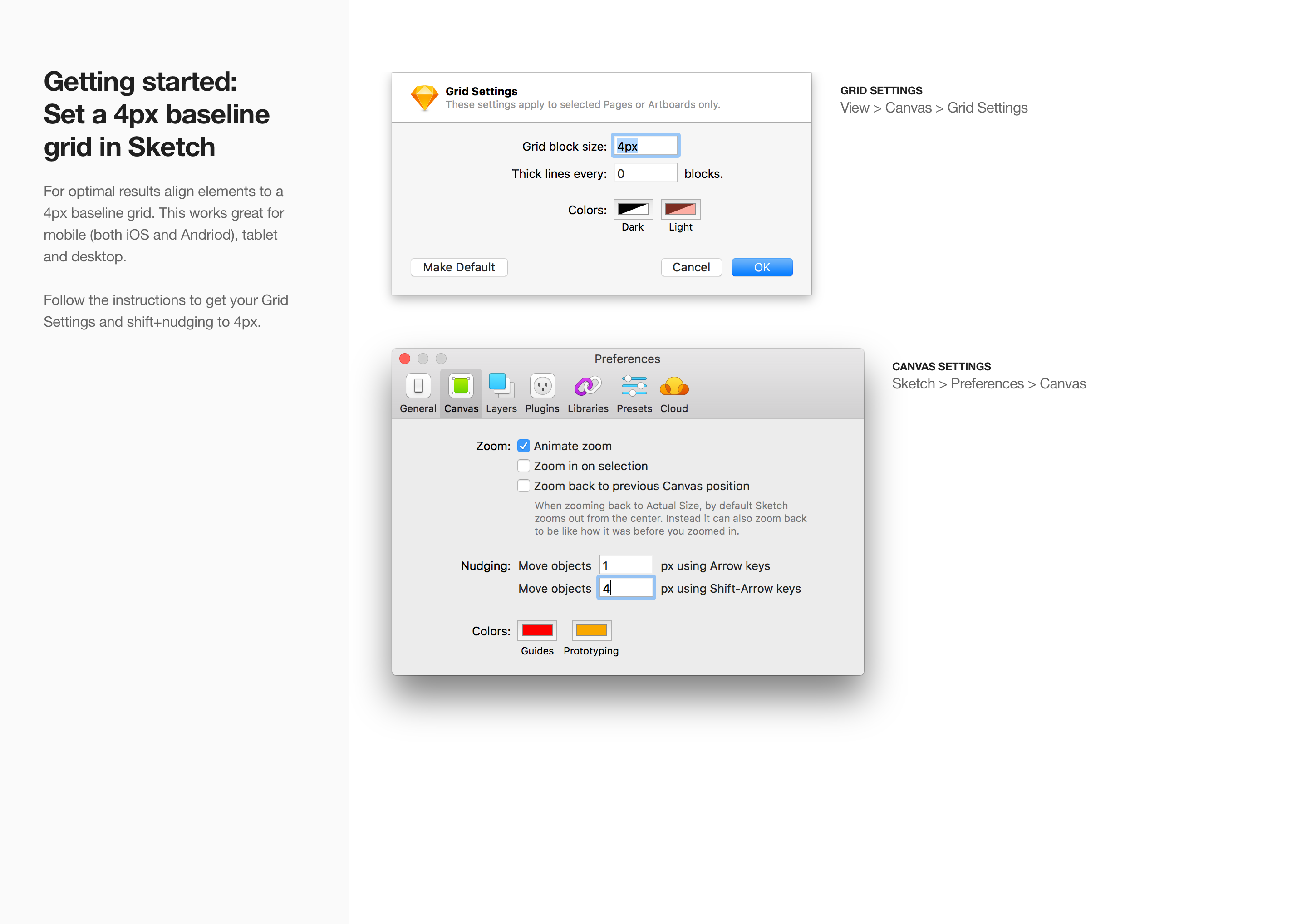
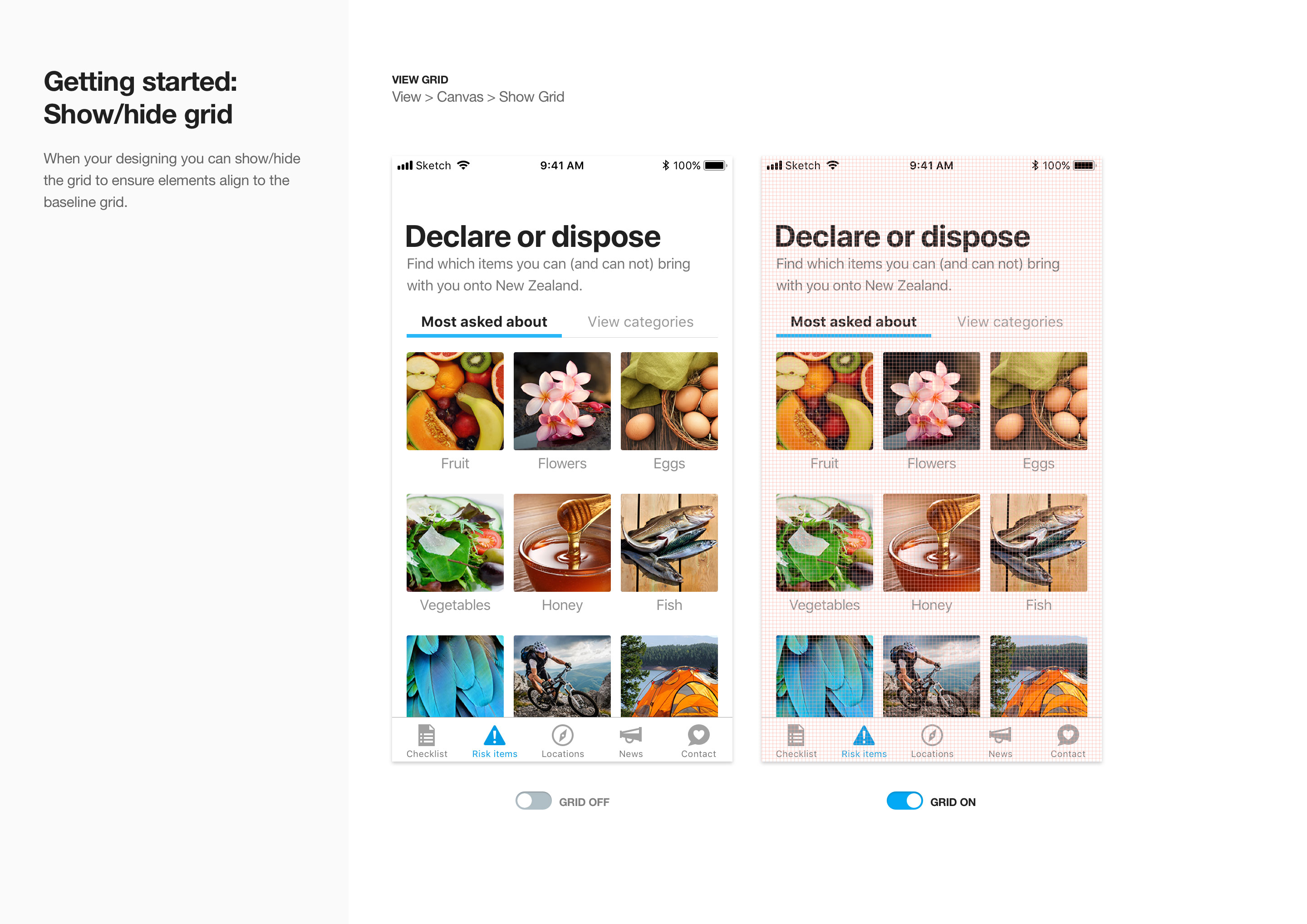
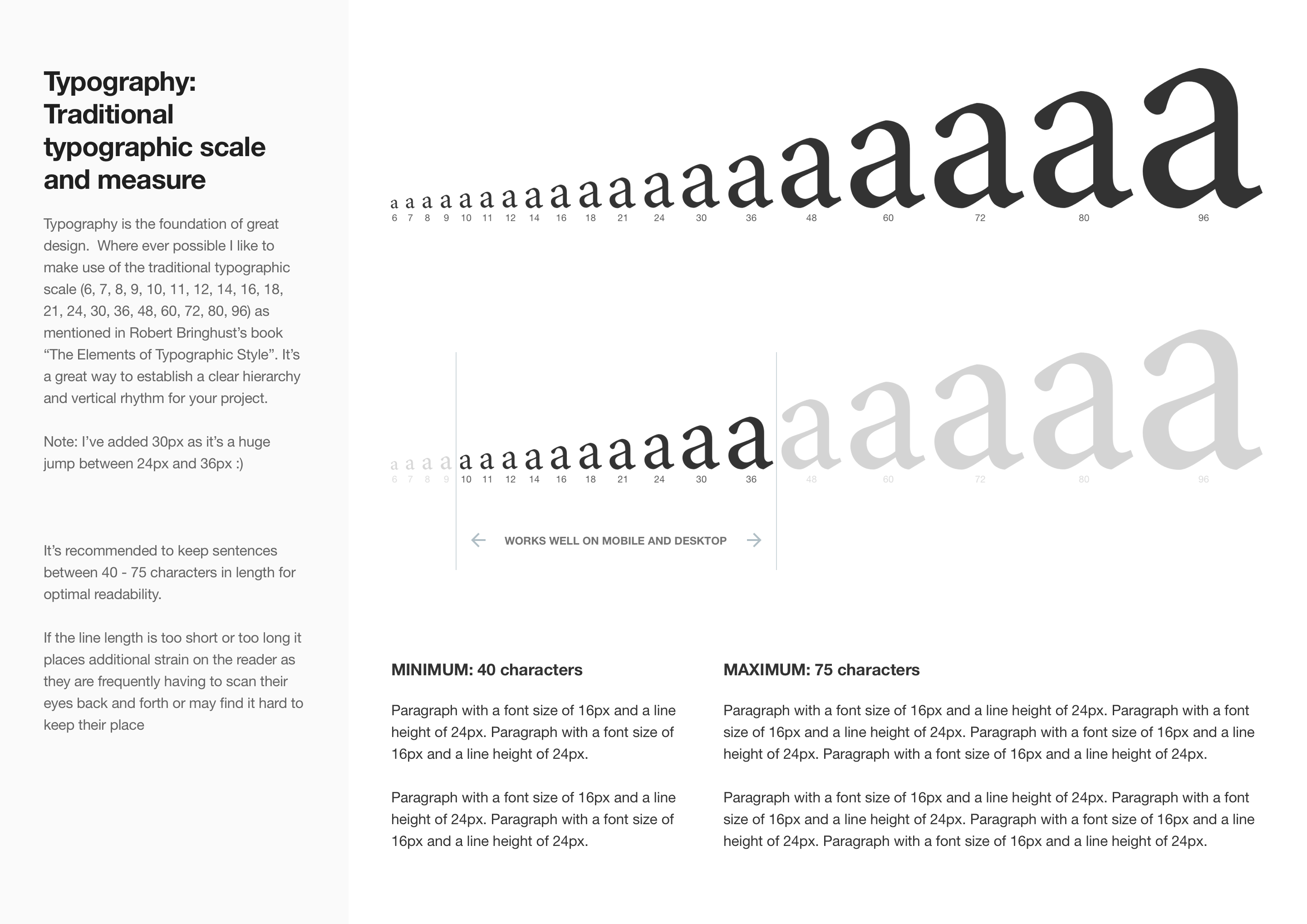
6. Set-up the document
Getting the canvas ready to go. Establishing a vertical grid, a baselines grid and typographic scales for the design document. Once you have this framework in place equipped with a solid plan the design process is that much easier.



