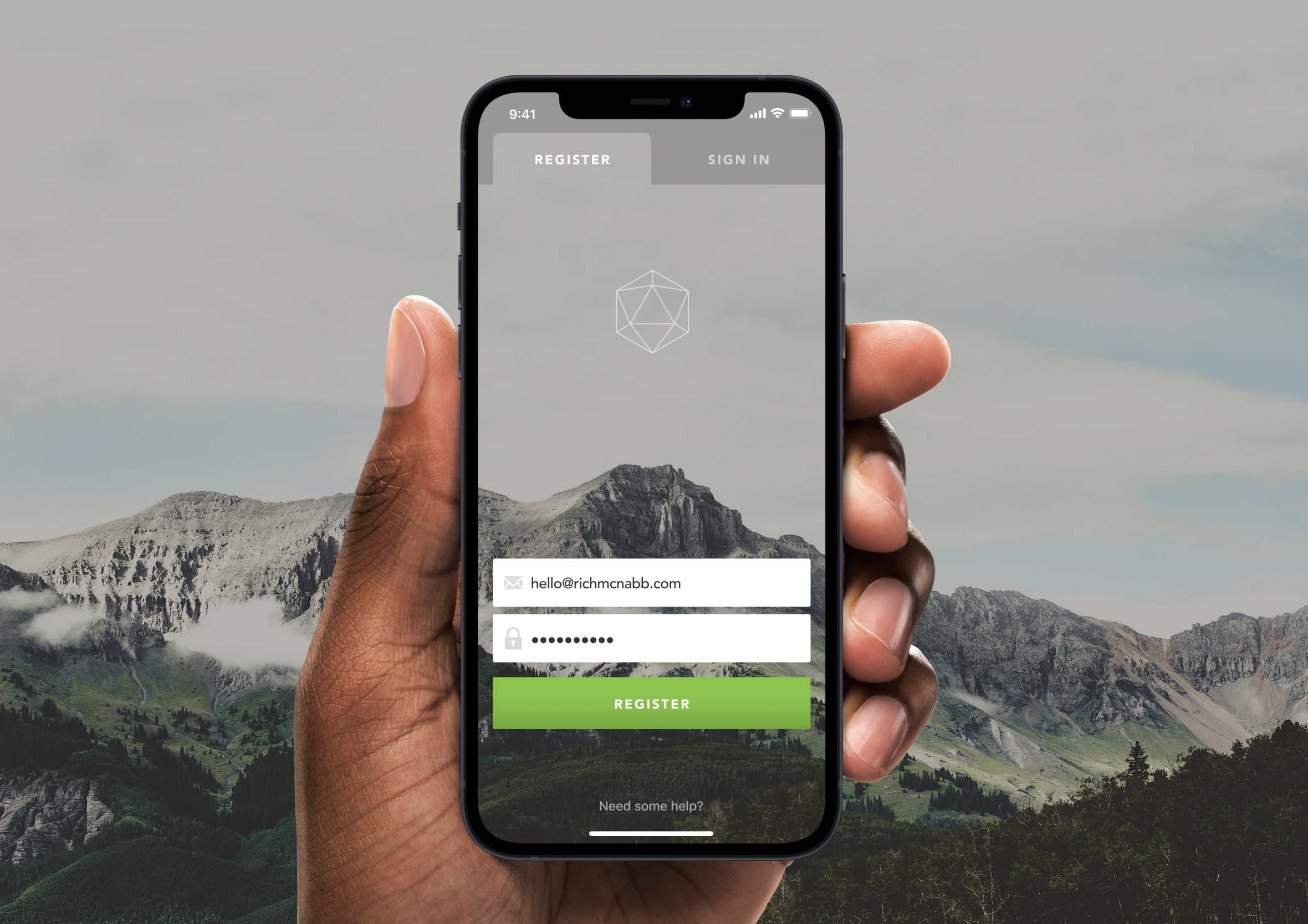
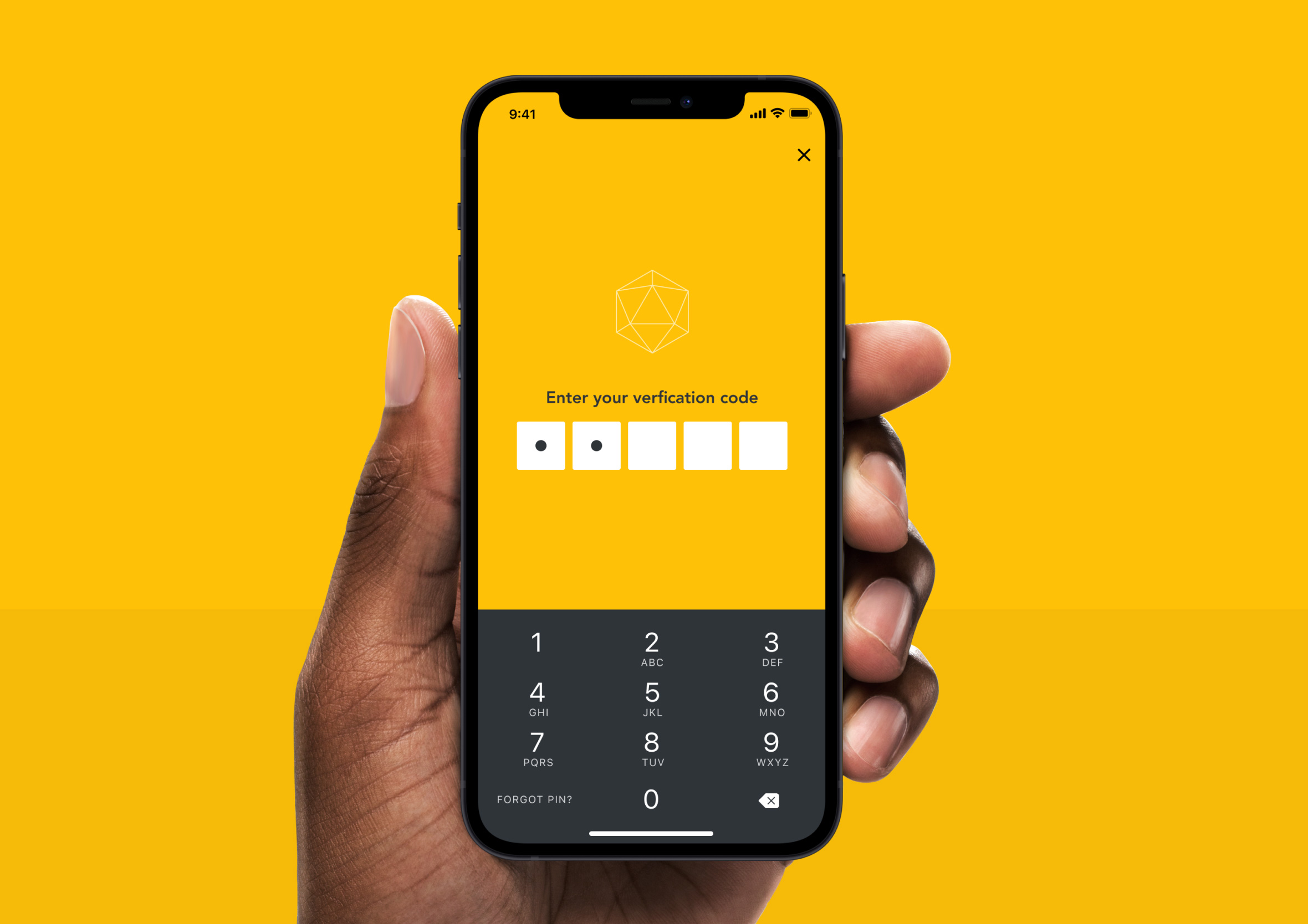
Day 1 – Sign up
Challenge: “Design a sign up page, modal, form, app screen, etc”. I decided to experiment with a few different concepts (normal, pin number and tabbed for sign-up/sign-in).


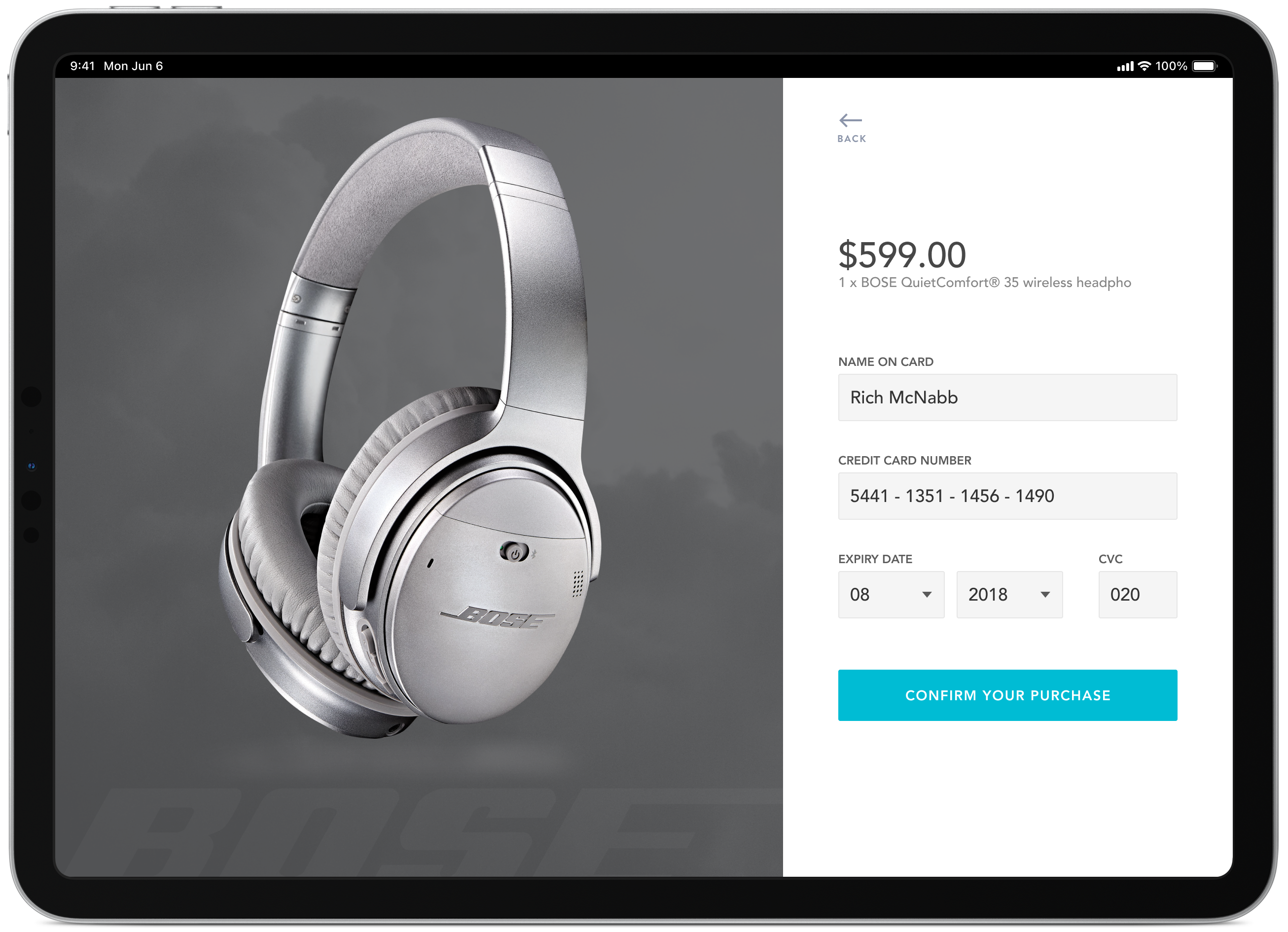
Day 2 – Credit card checkout
Challenge: “Design a credit card checkout form or page. Don’t forget the important elements such as the numbers, dates, security numbers, etc”. I experimented with a light and dark version of the design.

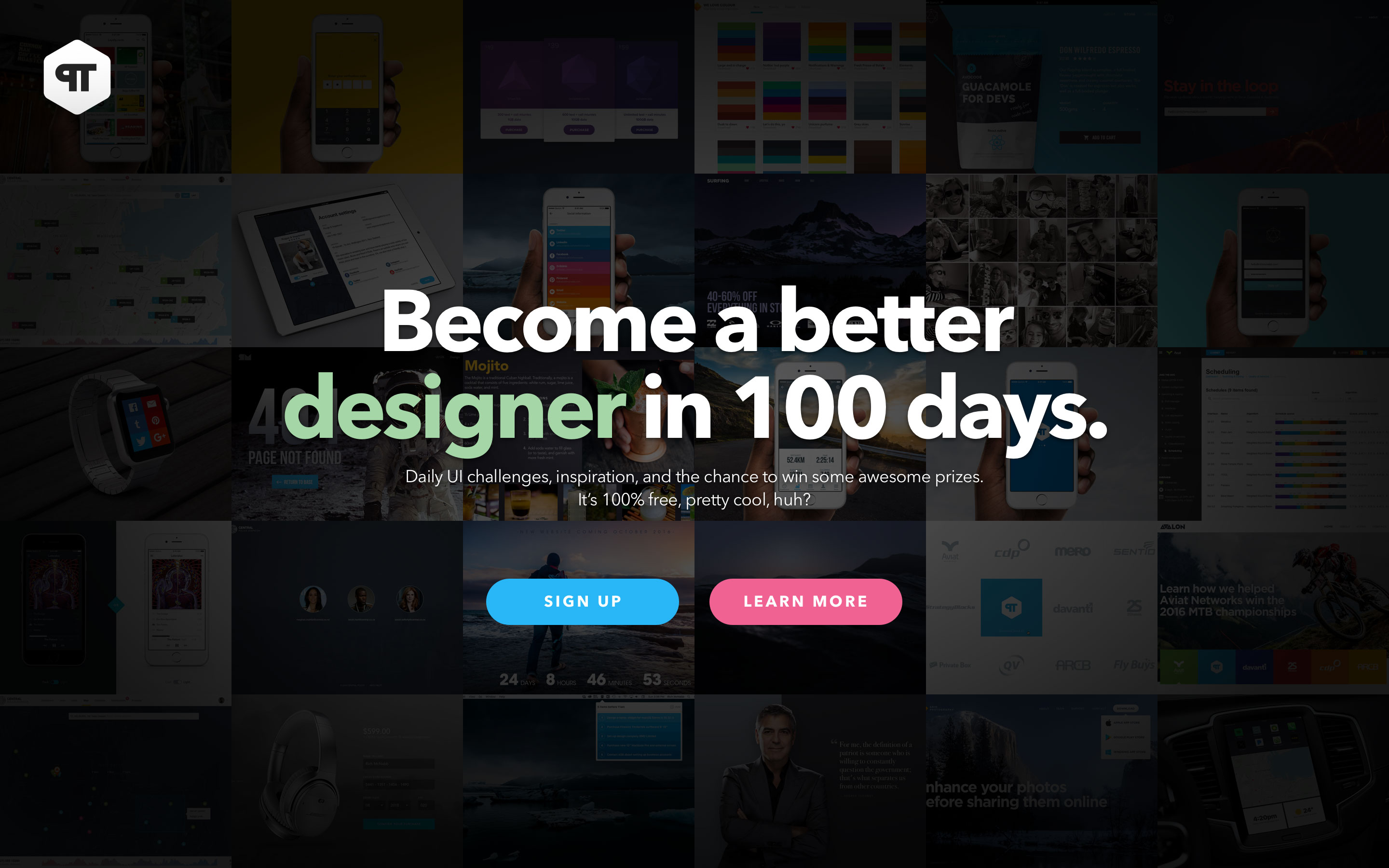
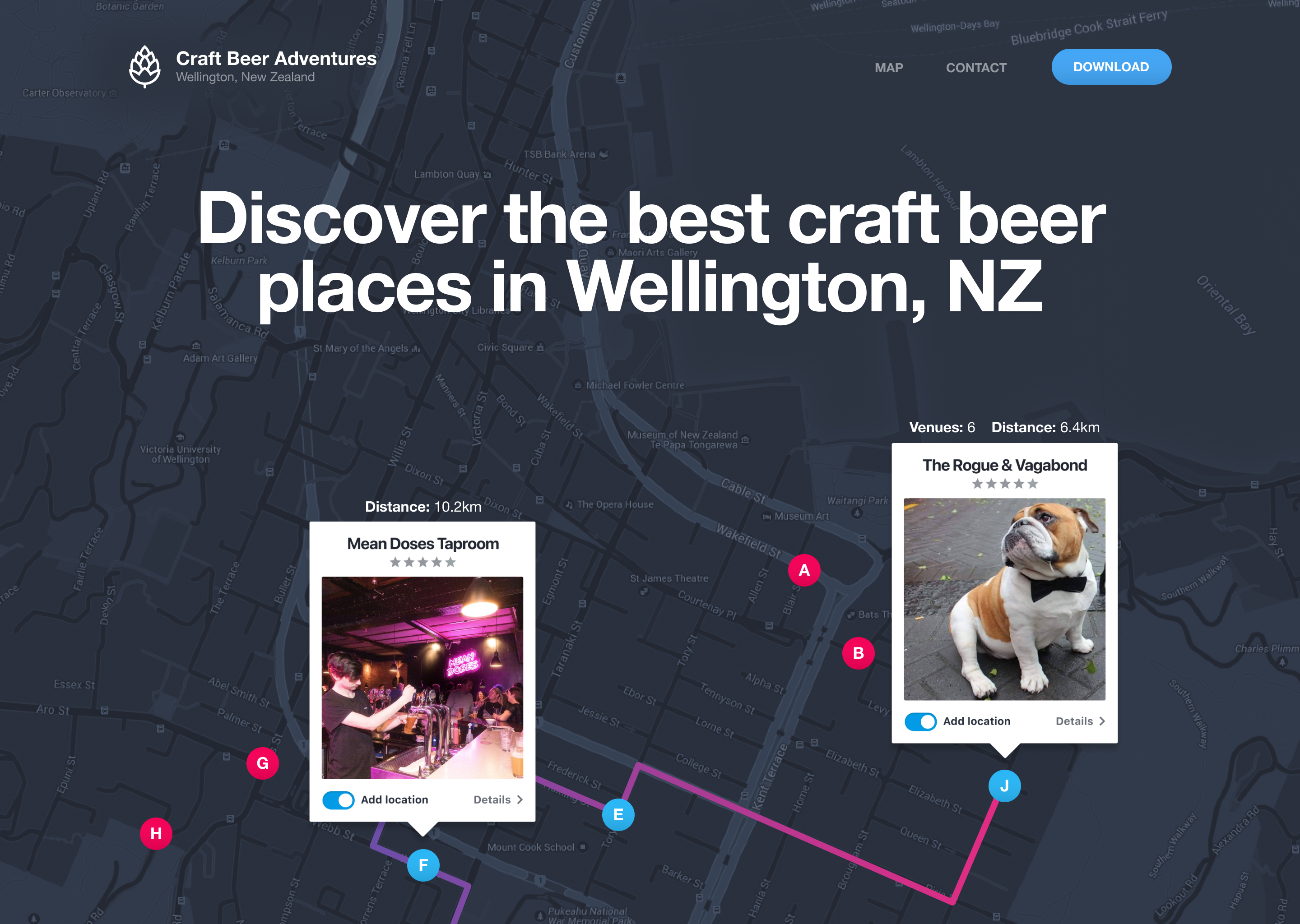
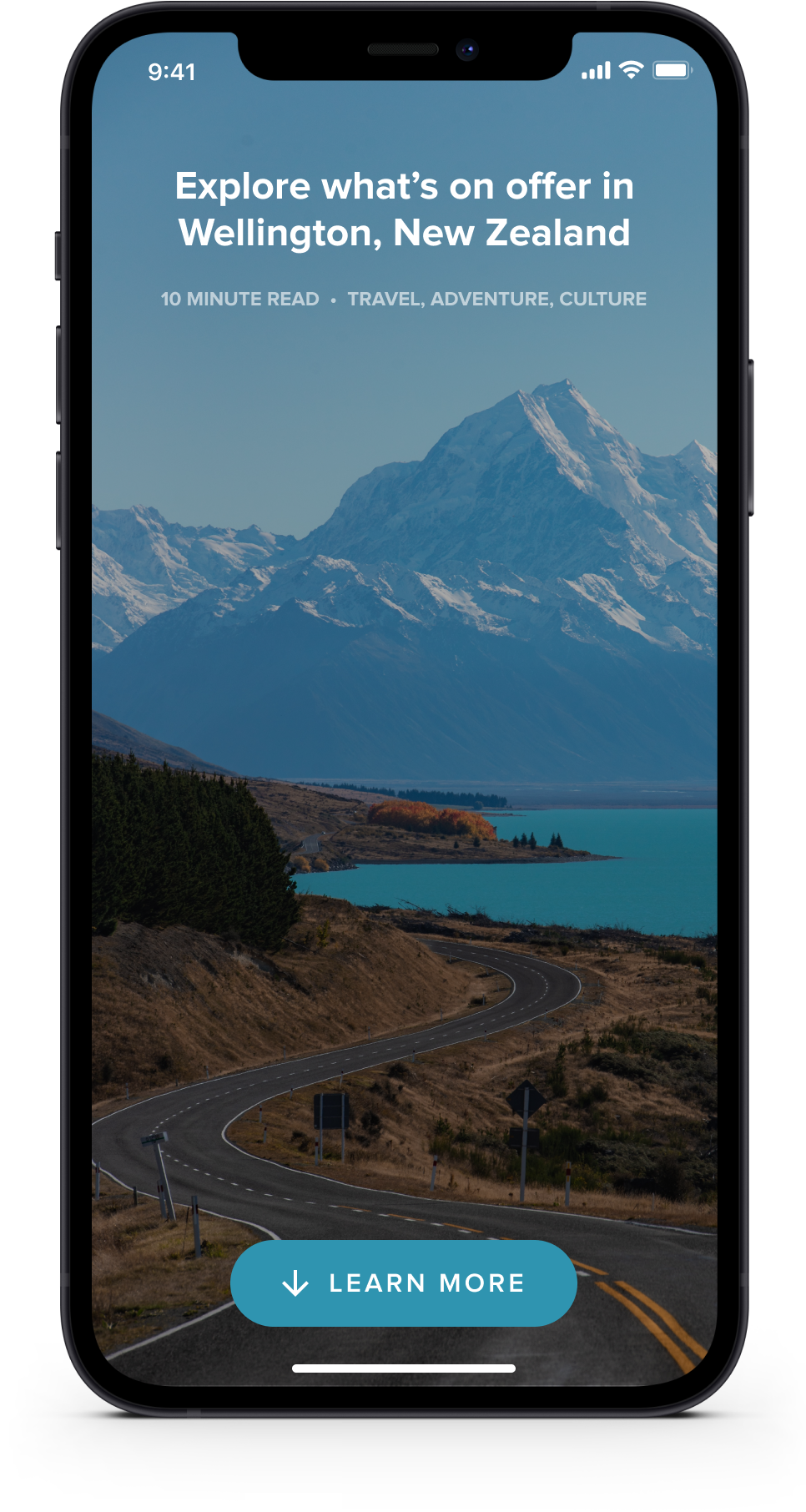
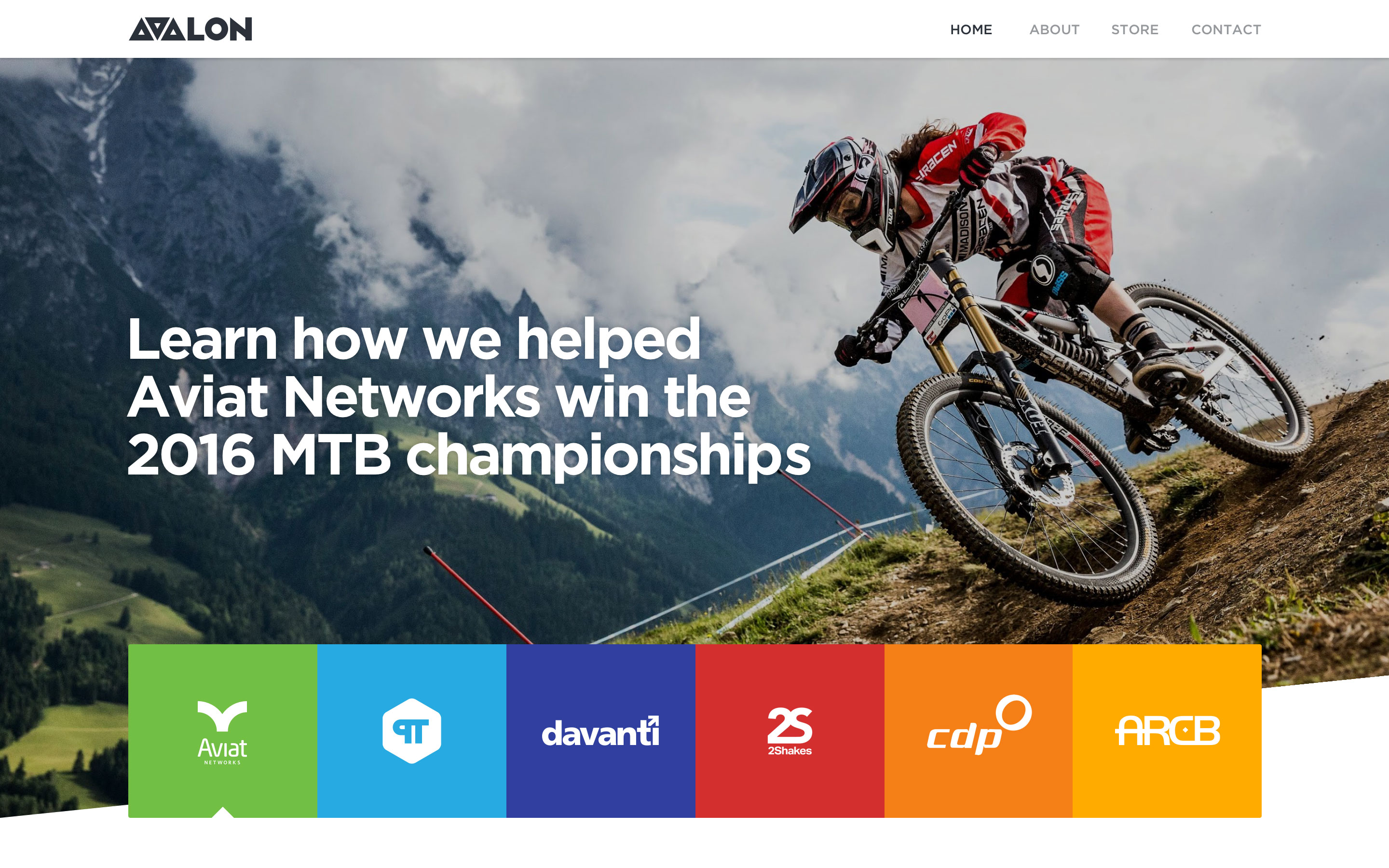
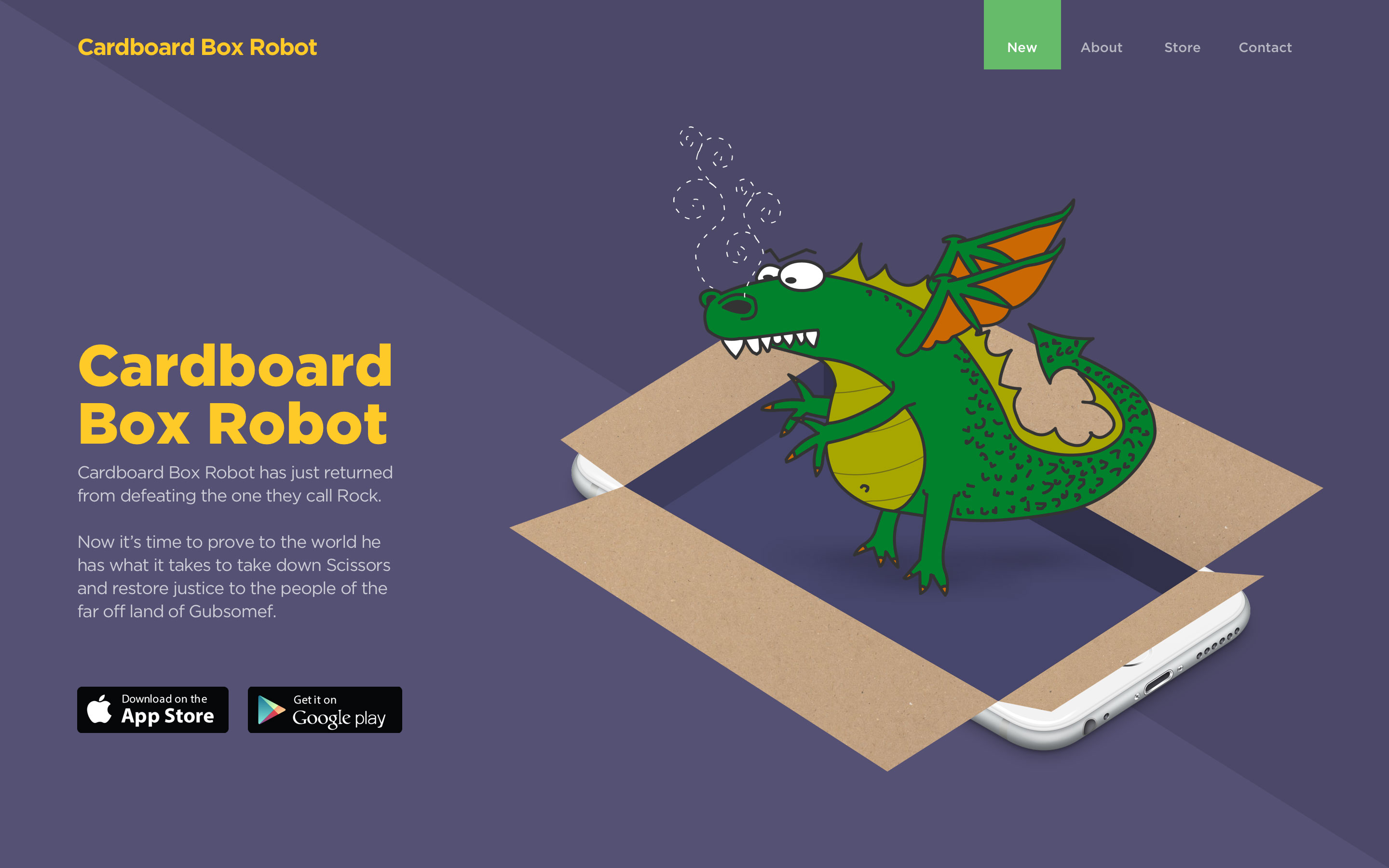
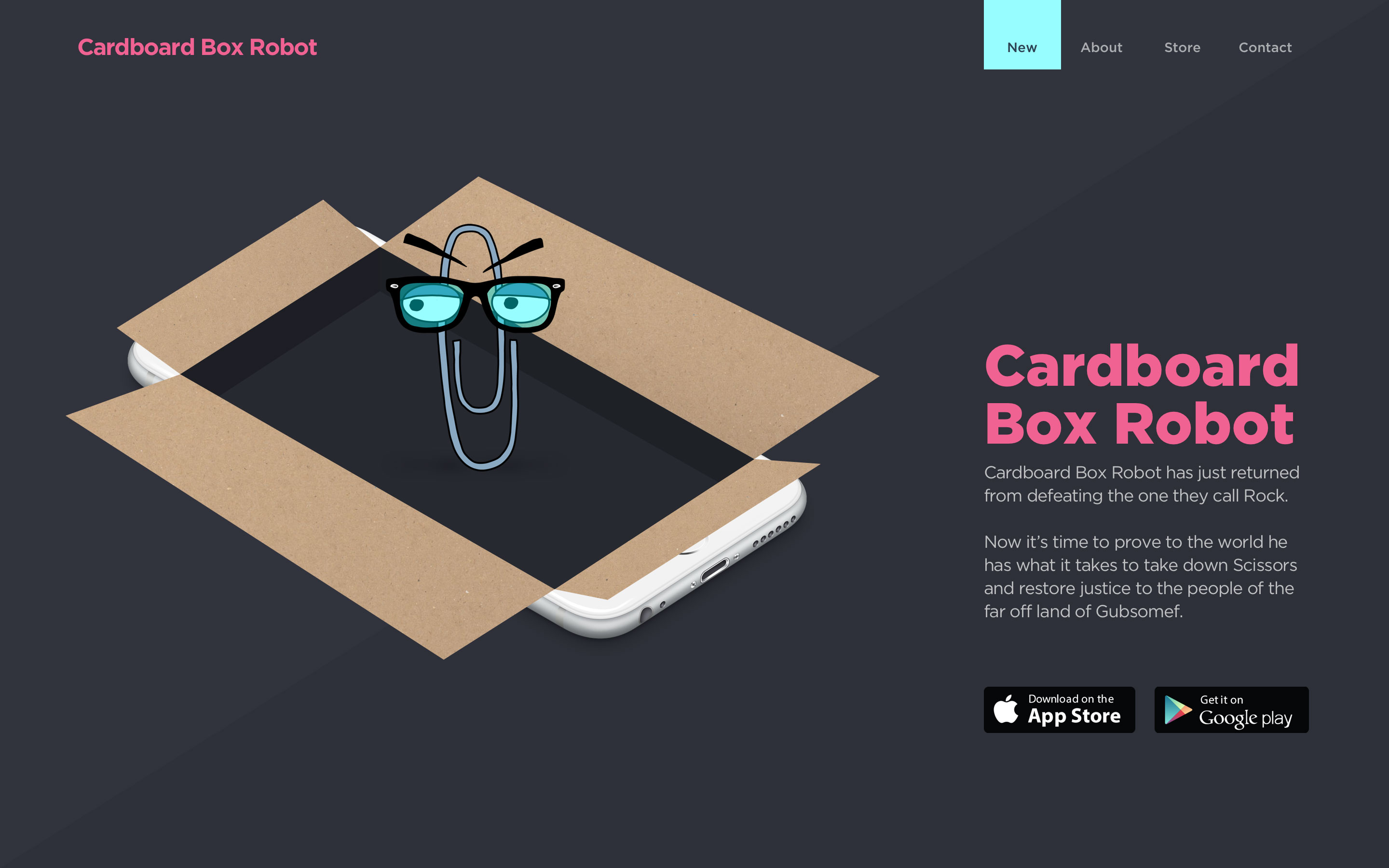
Day 3 – Landing page
Challenge: “Design a landing page. What’s the main focus? Is it for a book, an album, a mobile app, a product? Consider important landing page elements (call-to-actions, clarity, etc.)” I wanted to convey how the app looked and how it worked.

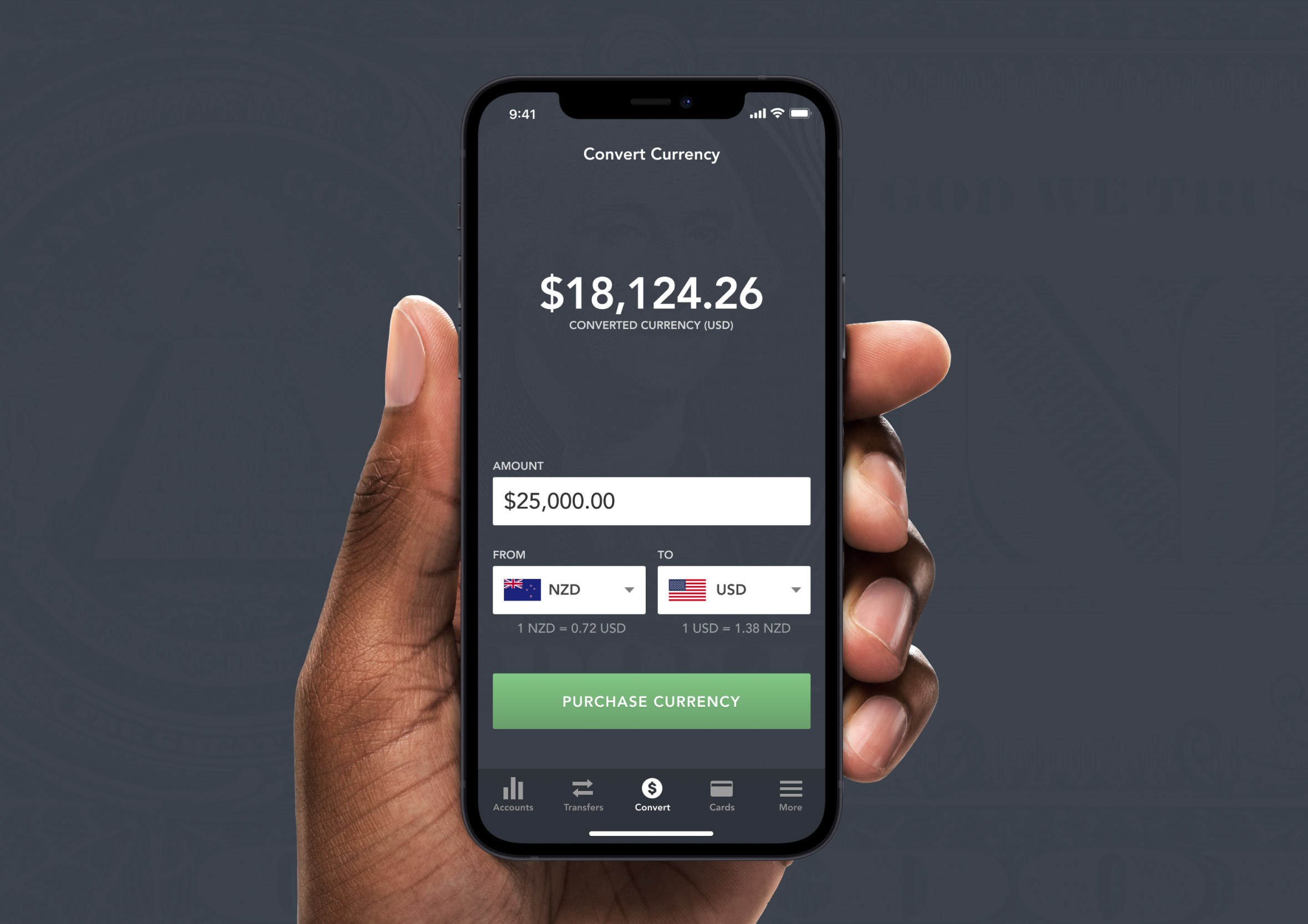
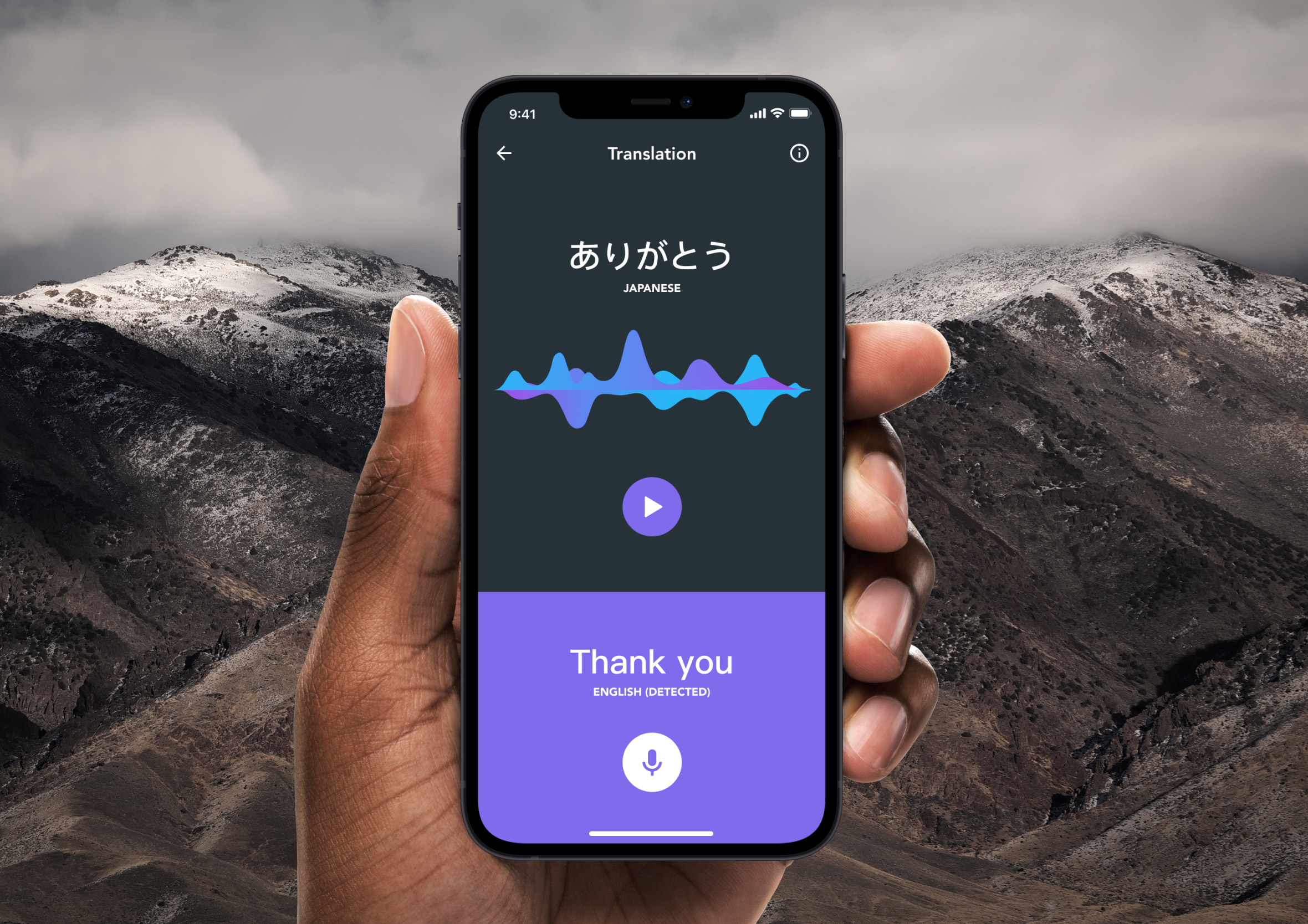
Day 4 – Calculator
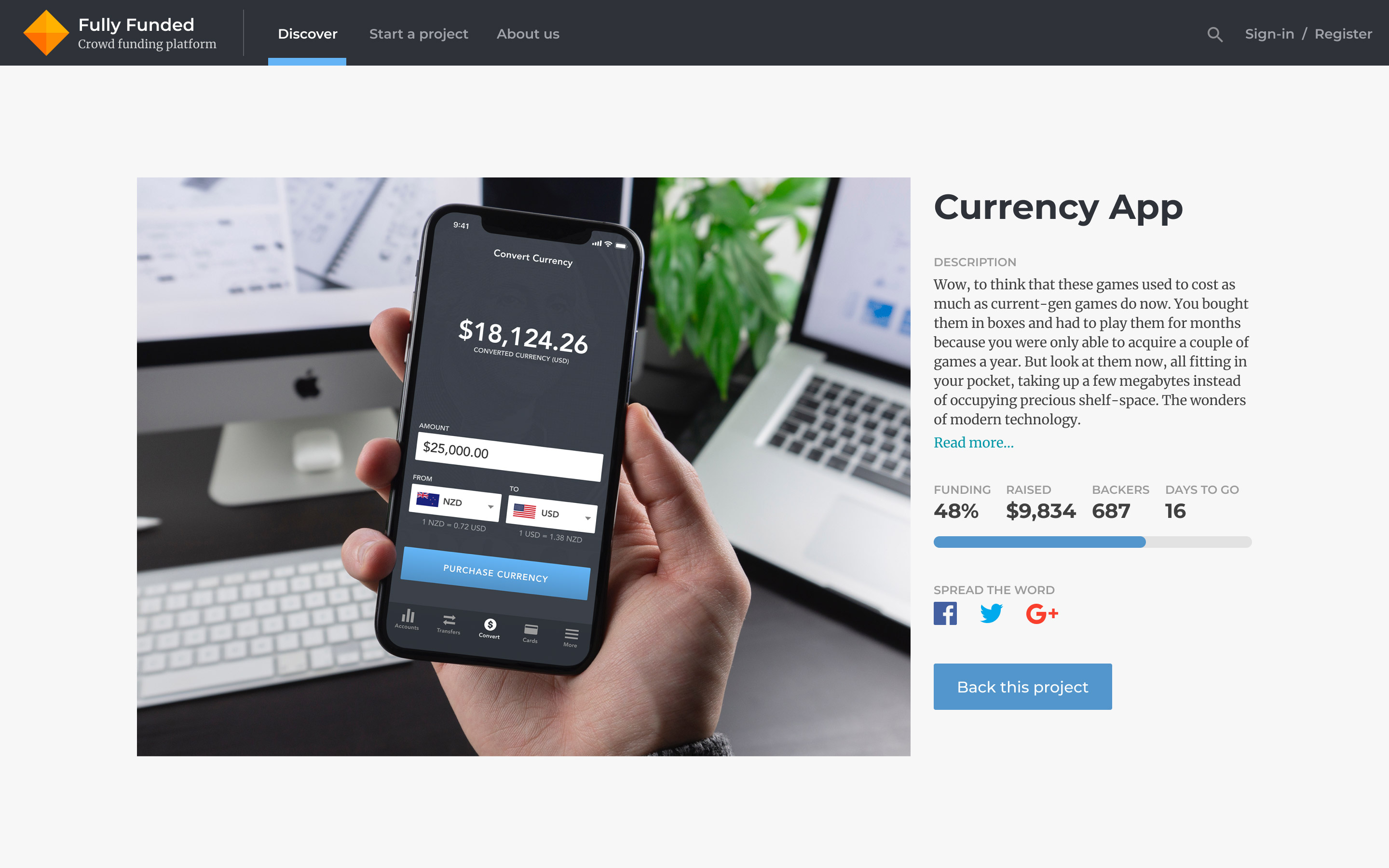
Challenge: “Design a calculator. Standard, scientific, or speciality calculator for something such as a mortgage? Is it for a phone, a tablet, a web app?” I tried to think outside of the box on this one and designed a banking app that lets you convert currency for people travelling overseas.

Day 5 – App icon
Challenge: “Design an app icon. What best represents the brand or product? Or is it incredibly unique? Does it look great at a distance and does it stand out when put on your home screen alongside other apps?”
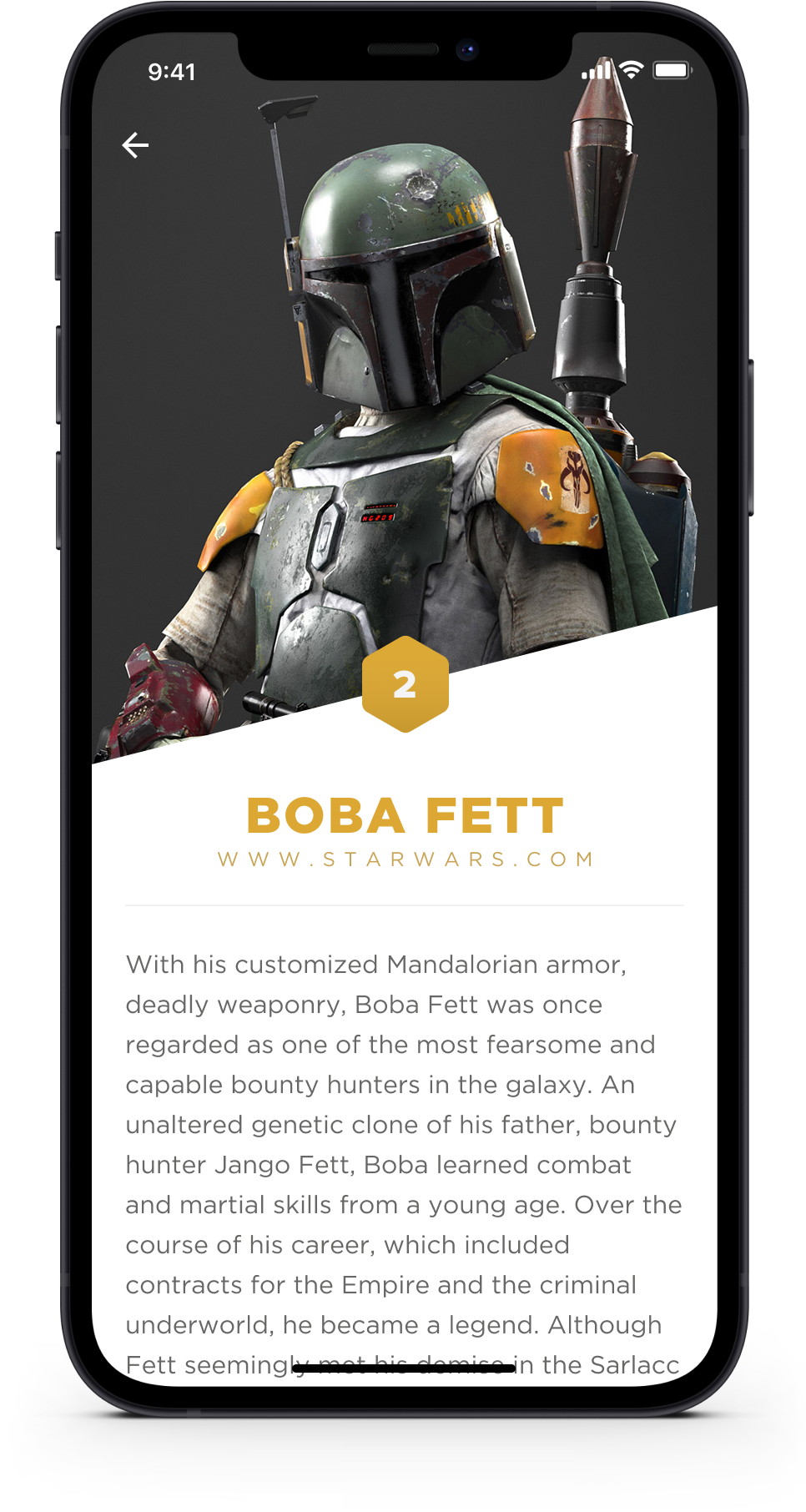
Day 6 – User profile
Challenge: “Design a user profile and be mindful of the most important data, names, imagery, placement, etc. Is it for a serious profile? A social profile?”