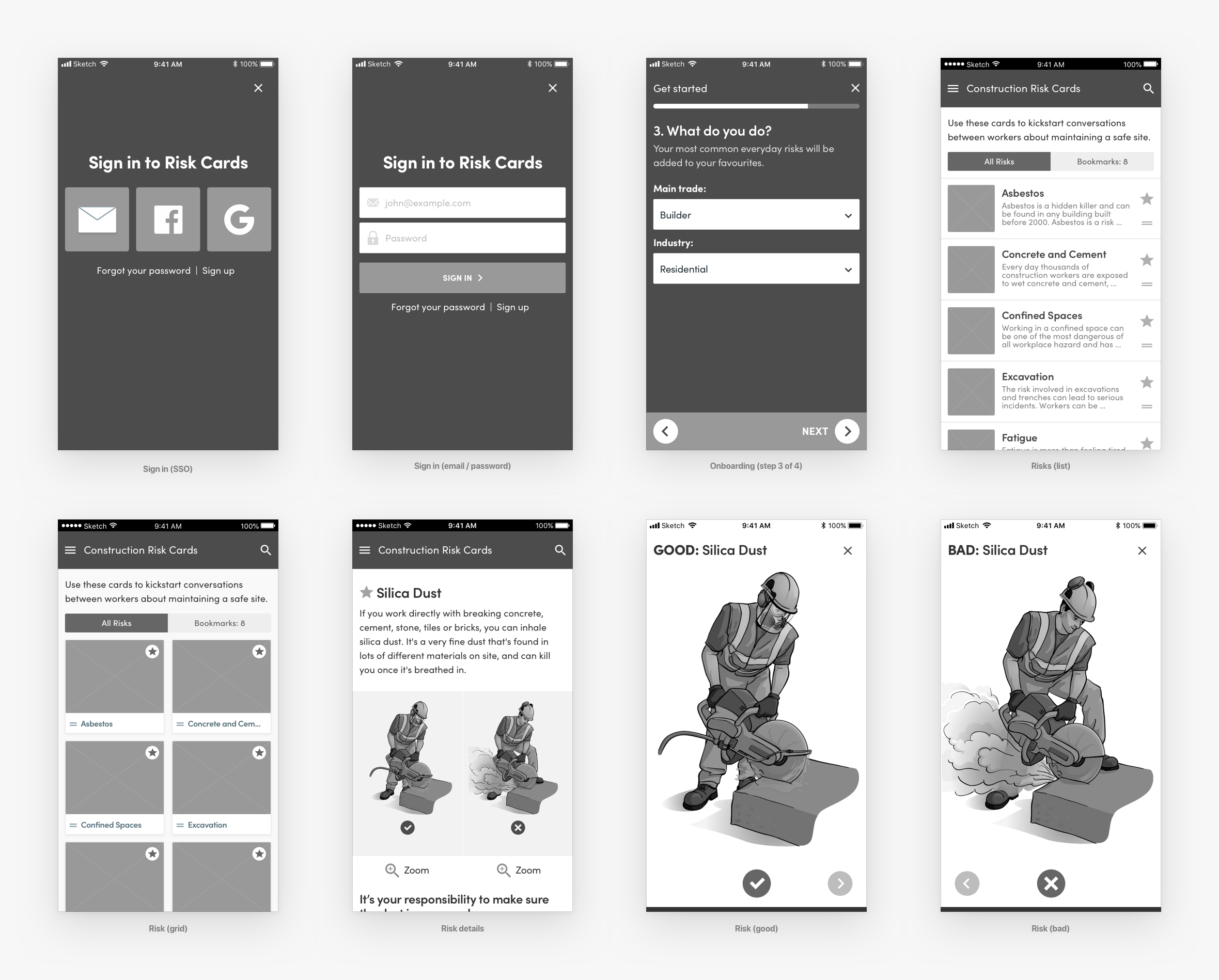
7. Wireframes and rapid prototypes
Depending on the project I will use create either wireframes or rapid prototypes to convey user-flows and basic interaction. I’ve found this to be a great way for people to better understand and experience what the end product will eventually look and feel like.


8. Get feedback early
Get client feedback often and early. Before venturing too far down the wrong track I normally show rough sketches and ideas to people to see if I have correctly understood what they are wanting to achieve.
At first, it might be nerve-racking showing “ugly work” but you waste less time and can design with greater confidence knowing you are going in the right direction.

9. Explain yourself
Don’t reveal your hard work without explaining the choices and reasoning behind your designs.
Sell your designs: People will get a better understanding of your process and why you end up with the solution you did. It makes it easier for them to get behind your work and helps builds trust.
Defend your work: You were hired to to a job someone else doesn’t have the skills to do. Explain the reason(s) why you feel doing something will compromise the design but more importantly their message. Be prepared to back up what you say.

10. Reiterate, polish, deliver.
Take onboard the client’s feedback by clarifying what they are saying.
Statements like “The logo needs to be green!” could actually mean “We don’t mind what colour the logo is as long as it isn’t blue like our competitors” after asking the right type of questions.
Continue to polish the design and then deliver it…on time. I try to ensure the work I produce is to the best of my ability. I love design and want to ensure I continue to grow and learn as a designer.
Recommended reading
I picked up a copy of this while I was at Webstock, can’t recommend it highly enough.

All the best finding a design process that works best for you.