Day 7 – Settings
Challenge:“Design settings for something. Is it for security or privacy settings? Game settings? What is it and what’s important?”

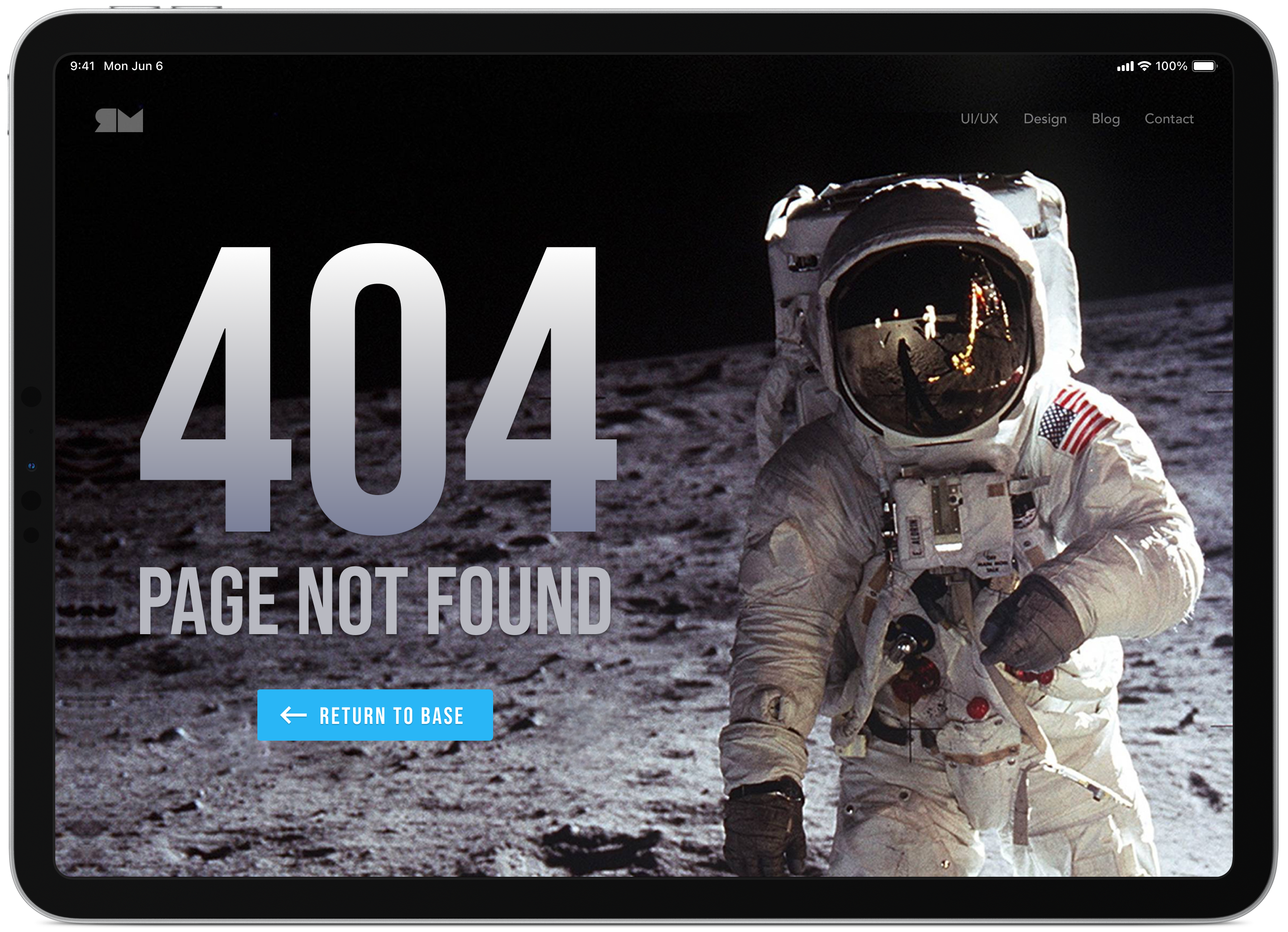
Day 8 – 404 Page
Challenge: “Design a 404 page. Does it suit the brand’s style? Is it user-friendly?”

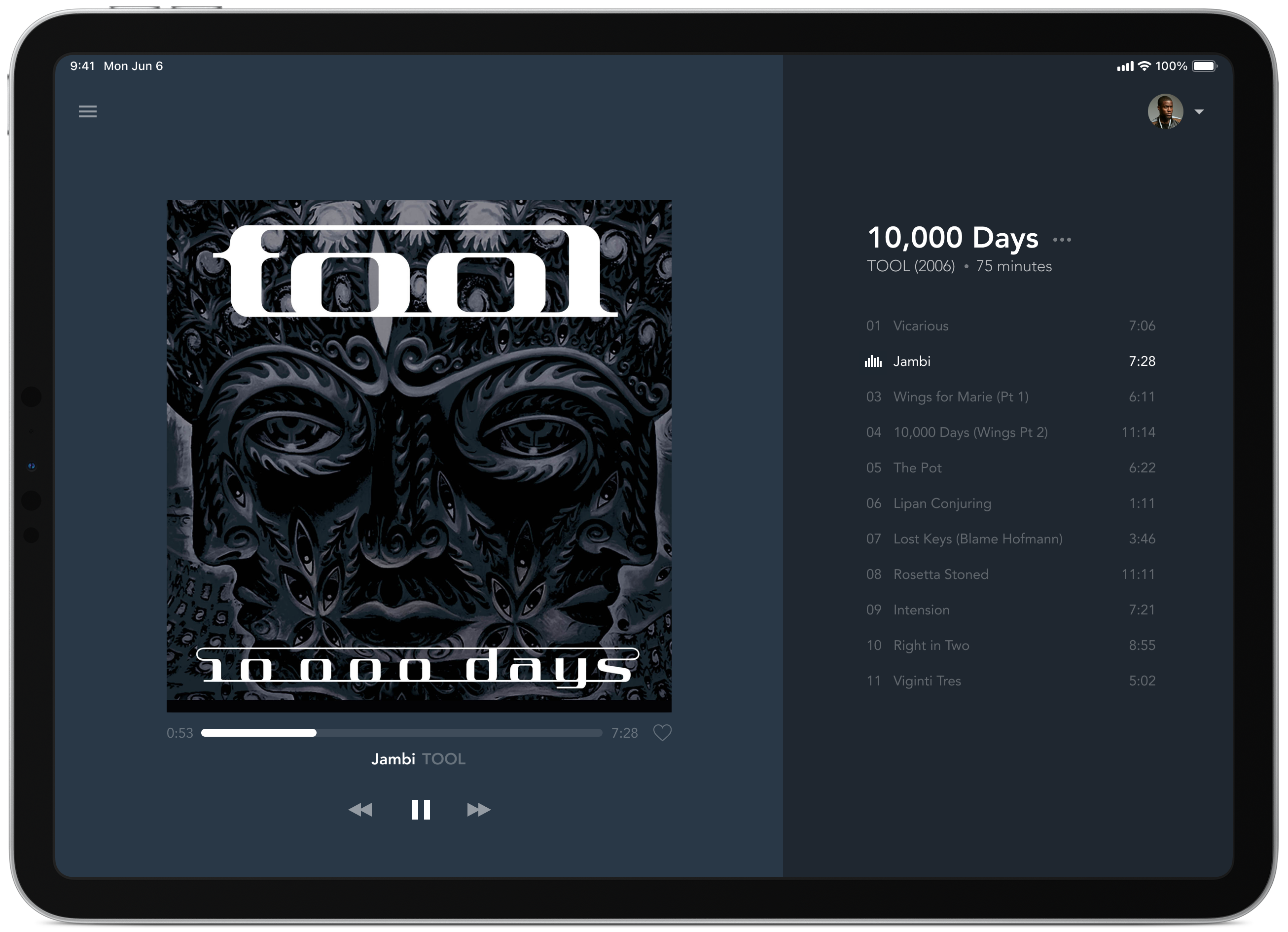
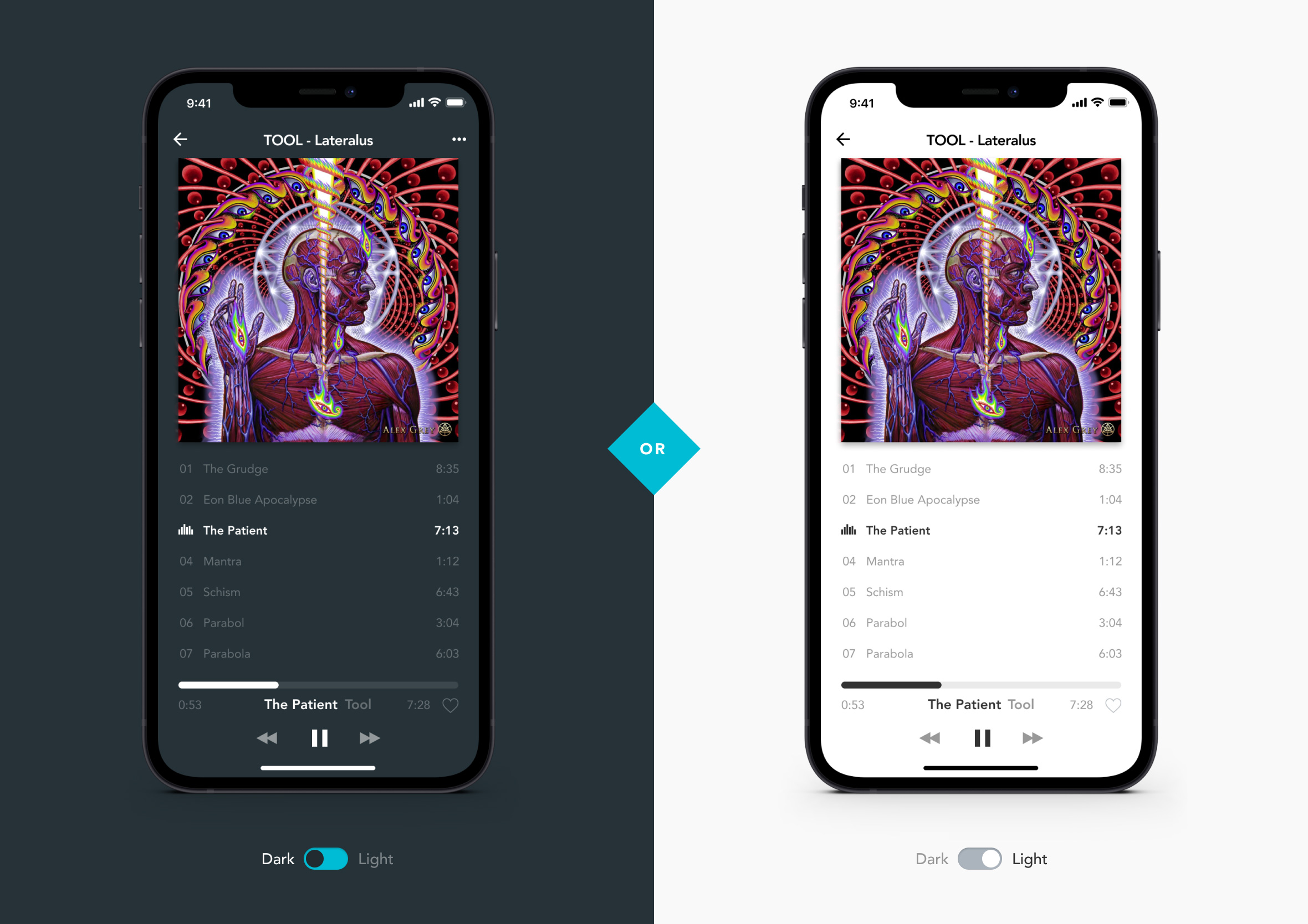
Day 9 – Music player
Challenge: “Design a music player. Consider the controls, placements, imagery such as the artist or album cover, etc.”

Day 10 – Social share
Challenge: “Design a social share button/icon and be mindful of the size, imagery, placement, and purpose for sharing.”

Day 11 – Flash message
Challenge: “Design a Flash Message with both the outcome for an error and success. Is it for a sign up form? A download/upload message?”


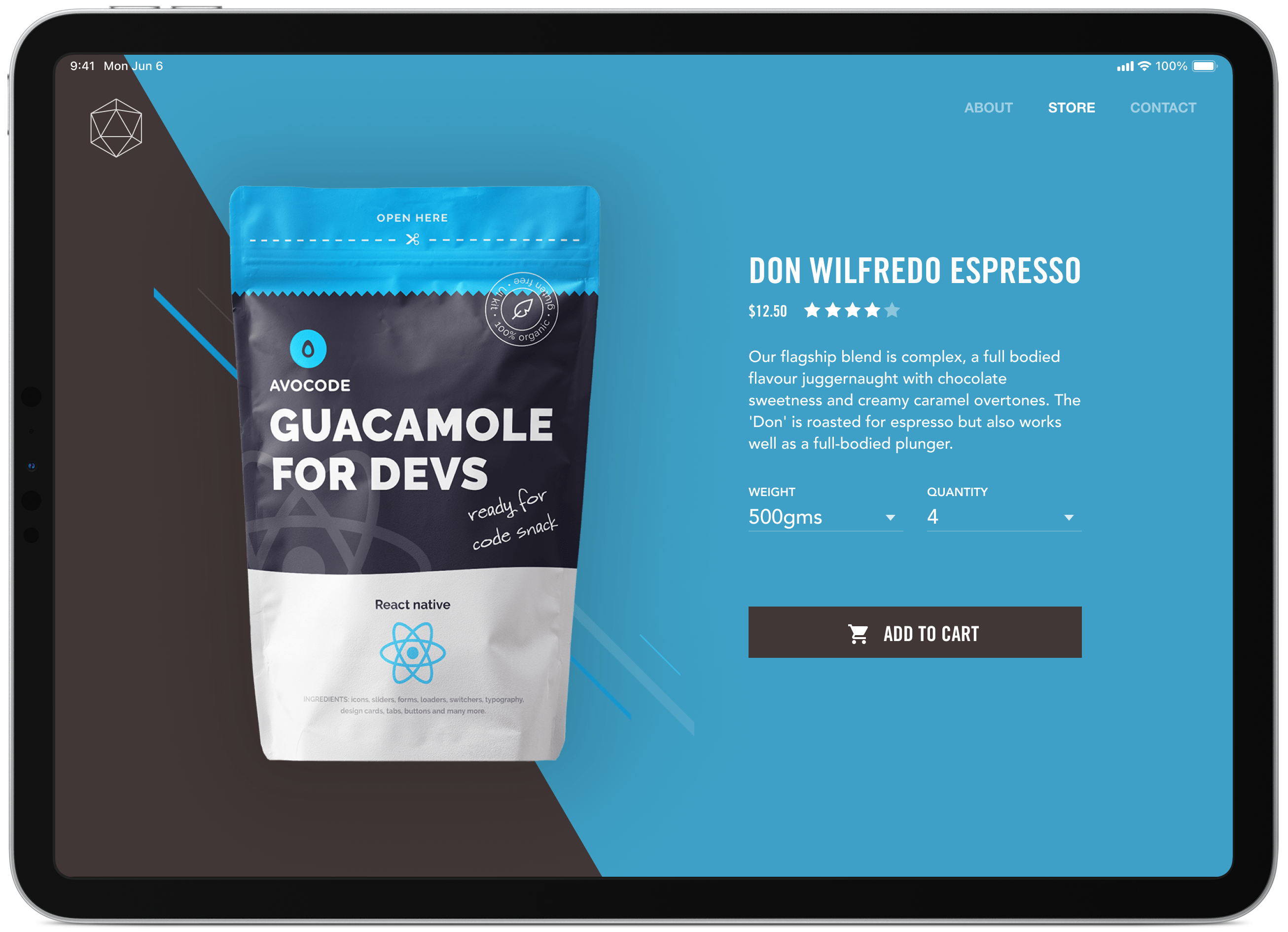
Day 12 – E-Commerce shop
Challenge: “Design an e-commerce shop. Is it simple for a local business or a large online retailer? Is it for clothing, shoes, handmade soap, or something else?”

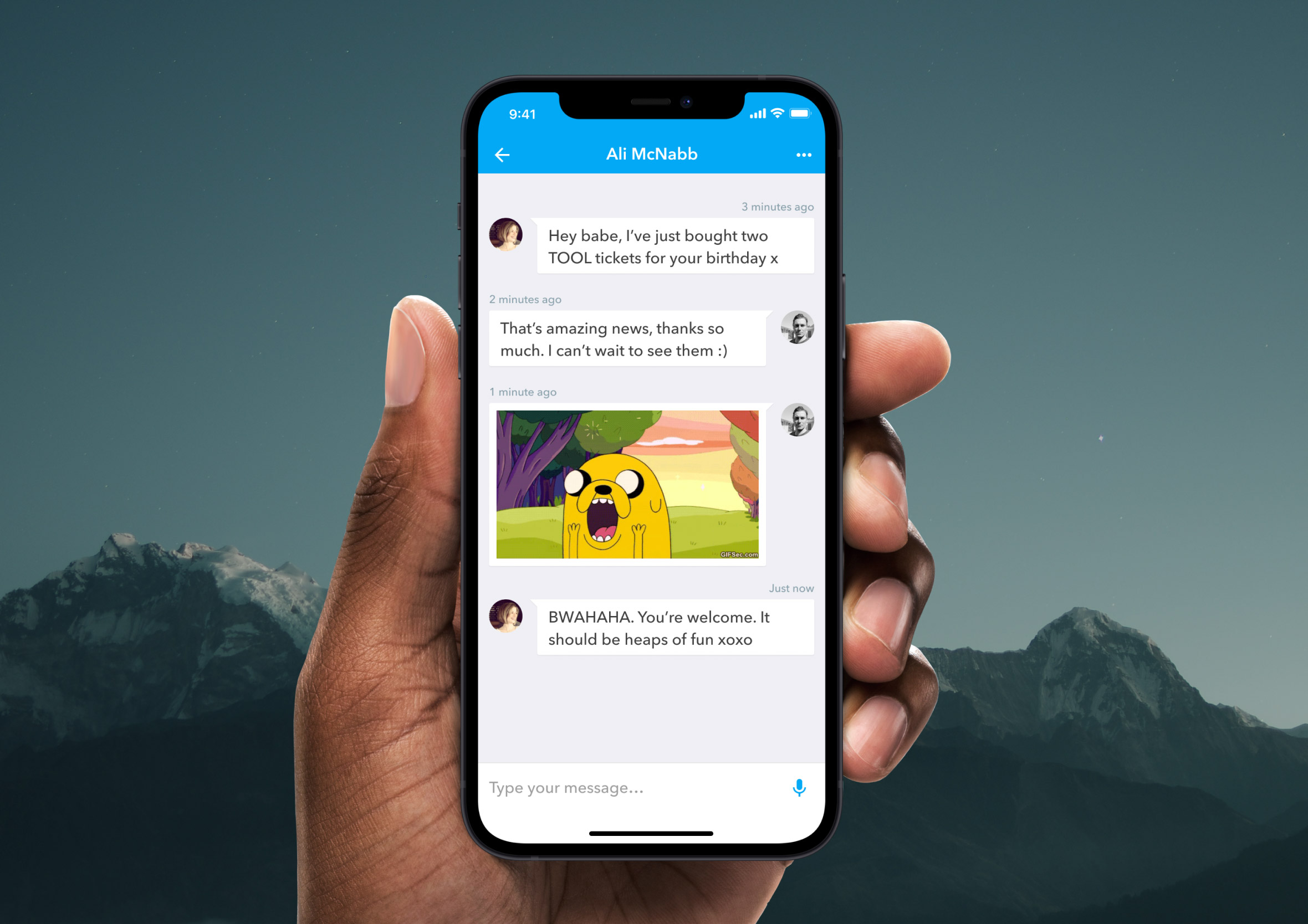
Day 13 – Direct messaging
Challenge: “Design a Direct Messaging app, profile, or chatbox. Consider the parties involved in the messages, images, placement, and context of the messages. Are the messages for social purposes? Customer support?”

Day 14 – Countdown timer
Challenge: “Design a Countdown Timer. Is it for an app? An interface for an oven? A sport related countdown? A launch countdown for NASA?”

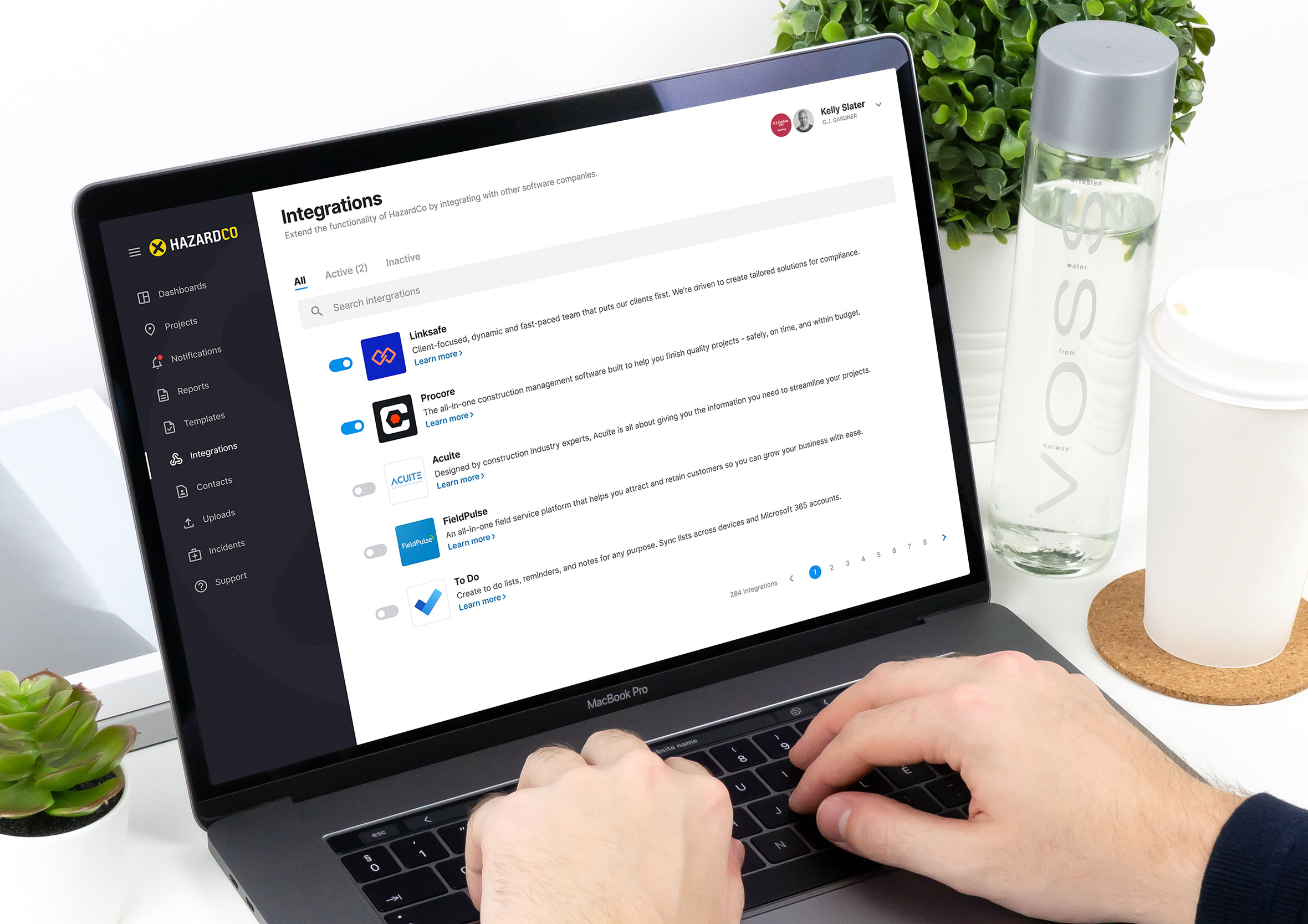
Day 15 – On / Off switch
Challenge: “Design an On/Off Switch. Consider what’s being turned on/off and how it should be done.”

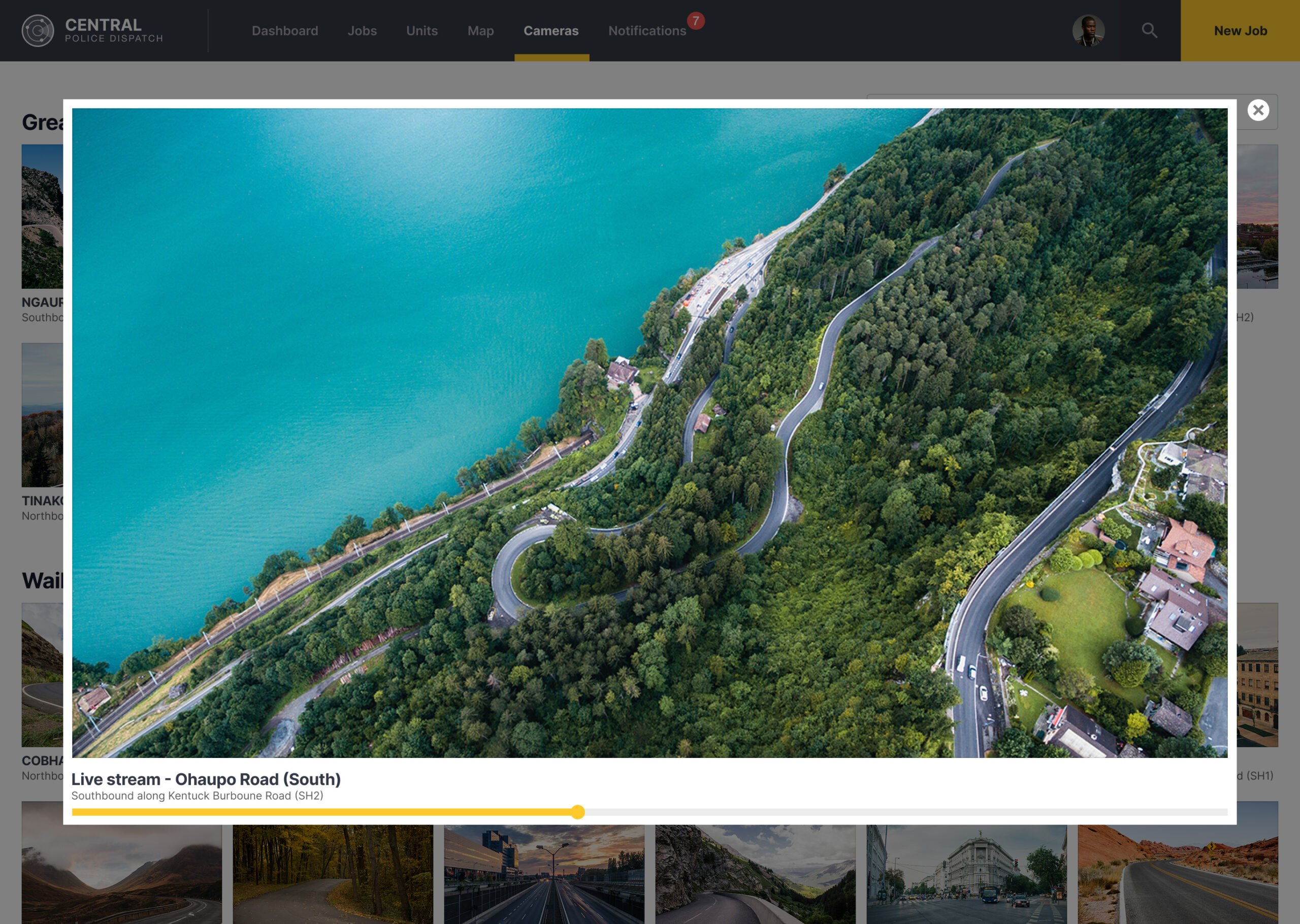
Day 16 – Pop-up / overlay
Challenge: “Design a Pop-Up/Overlay. Is it a web sign-up form that pops up? Is it an ad overlay?”

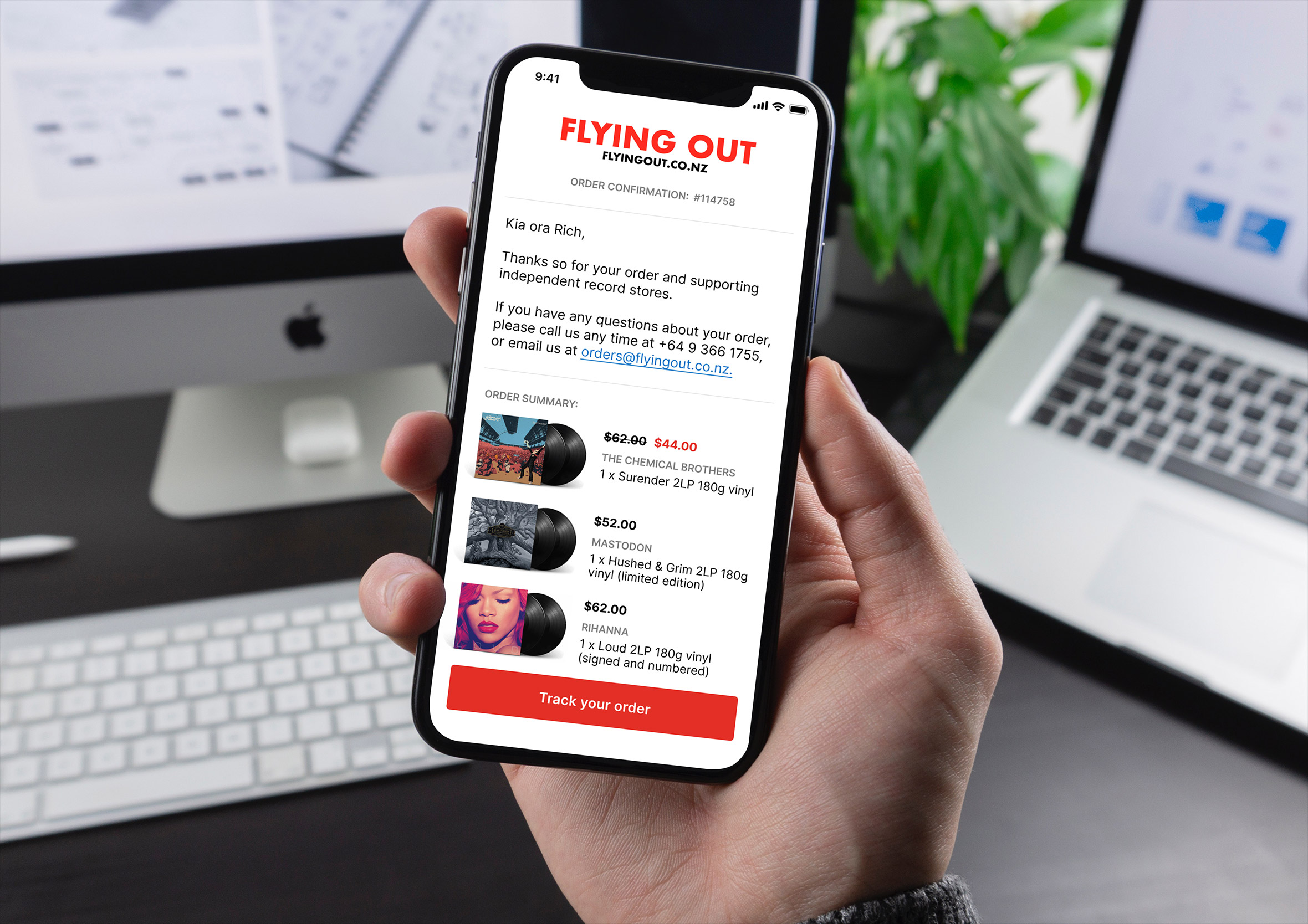
Day 17 – Email receipt
Challenge: “Design an Email Receipt. What was purchased? On what date? Consider other elements such as a customer support info, a tracking number, pictures, related items, etc.”

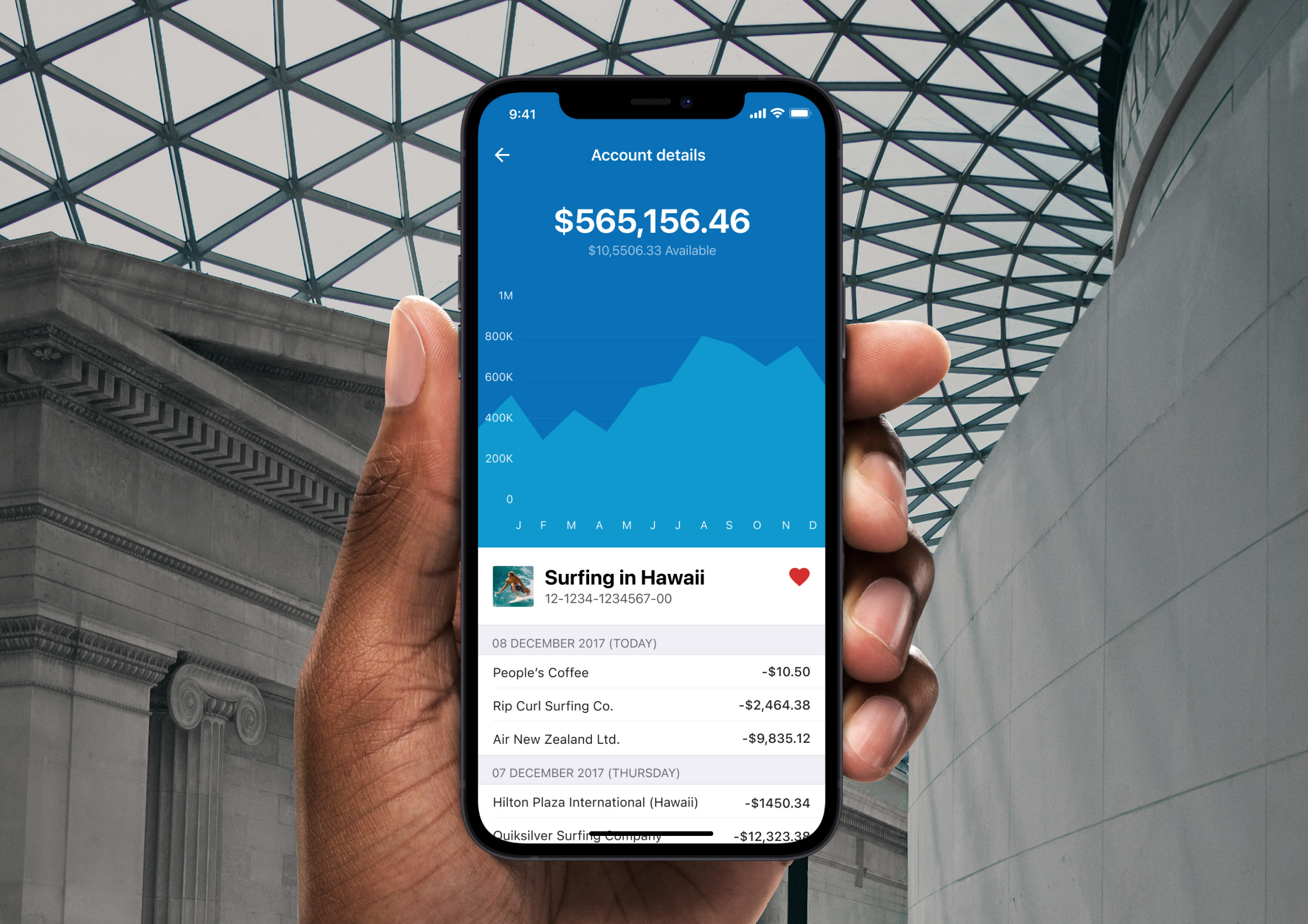
Day 18 – Analytics chart
Challenge: “Design an analytics chart. Is it to be used for web or app analytics, a health monitor, e-commerce analytics?”

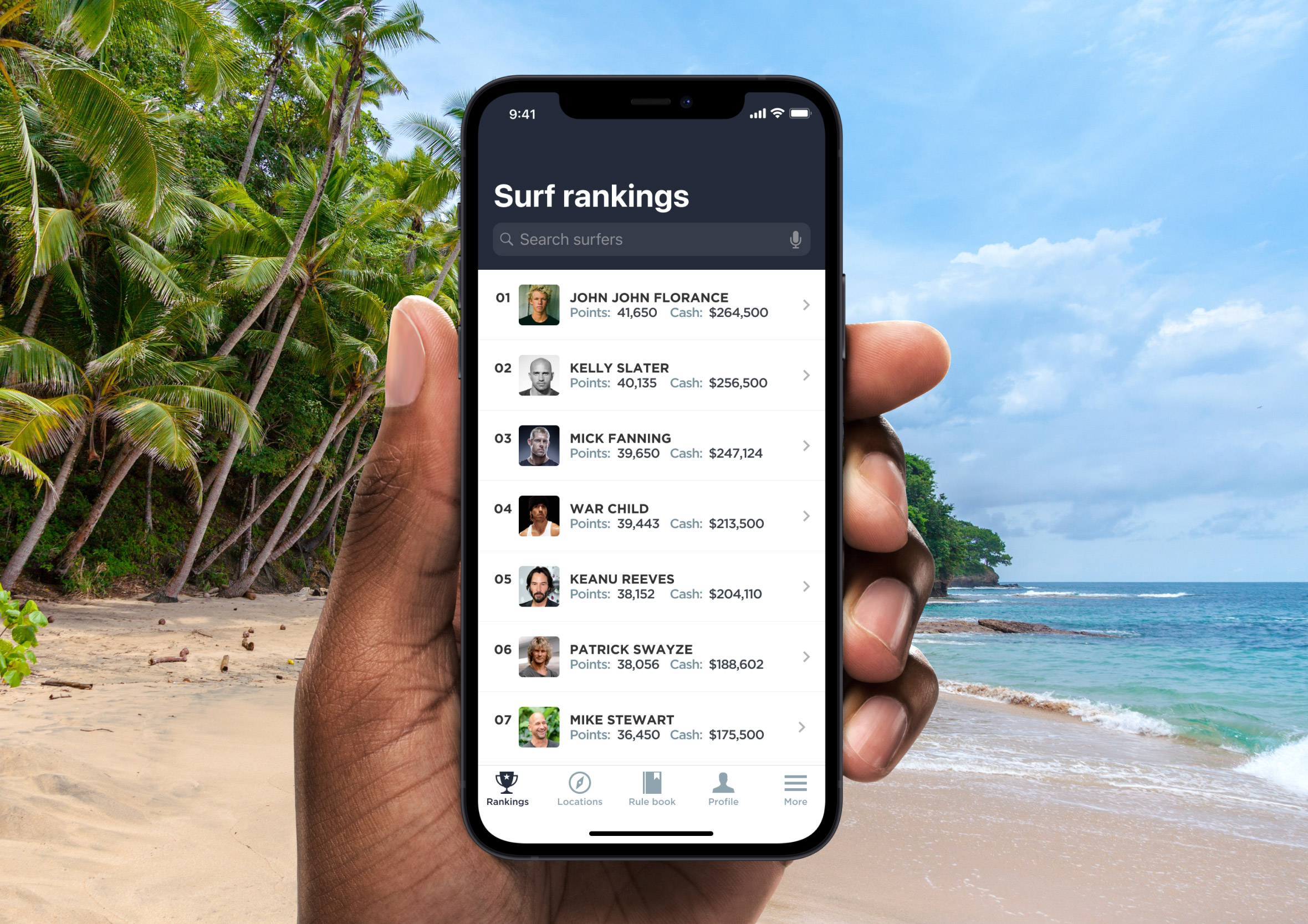
Day 19 – Leaderboard
Challenge: “Design a leaderboard. Is it for gaming, sports, politics, or something else? Consider the important statistics to show, percentages, points, profile pictures, etc.”

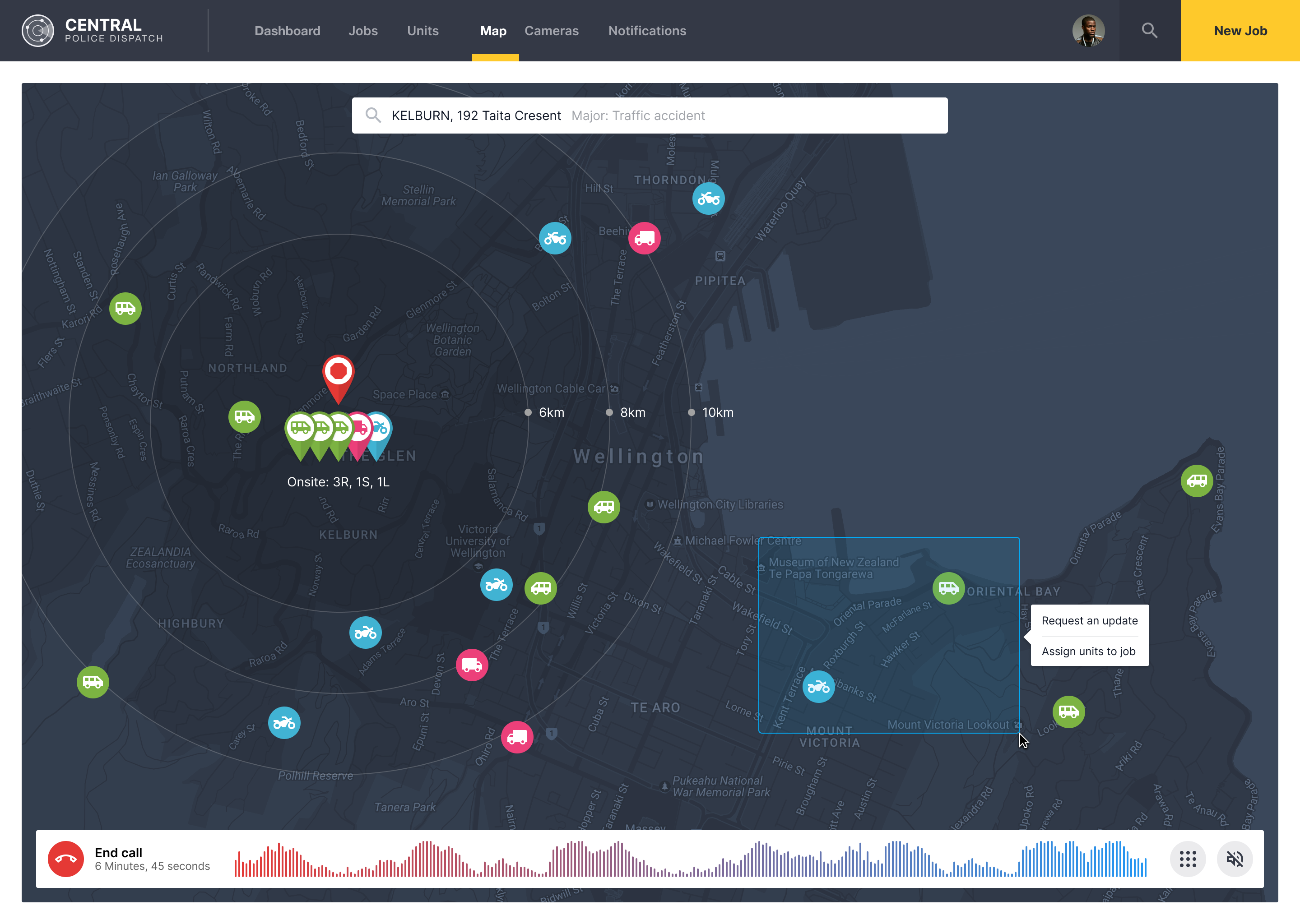
Day 20 – Location Tracker
Challenge: “Design a location tracker. Consider the icon, placement, and purpose of location. Mapping something? Is it a tracking beacon? Is the NSA tracking you? ok, maybe they are ;)”

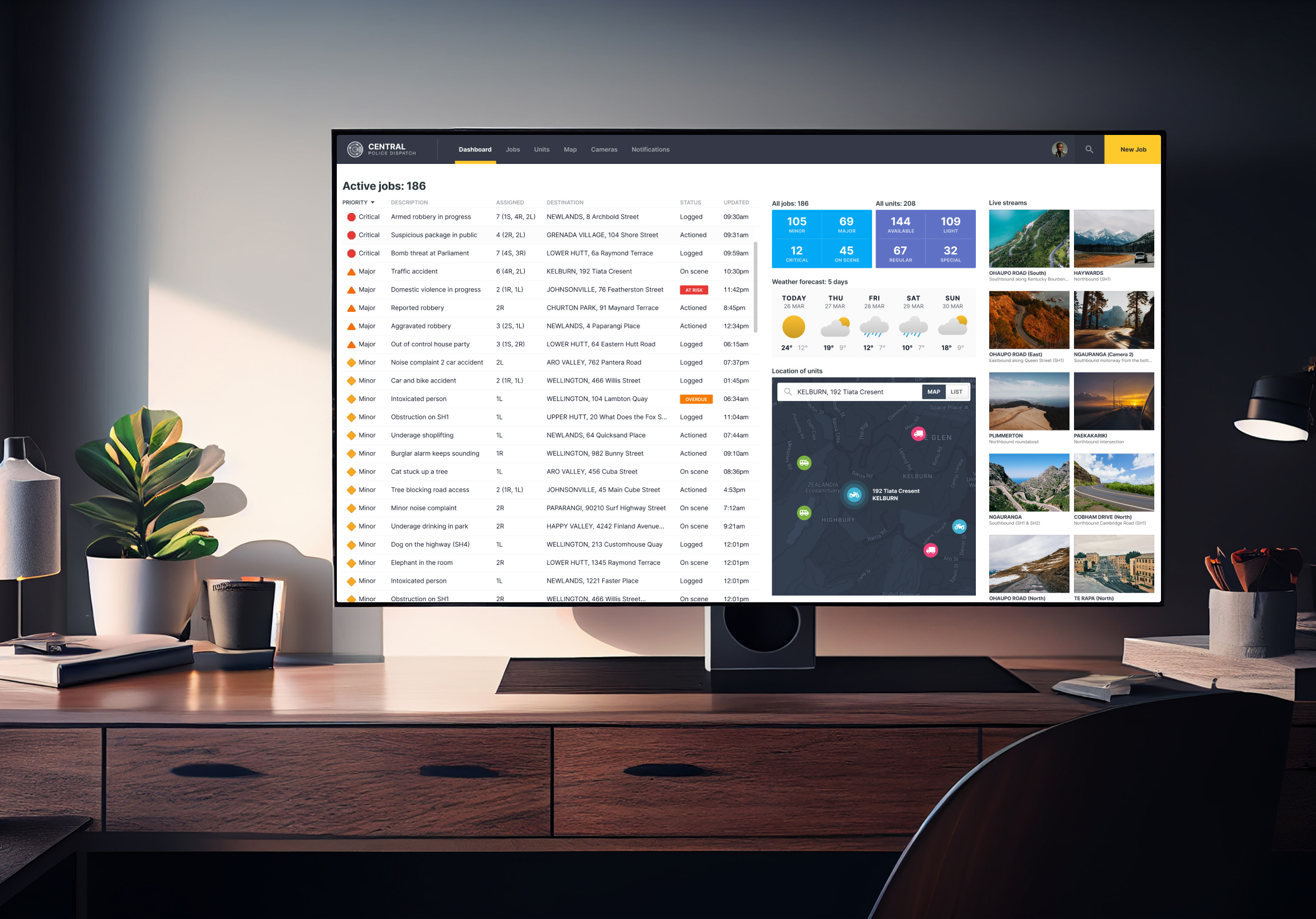
Day 21 – Home monitoring dashboard
Challenge: “Design a home monitoring dashboard. Be creative! What would make a dashboard visually appealing and fun to use, while also being mindful of the data? Try to make it a realistic exercise as if it were your own dashboard… one that you need to refer to daily. What is the most relevant data and what’s the most appropriate placement for it?”

Day 22 – Search
Challenge: “Design something search related. It could be a search bar, an advanced search window, a search function, etc.”

Day 23 – Onboarding
Challenge: “Design something onboarding related. Are you recruiting people for an organisation? To sign up for a new website? A mobile app?”

Day 24 – Boarding pass
Challenge: “Design a boarding pass. Consider the origin, the destination, gates, seats, the airline, etc.”

Day 25 – TV App
Challenge: “Design an app for a smart TV. What type of app is it? What are the features/controls? Does it have a carousel selection feature? What it is?”

Day 26 – Subscribe
Challenge: “Design a subscribe form, button, widget, etc. What type of information are you looking to capture from the user? Their name and email? Their zip code? Something else?”

Day 27 – Dropdown
Challenge: “Design a dropdown element. Is it a menu dropdown? Or a tip that’s dropped down during a tutorial?”

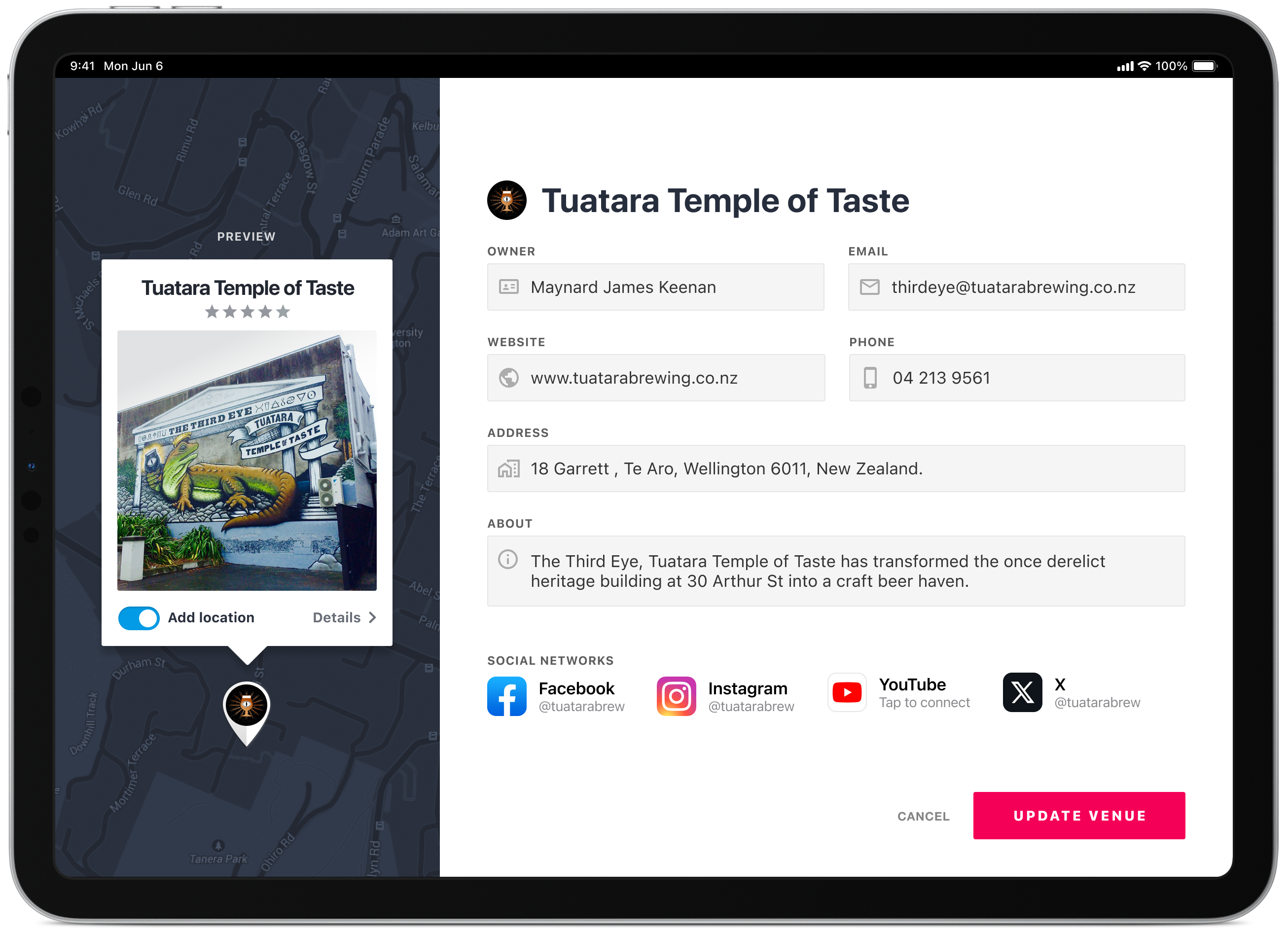
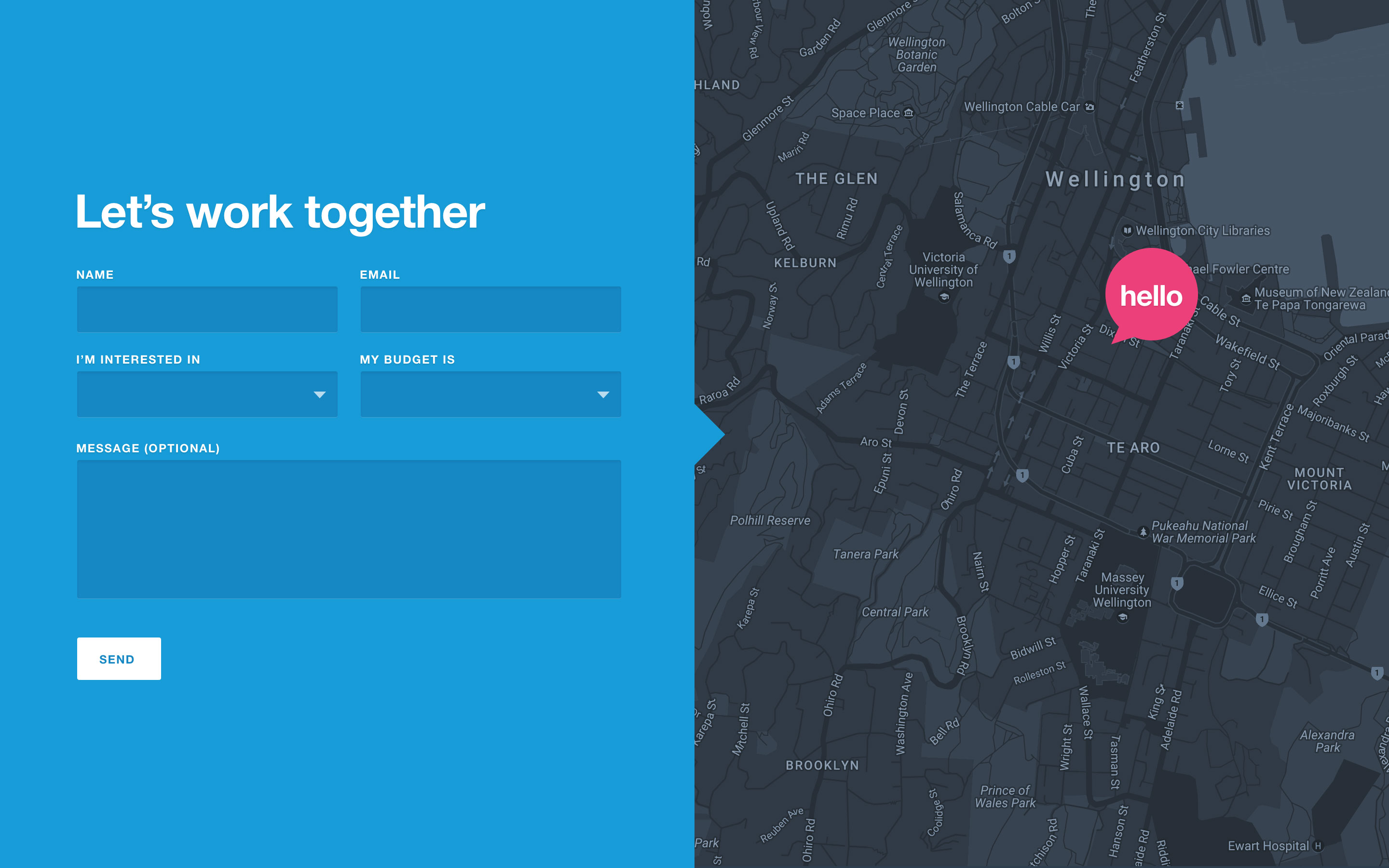
Day 28 – Contact us
Challenge: “Design a Contact Us page or form. Is it for customer support? A purchase inquiry? To schedule an appointment? Think about a scenario and the most important feature it would require.”

Day 29 – Map
Challenge: “Design a map. Not one of those old school paper ones though. Ok, that might actually be kinda neat too. ;)”

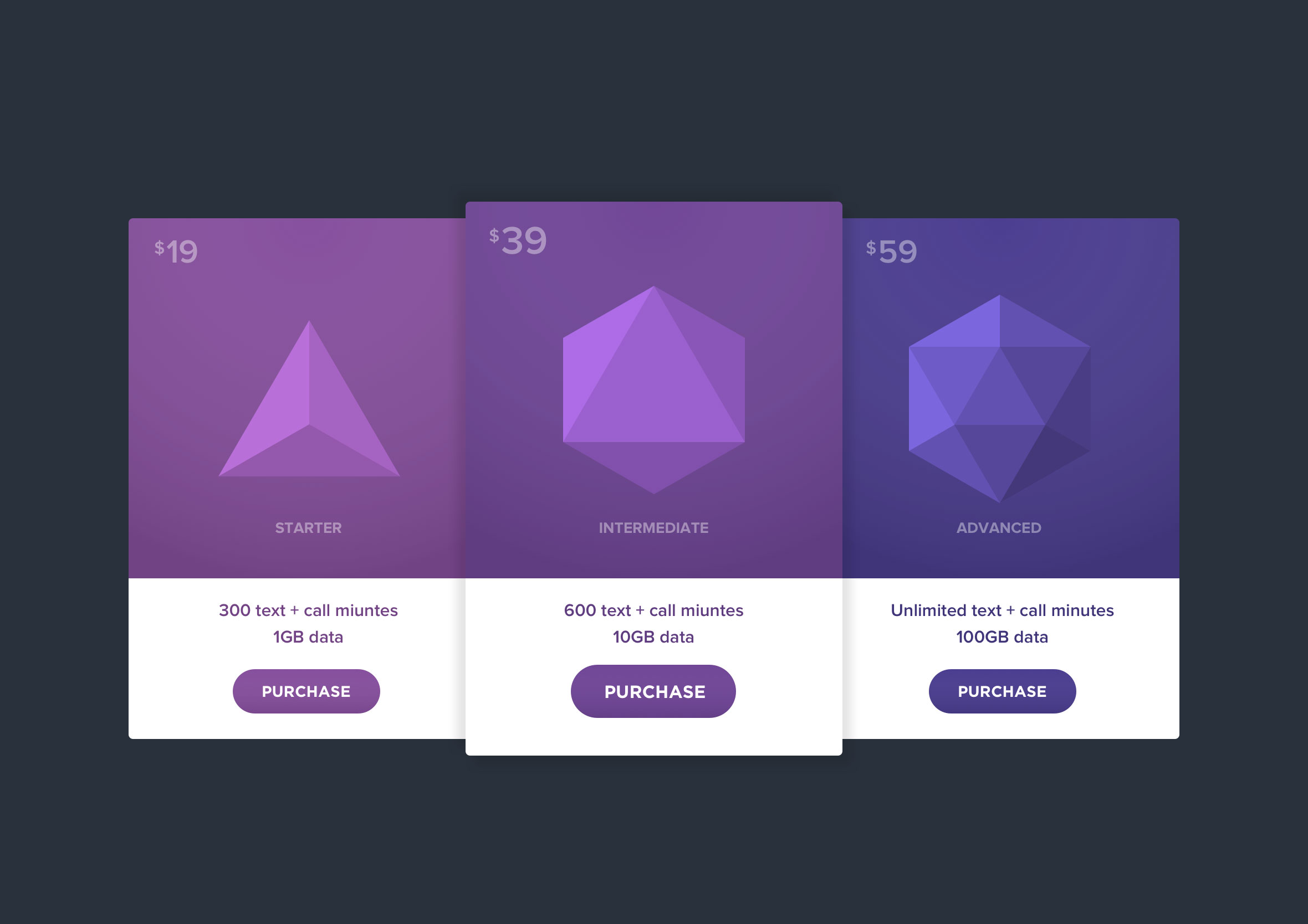
Day 30 – Pricing
Challenge: “Design something related to pricing. Is it a pricing table? A restaurant menu with pricing?”

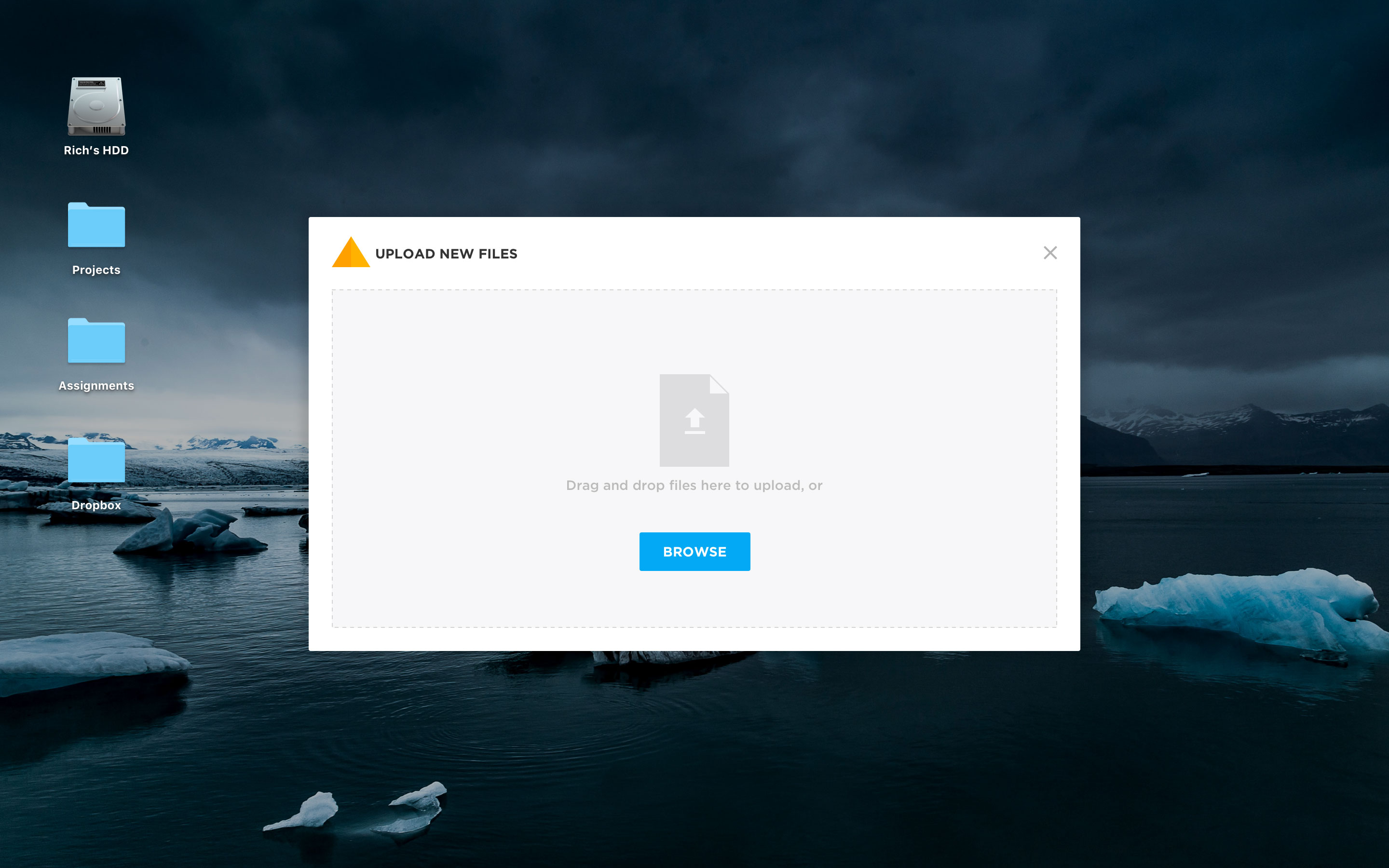
Day 31 – File upload
Challenge: “Design a file upload element. Is it the loading screen and icon? A progress element? Are folders being uploaded by flying across the screen like Ghostbusters? ;)”

Day 32 – Crowdfunding campaign
Challenge: “Design a crowdfunding campaign. Keep in mind the purpose… raising funds. It’s important to make it compelling if you’re seeking money. So what’s really important? The numbers of contributors, the total raised, campaign details and highlights? Also consider size, imagery, placement, slogans, etc.”

Day 33 – Customise product
Challenge: “Design something related to customising a product. It could be a custom t-shirt, shoes, etc.”

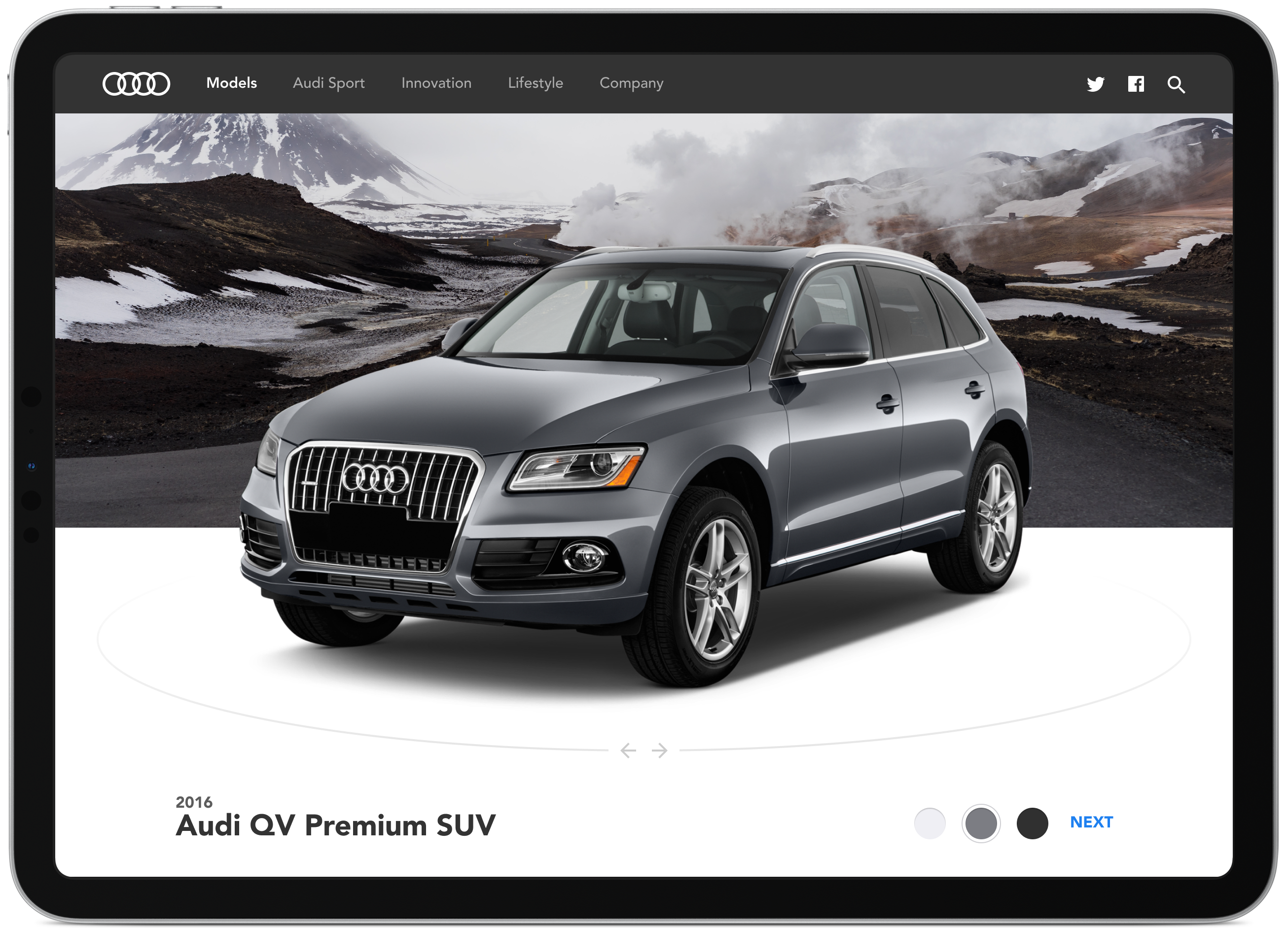
Day 34 – Car Interface
Challenge: “Design a car interface. Consider the elements you’d want and need in your own dashboard. Be creative, yet logical.”

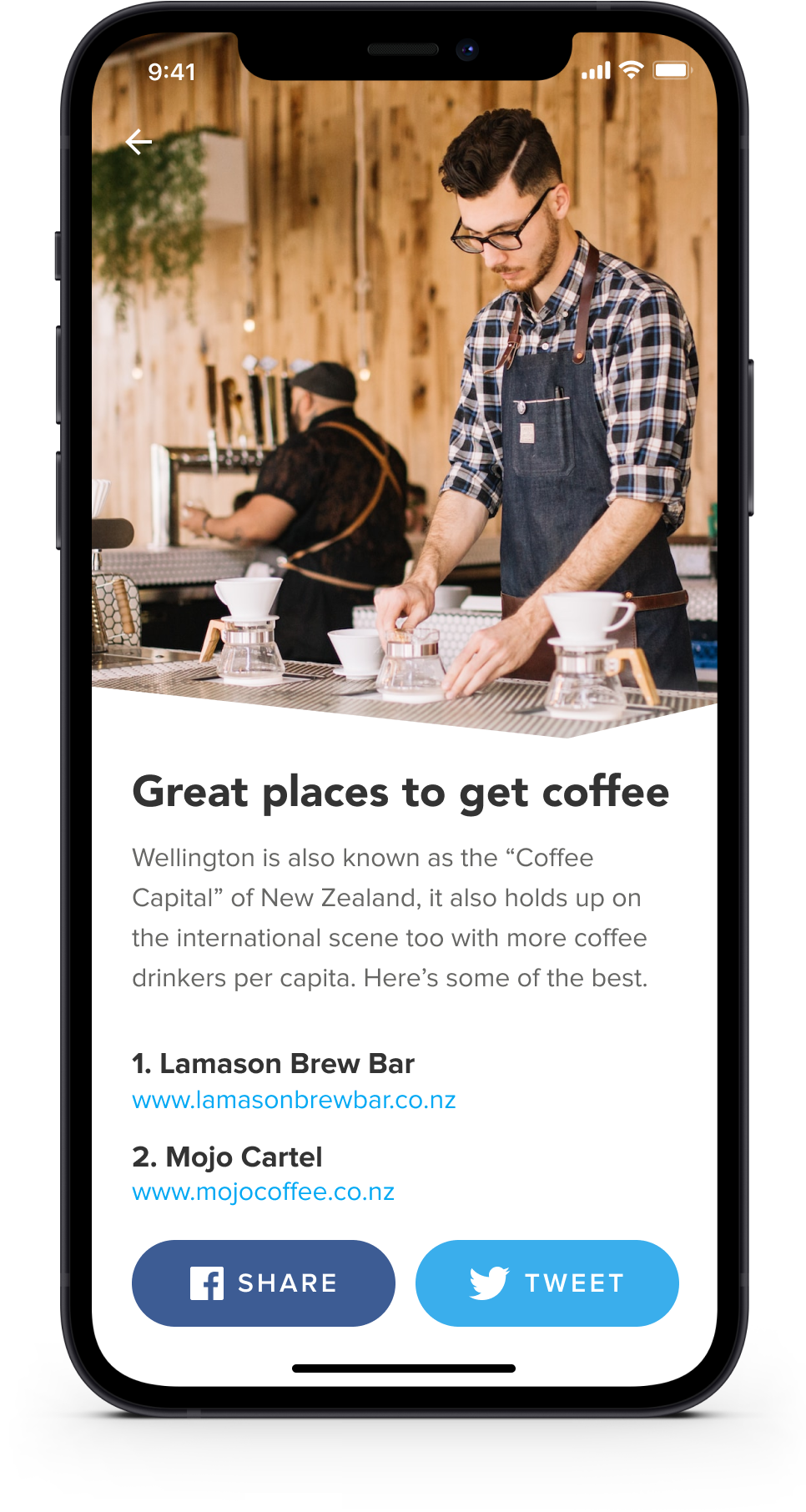
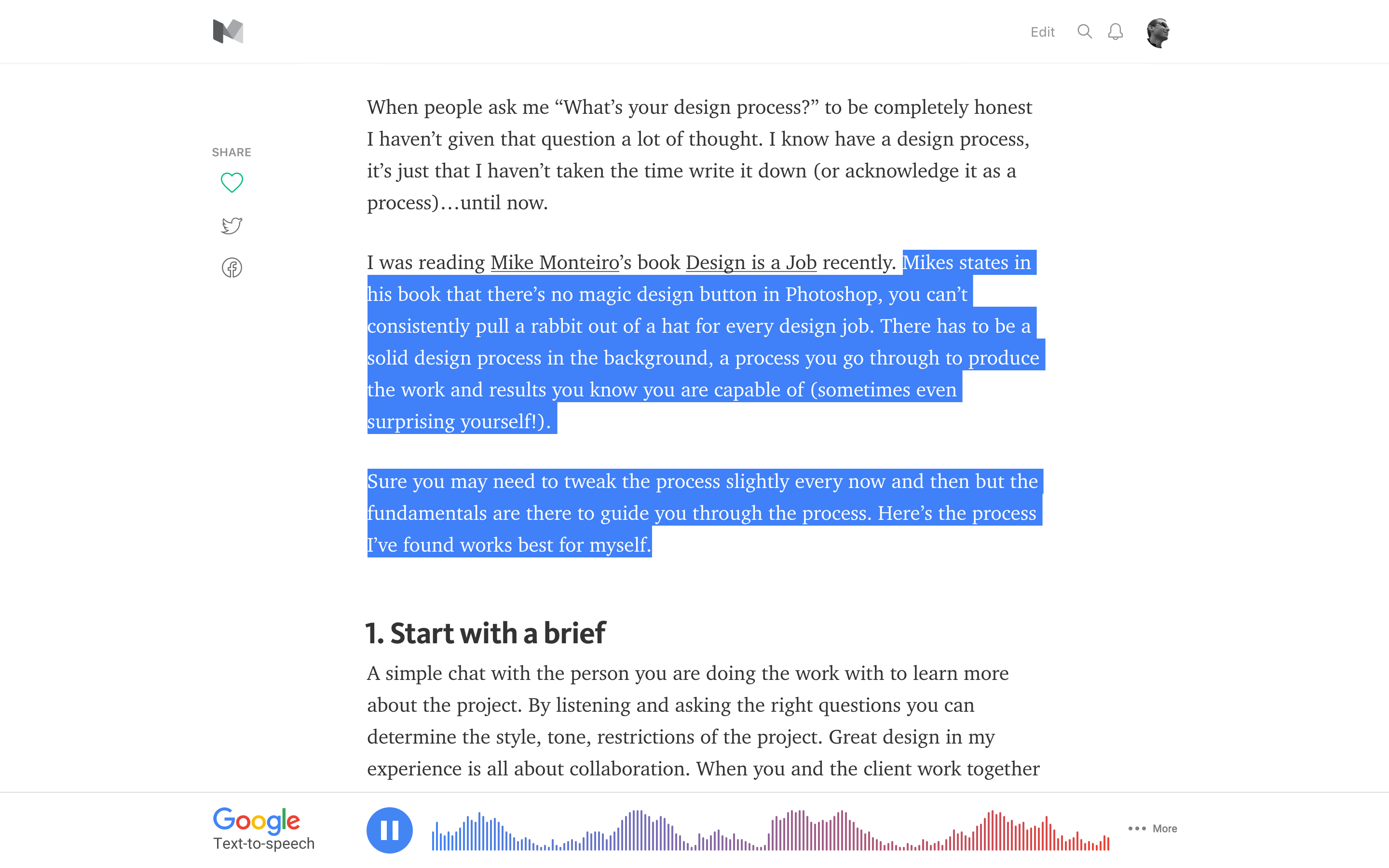
Day 35 – Blog post
Challenge: “Design a blog post. Consider what’s important- the content of course. Also consider the author, date, category, comments, layout, etc.”


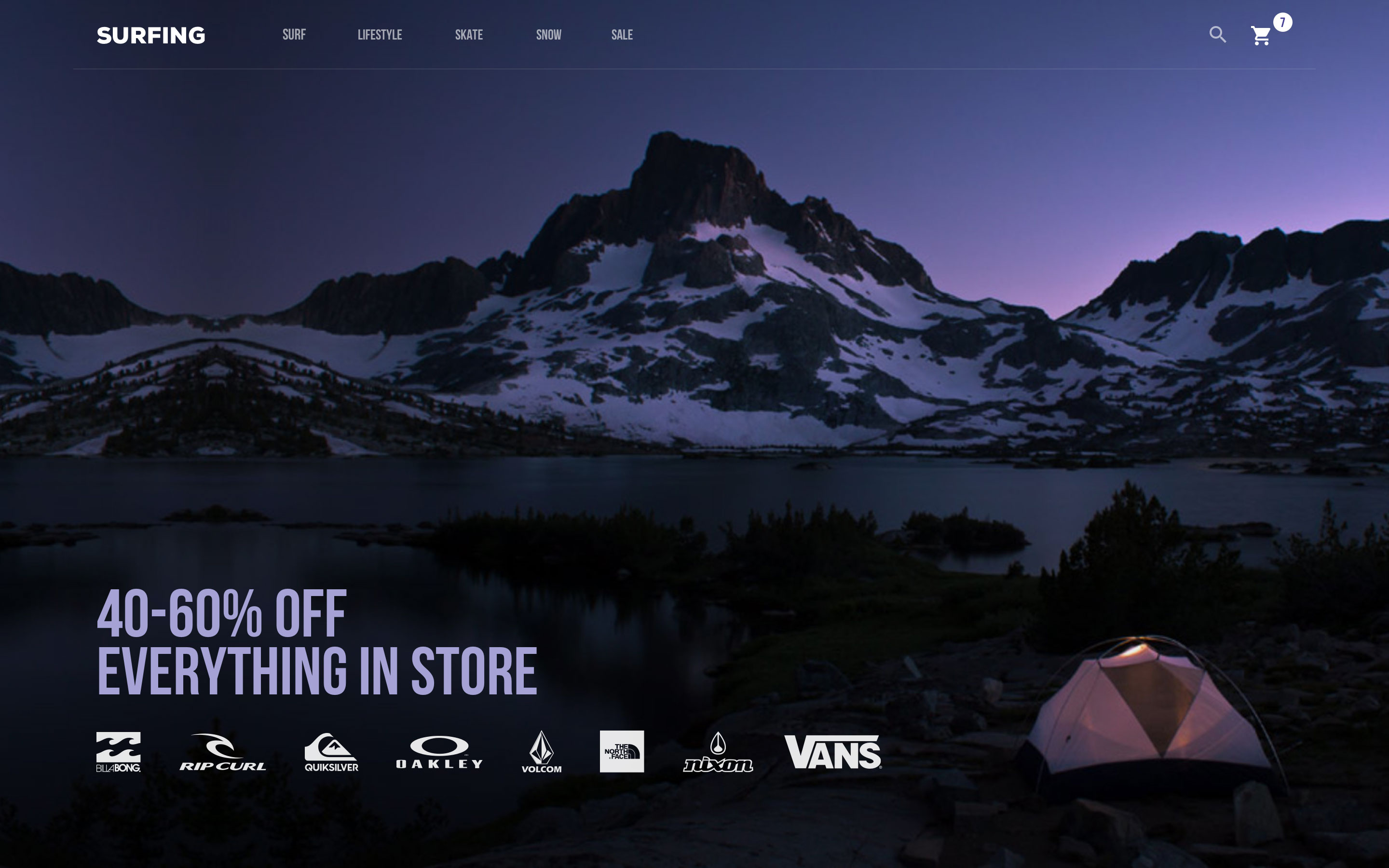
Day 36 – Special offer
Challenge: “Design a special offer. What’s on sale? Is it a promotion, a clearance item, a buy one get one offer, or something else? Is it the discount size/percentage that’s important? Does it look compelling?”

Day 37 – Weather
Challenge: “Design something related to weather. It could be a UI for a mobile app a web app, or something completely different such as a weather alert widget. Consider its elements: city, temperature, forecasts, colours, weather icons/graphics, etc.”

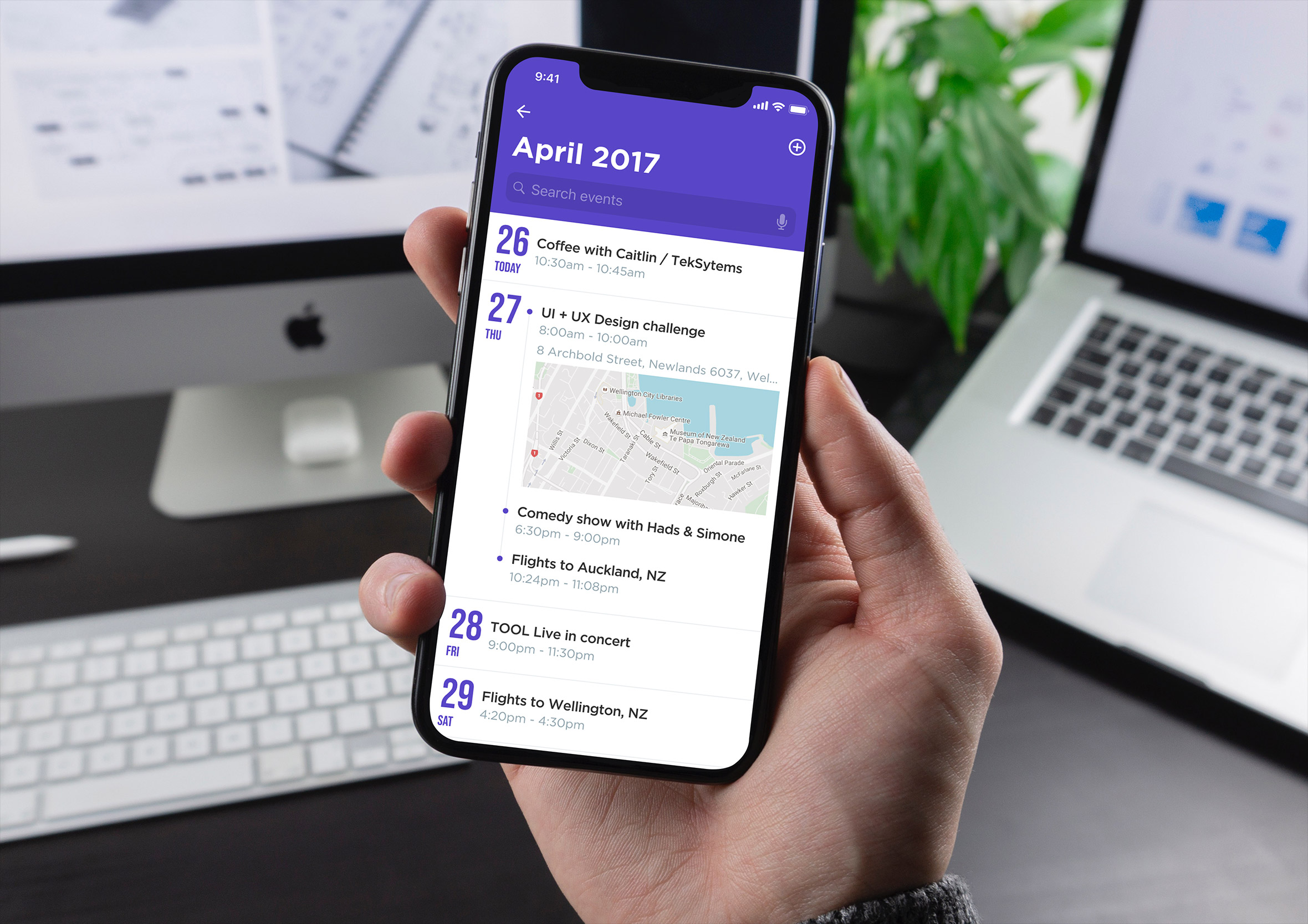
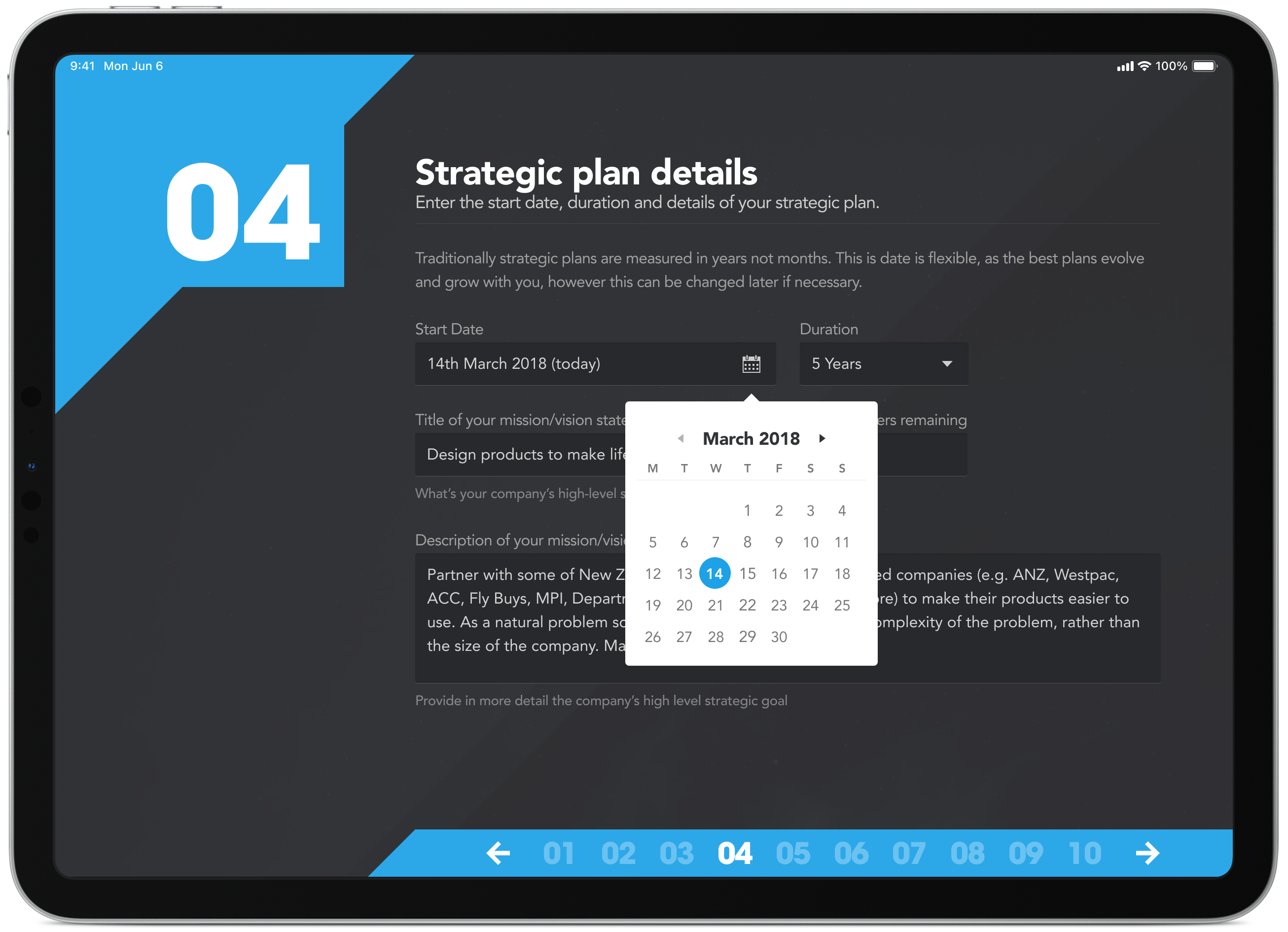
Day 38 – Calendar
Challenge: “Design a Calendar focused element. Is it for scheduling an appointment? A reservation, flight, hotel, or concert calendar? Is it a calendar reminder feature? For email or something else entirely?”

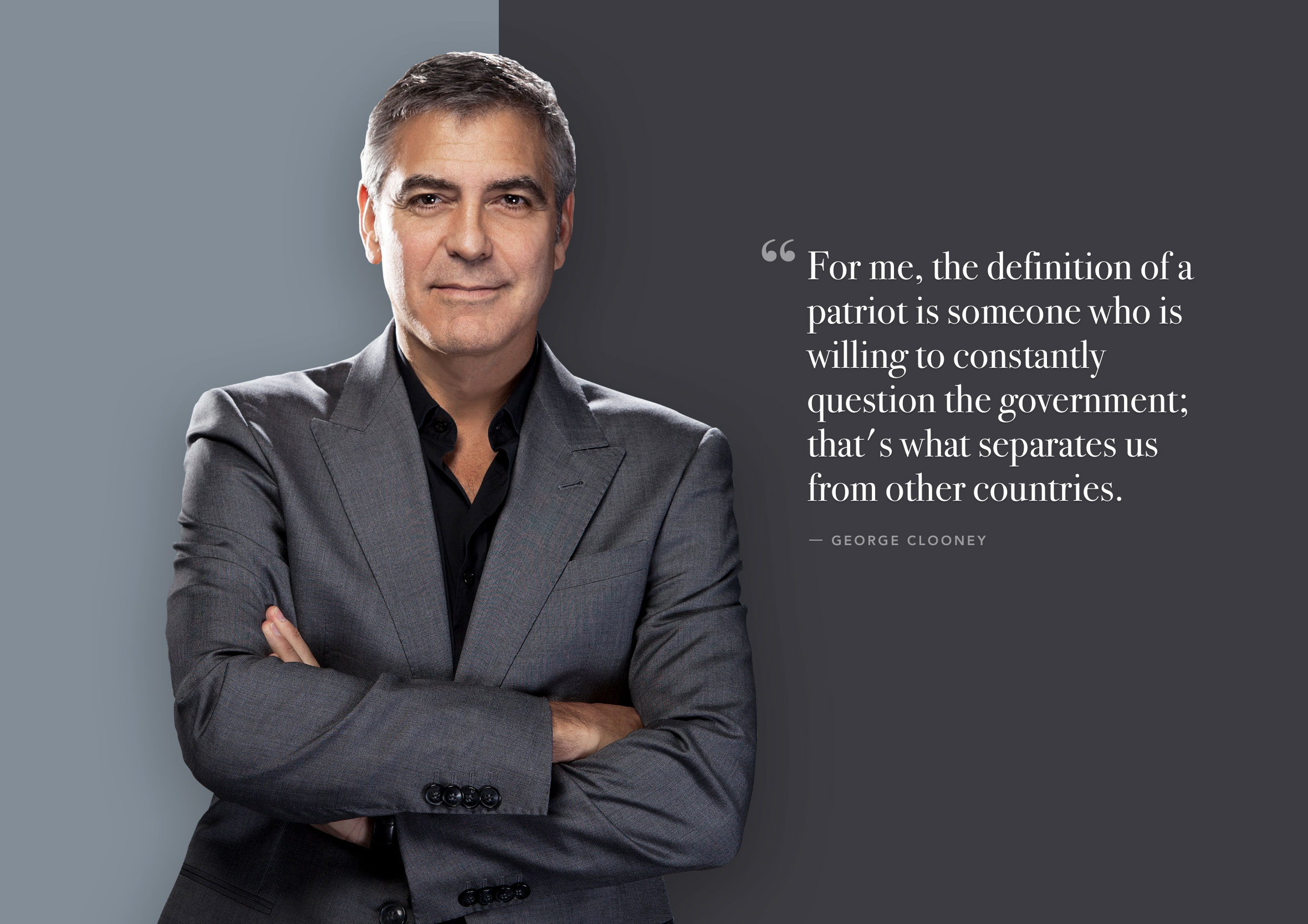
Day 39 – Testimonials
Challenge: “Design a customer’s testimonial or a quote from a person whose opinions you value and respect.”

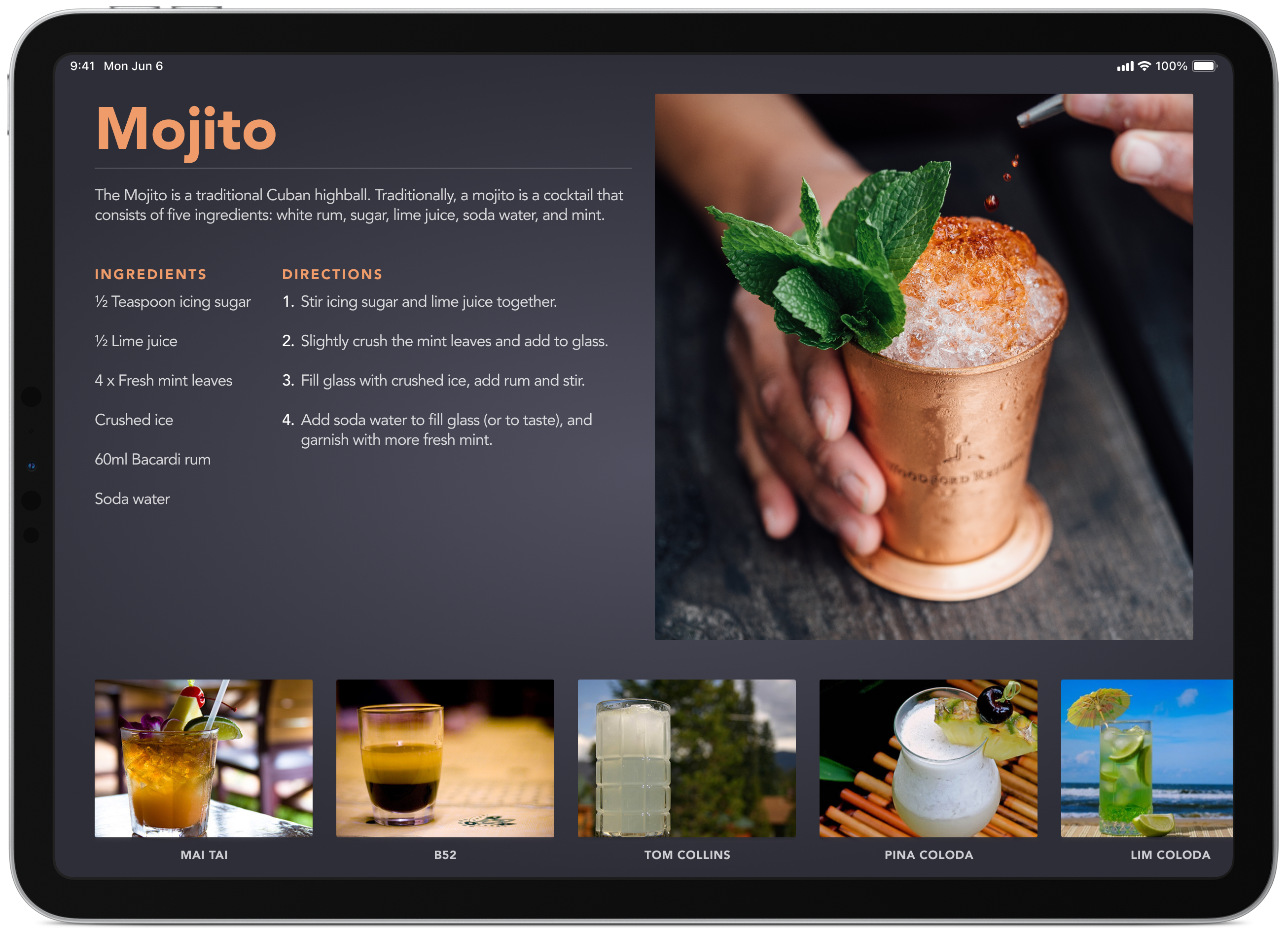
Day 40 – Recipes
Challenge: “Design a recipe for food or drink or instructions to assemble some kind of object.”

Day 41 – Workout tracker
Challenge: “Design an interface for people to track and monitor their workouts.”
Day 42 – Todo list
Challenge: “Design a checklist or to-do list of things you want to accomplish or don’t want to forget.”

Day 43 – Food/Drink Menu
Challenge: “Design an interactive menu for an online store or restaurant.”

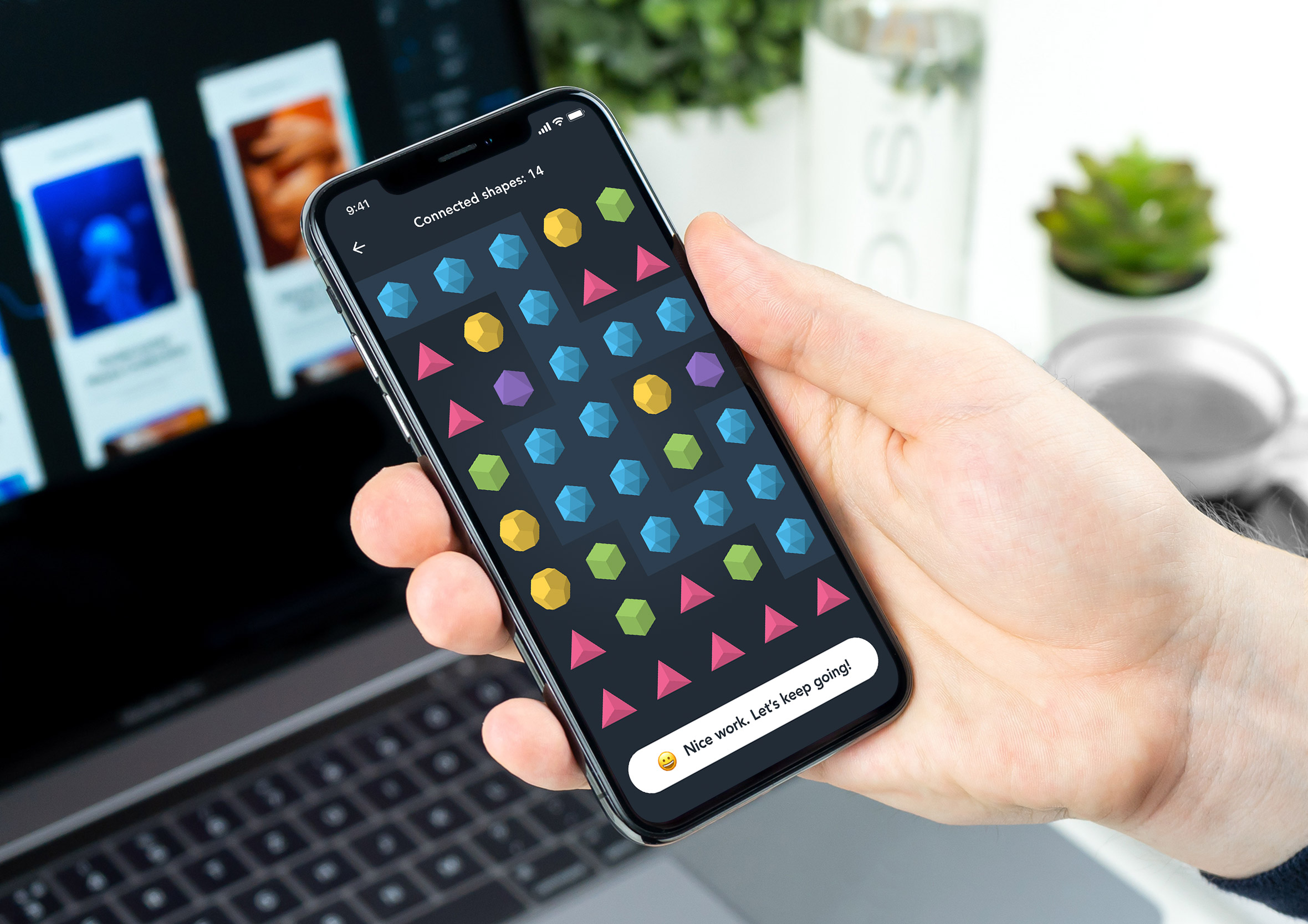
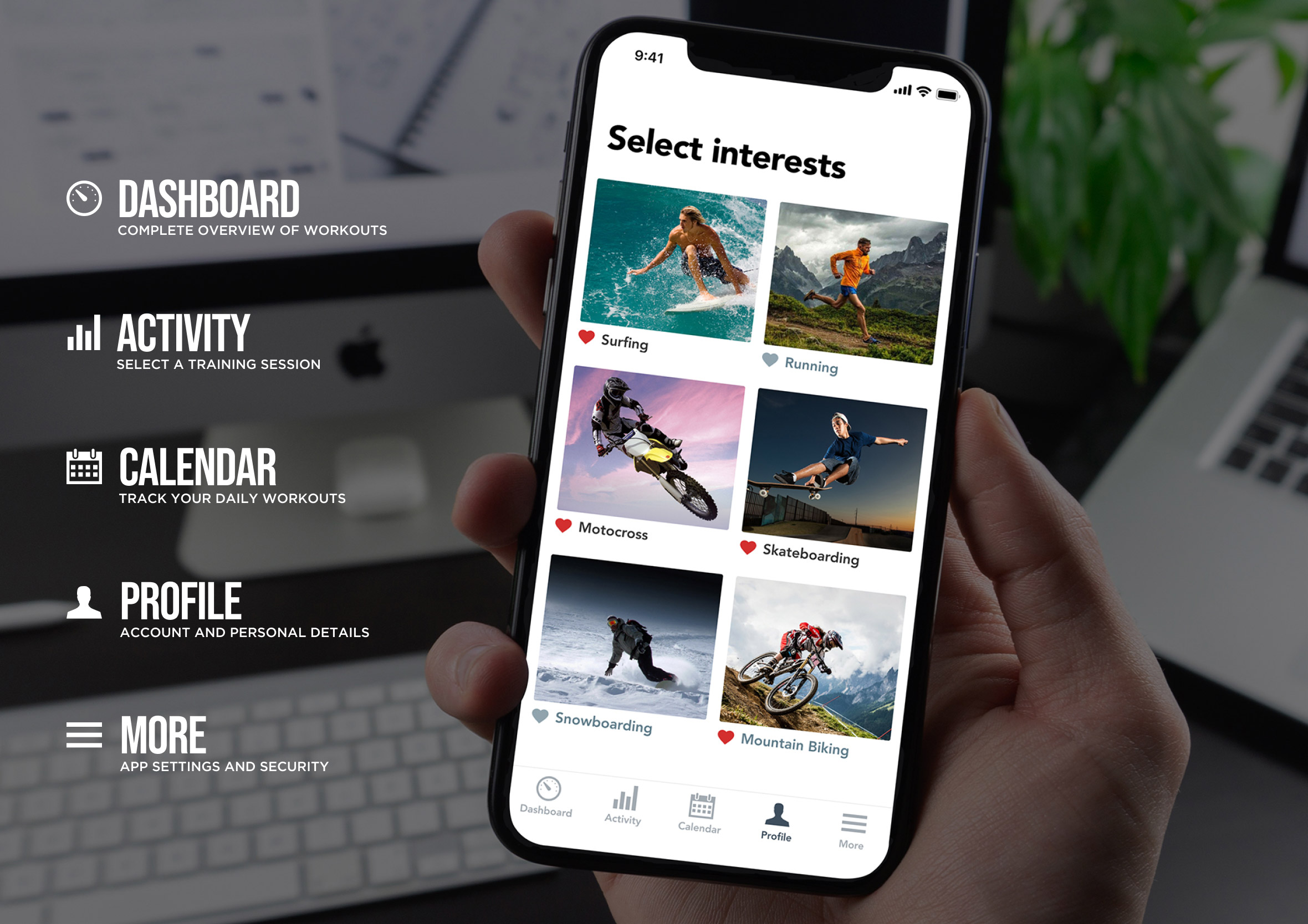
Day 44 – Favourites
Challenge: “Design a simple interaction to save or favourite something of interest.”


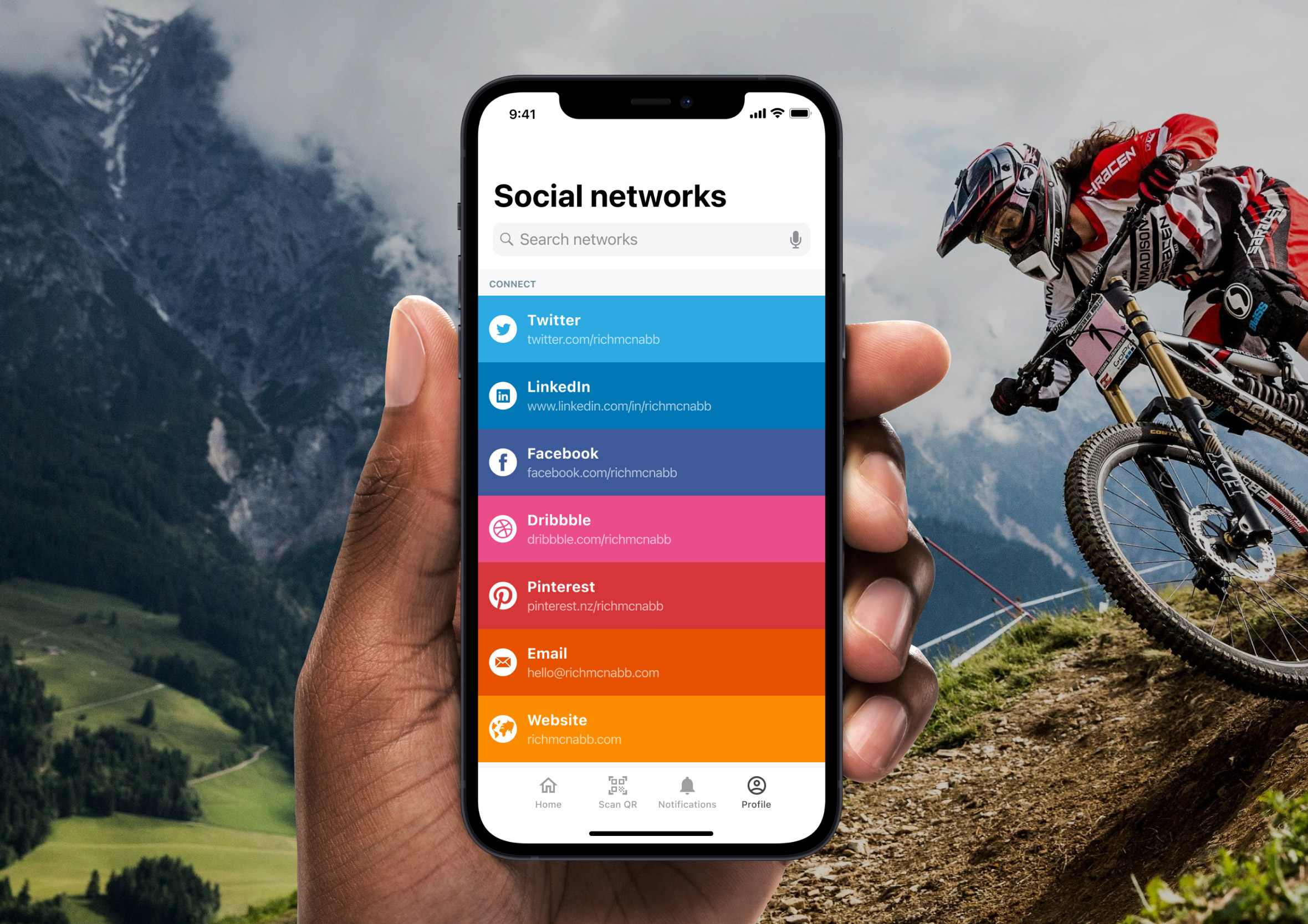
Day 45 – Info cards
Challenge: “Design a simple info card, contact card of social network information screen.”

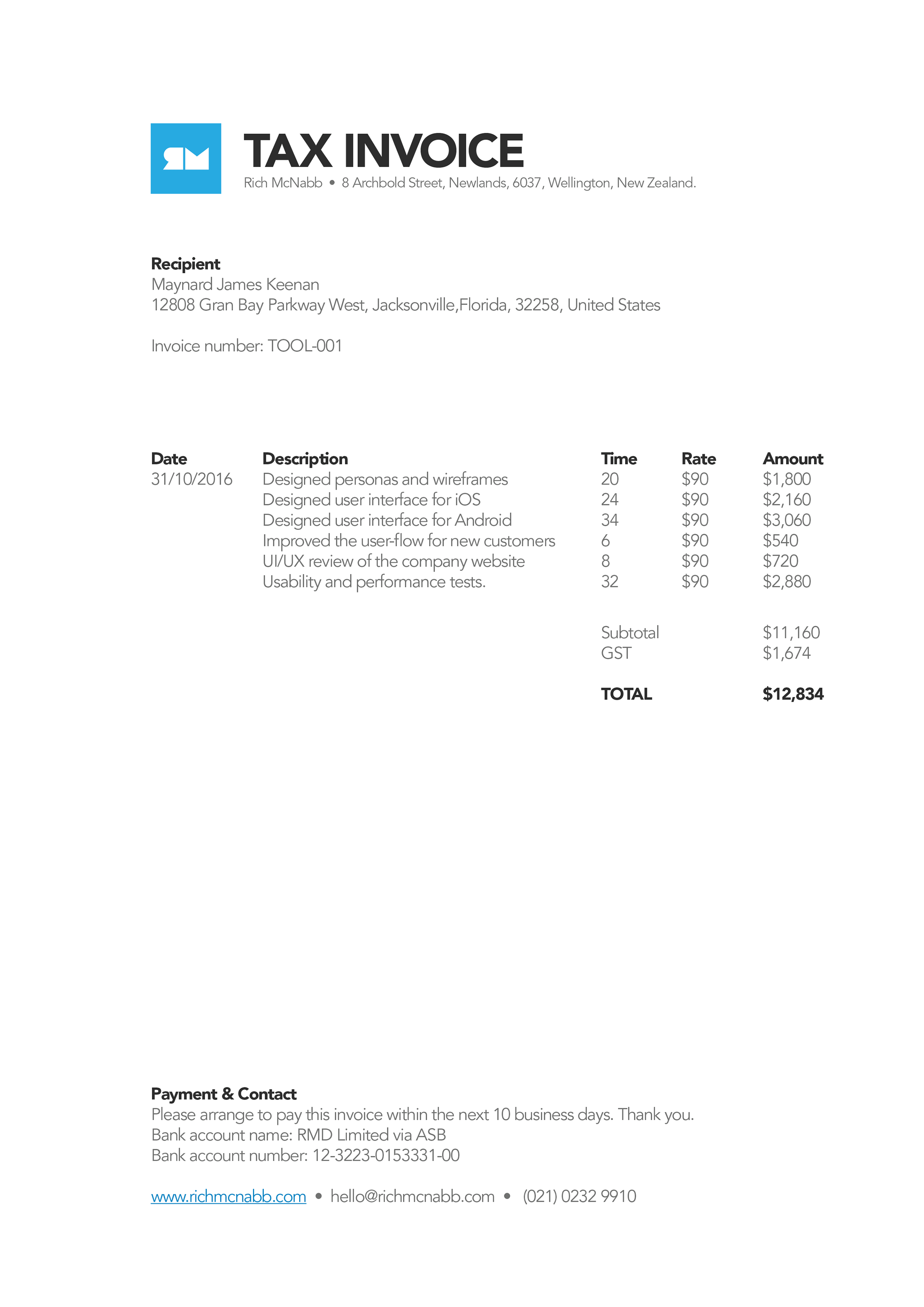
Day 46 – Invoice
Challenge: “Design an invoice for an online purchase or for a company delivering services.”

Day 47 – Activity feed
Challenge: “Design an activity feed for alerts, news stories or notifications.

Day 48 – Coming soon
Challenge: “Design a countdown or coming soon page for a website launch or release of a new product.”

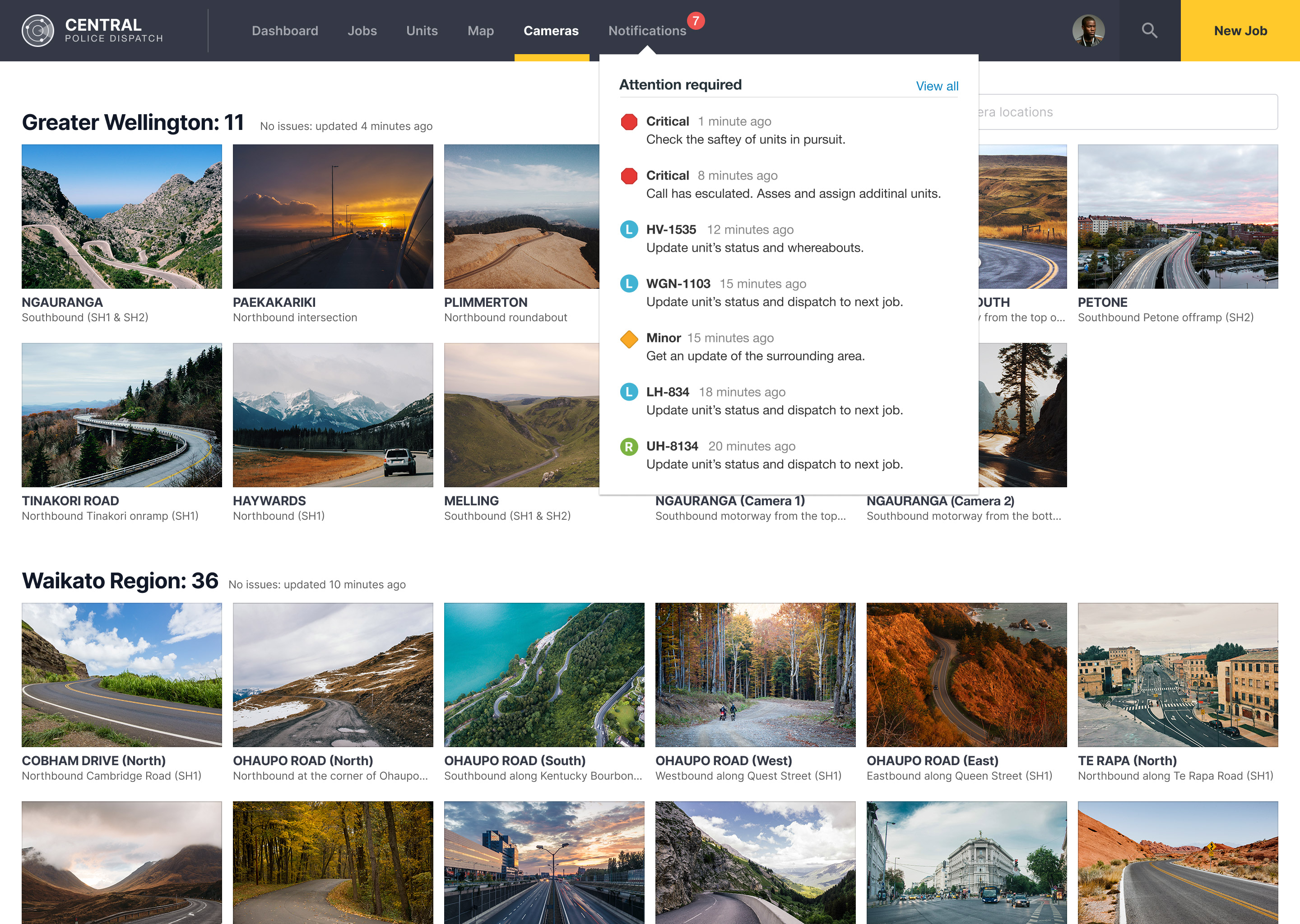
Day 49 – Notifications
Challenge: “Design an alert of notification for users to be made aware of information or tasks that need to be completed.”

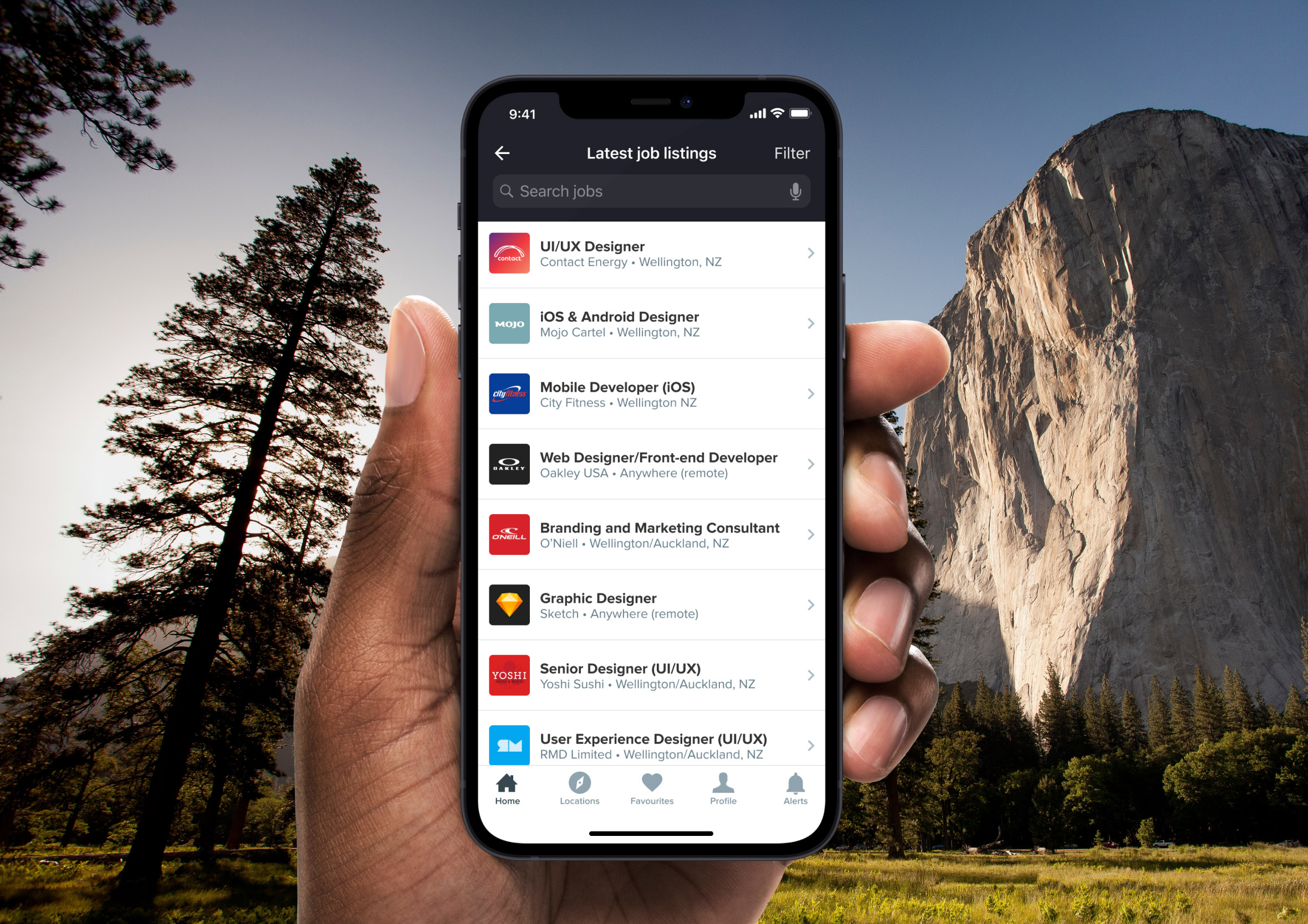
Day 50 – Job listing
Challenge: “Design job advert or a number of vacancies to search, filter and apply for. Think about company and location information”

Day 51 – Press page
Challenge: “Design a media kit, client page or press page for visitors to learn more about your business.”

Day 52 – Logo
Challenge: “Design a logo. Will it be animated? In what capacity will it be used?Branding is generally a serious matter for most companies and the considerations for size, placement, colour, etc. should be thought out carefully.”


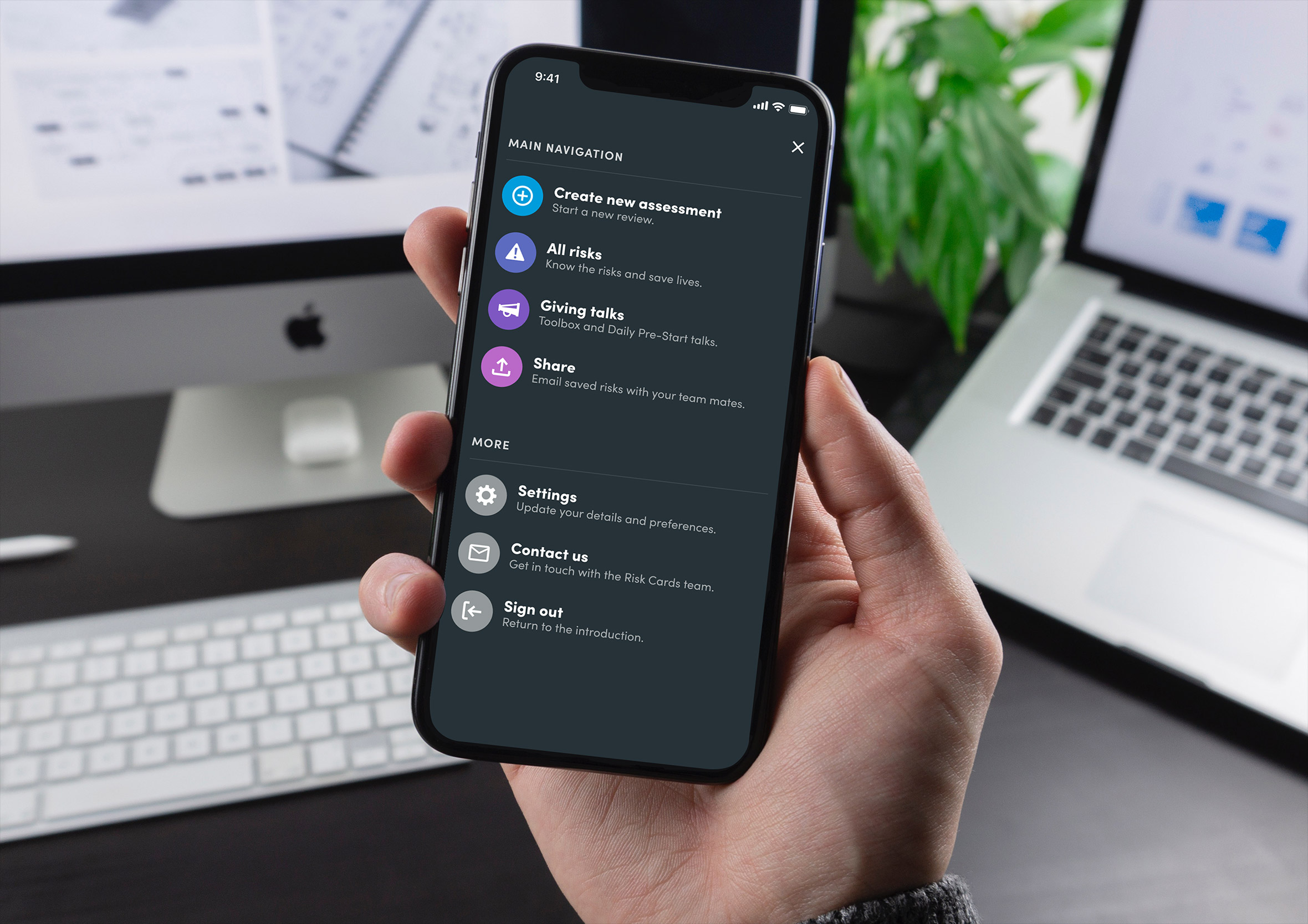
Day 53 – Header navigation
Challenge: “Design the header navigation for a website. Is it a sidebar, carousel or something else?

Day 54 – Confirmation
Challenge: “Design a confirmation interaction, alert or notification. Is it something that is about to happen or confirming a task has been completed?”

Day 55 – Icon set
Challenge: “Design a set of common icons for a wide range of applications”
Day 56 – Breadcrumbs
Challenge: “NOT the edible kind. ;) Although a seemingly small detail, breadcrumbs are quite necessary yet often neglected in terms of appearance and functionality. And to truly achieve great design sense and skills you need to consider even the smallest details.”

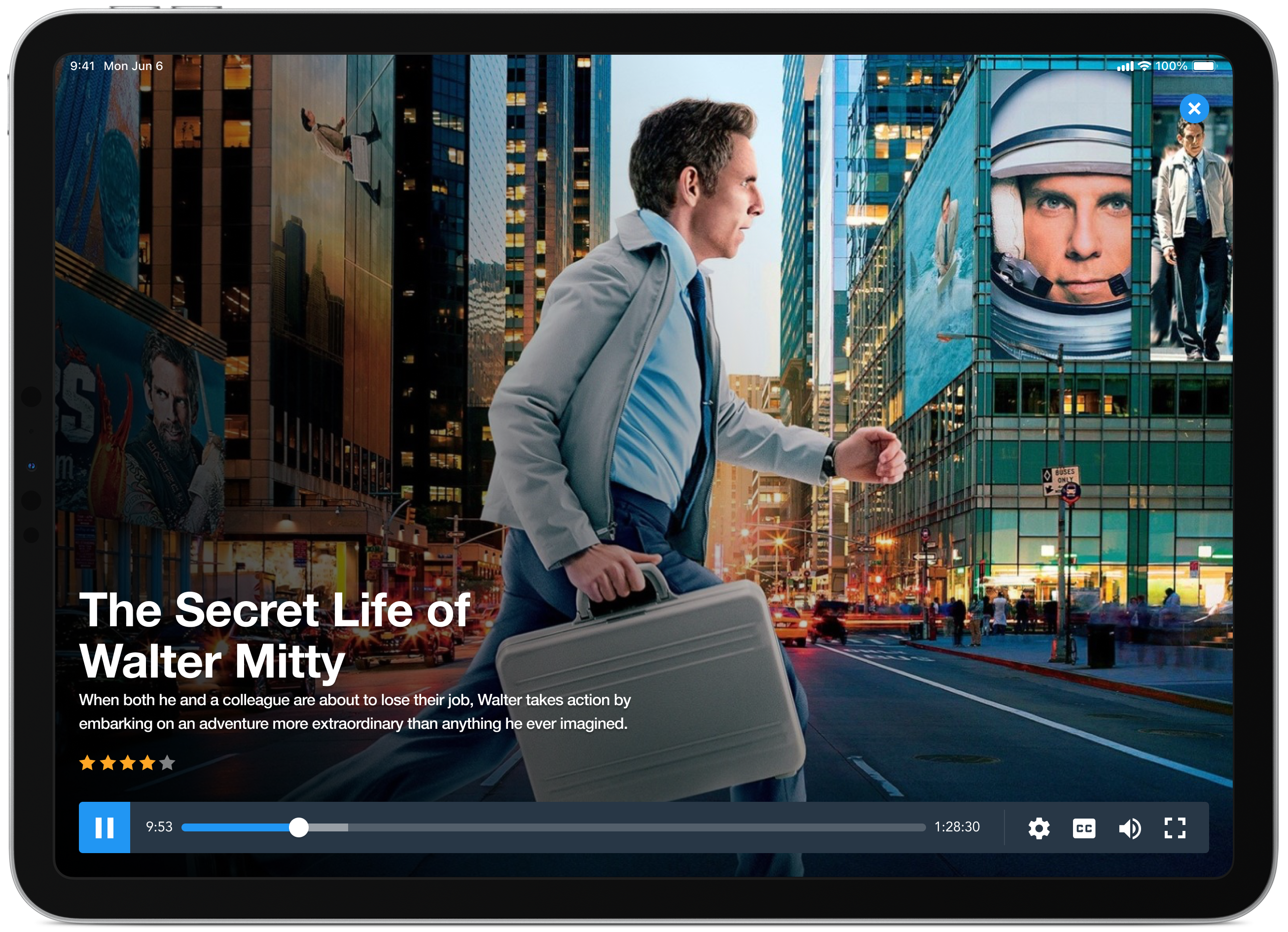
Day 57 – Video player
Challenge: “Design a minimal video player. Don’t forget to include things like volume, closed captions, quality, etc.”

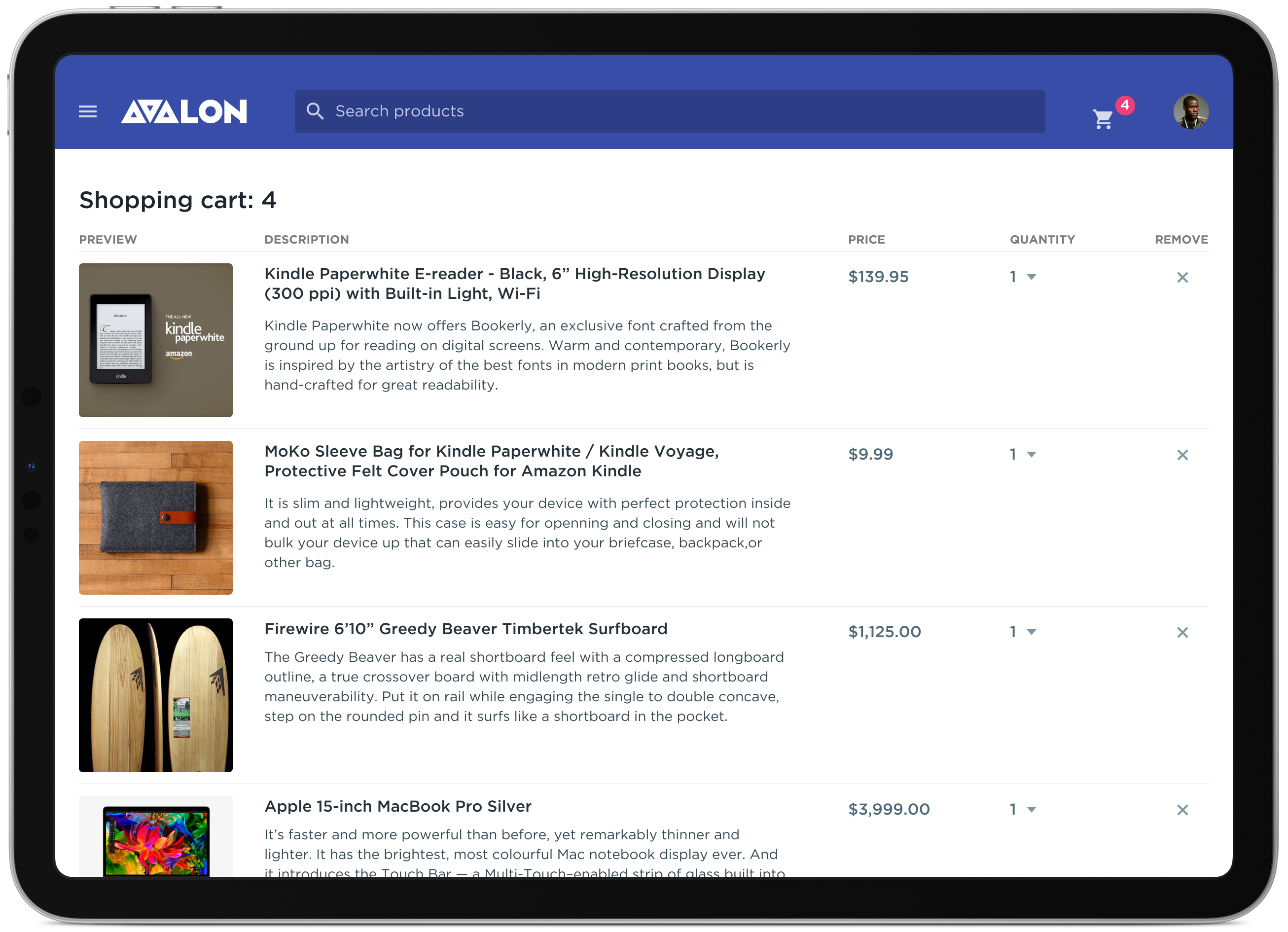
Day 58 – Shopping cart
Challenge: “Design a simple shopping cart icon or perhaps the contents of an online shopping cart. Remember to show details so that visitors can make informed decisions.”

Day 59 – Background pattern
Challenge: “Design a background pattern, seamless texture, abstract or subtle background effect to add depth to a design.”

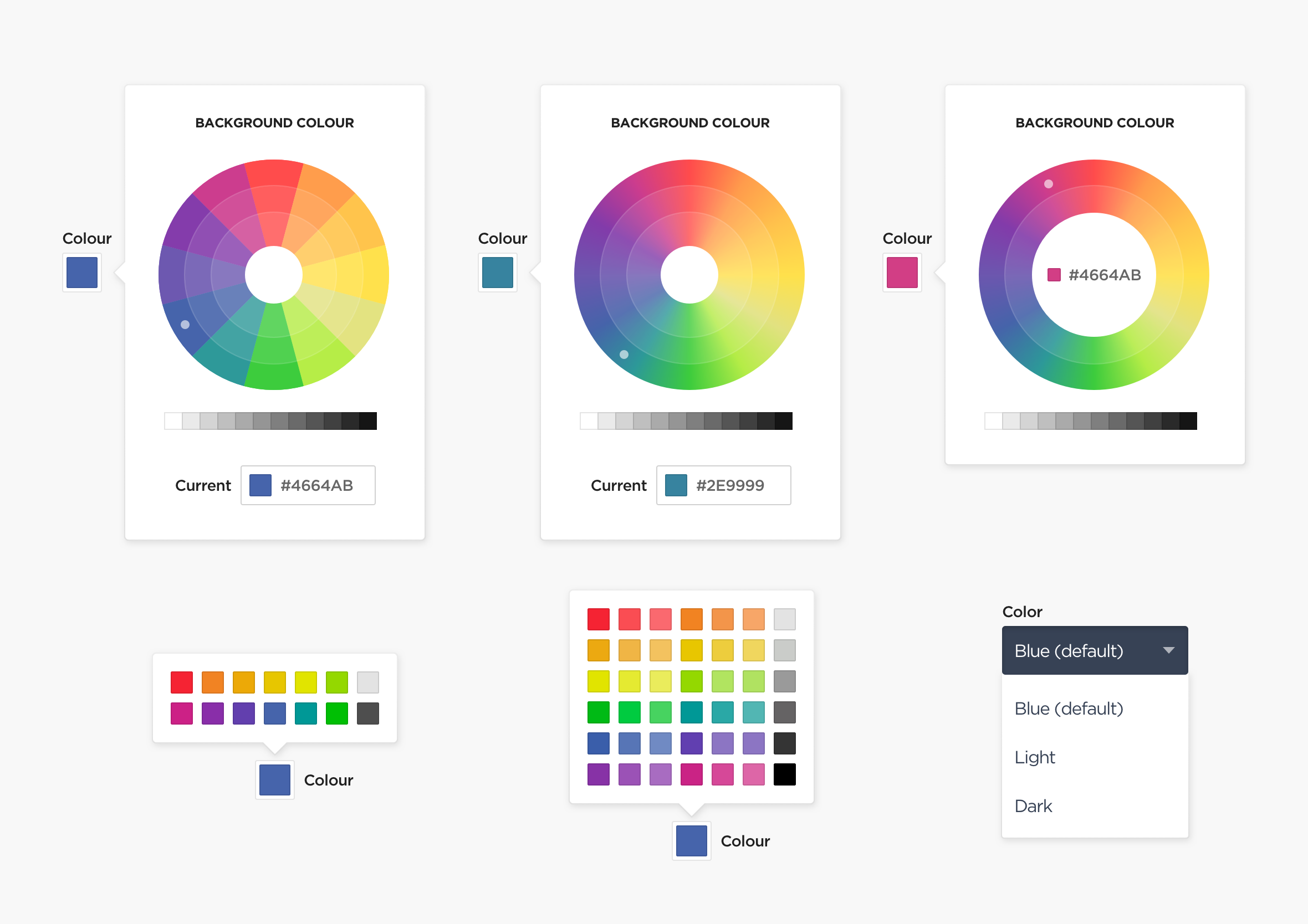
Day 60 – Colour picker
Challenge: “Design a colour pick for making selections or the ability to design your own colour palette”

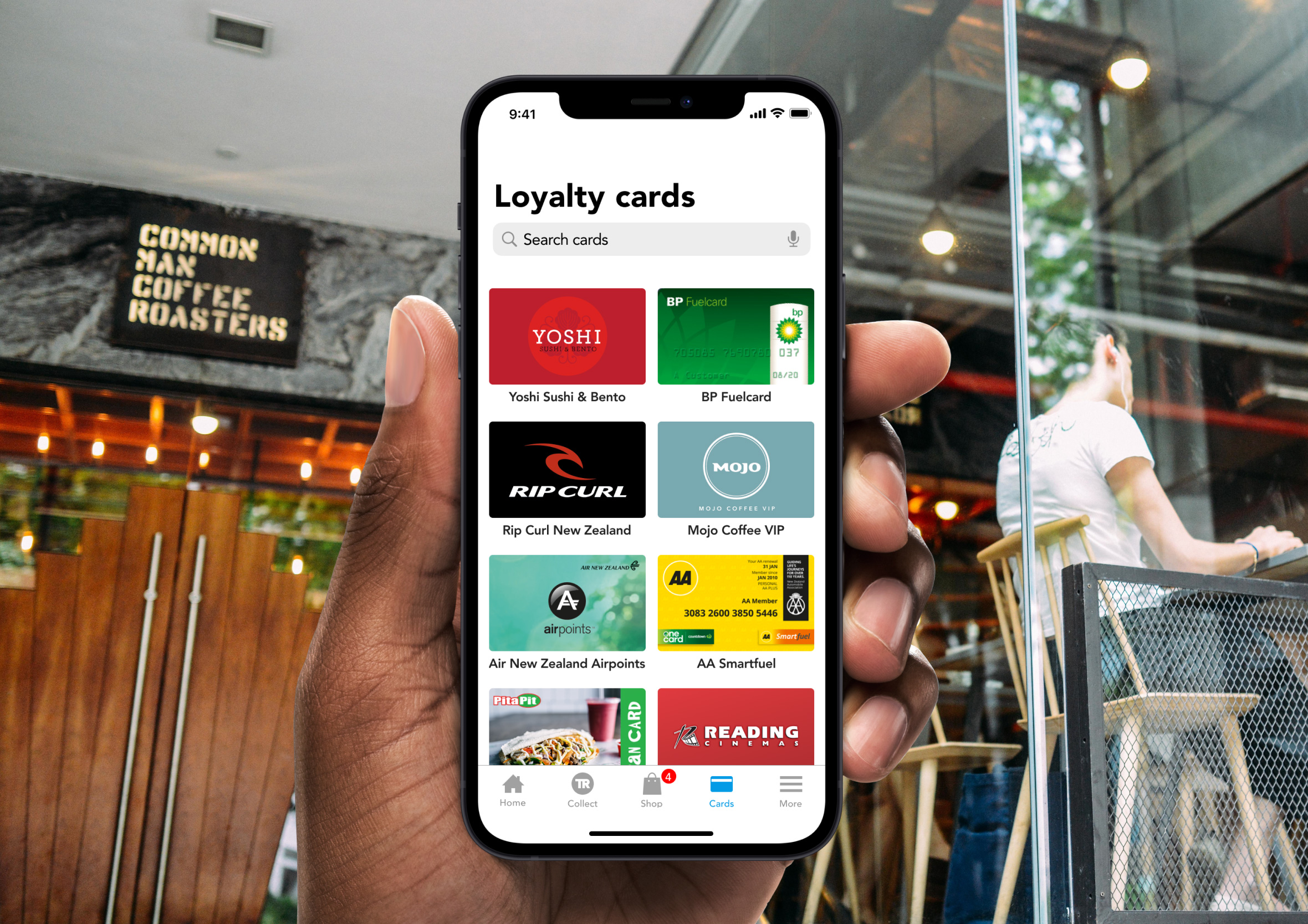
Day 61 – Redeem coupon
Challenge: “Design a coupon, loyalty program, voucher or something similar where customers can save money as they shop.”

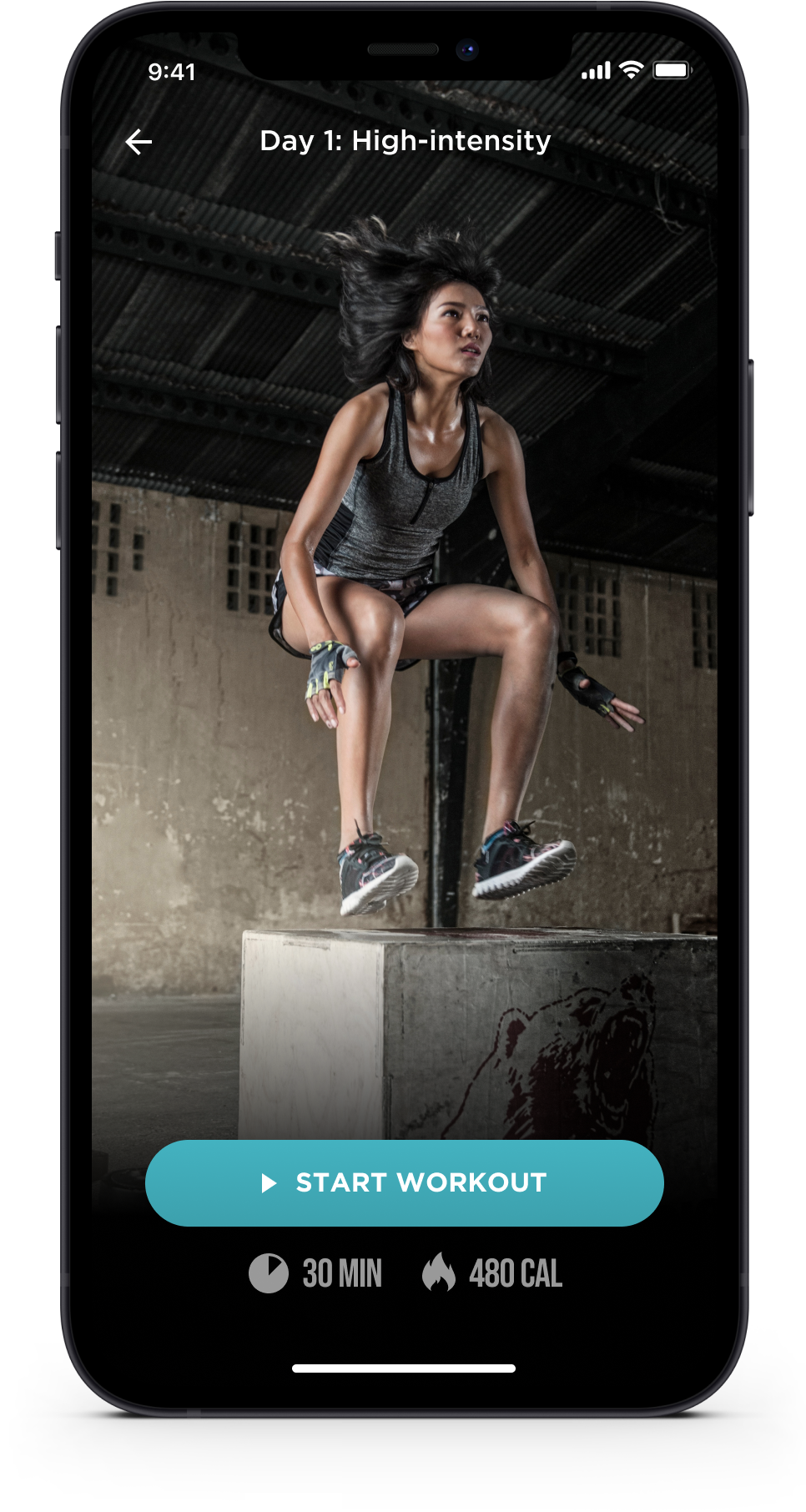
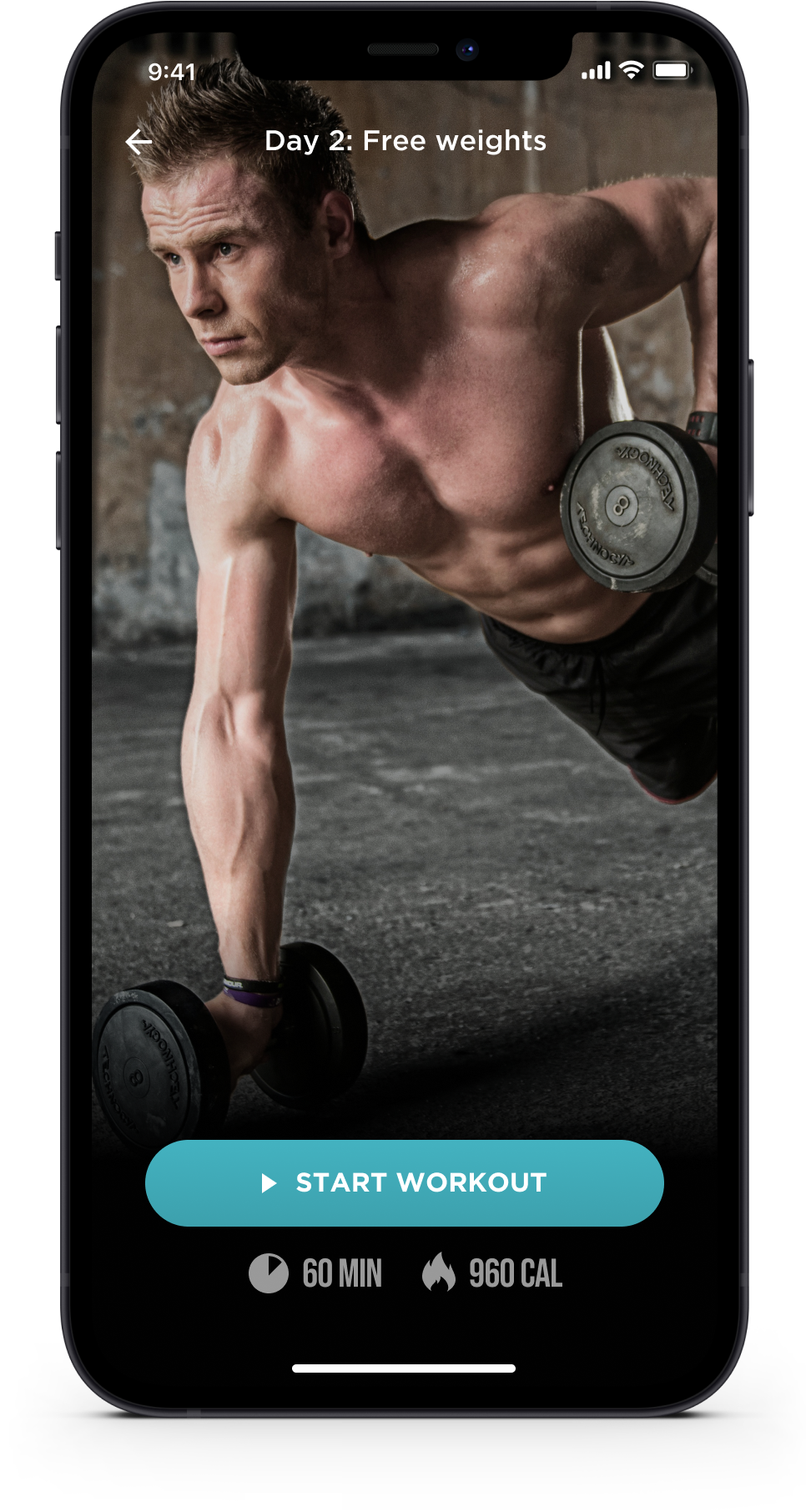
Day 62 – Workout of the day
Challenge: “Design a health and activity interface to motivate and educate users to lead better lives and make better choices.” Image credit: https://lindyhealth.com/


Day 63 – Best of 2015
Challenge: “Design something that reflects at event or memory that happened during 2015.”

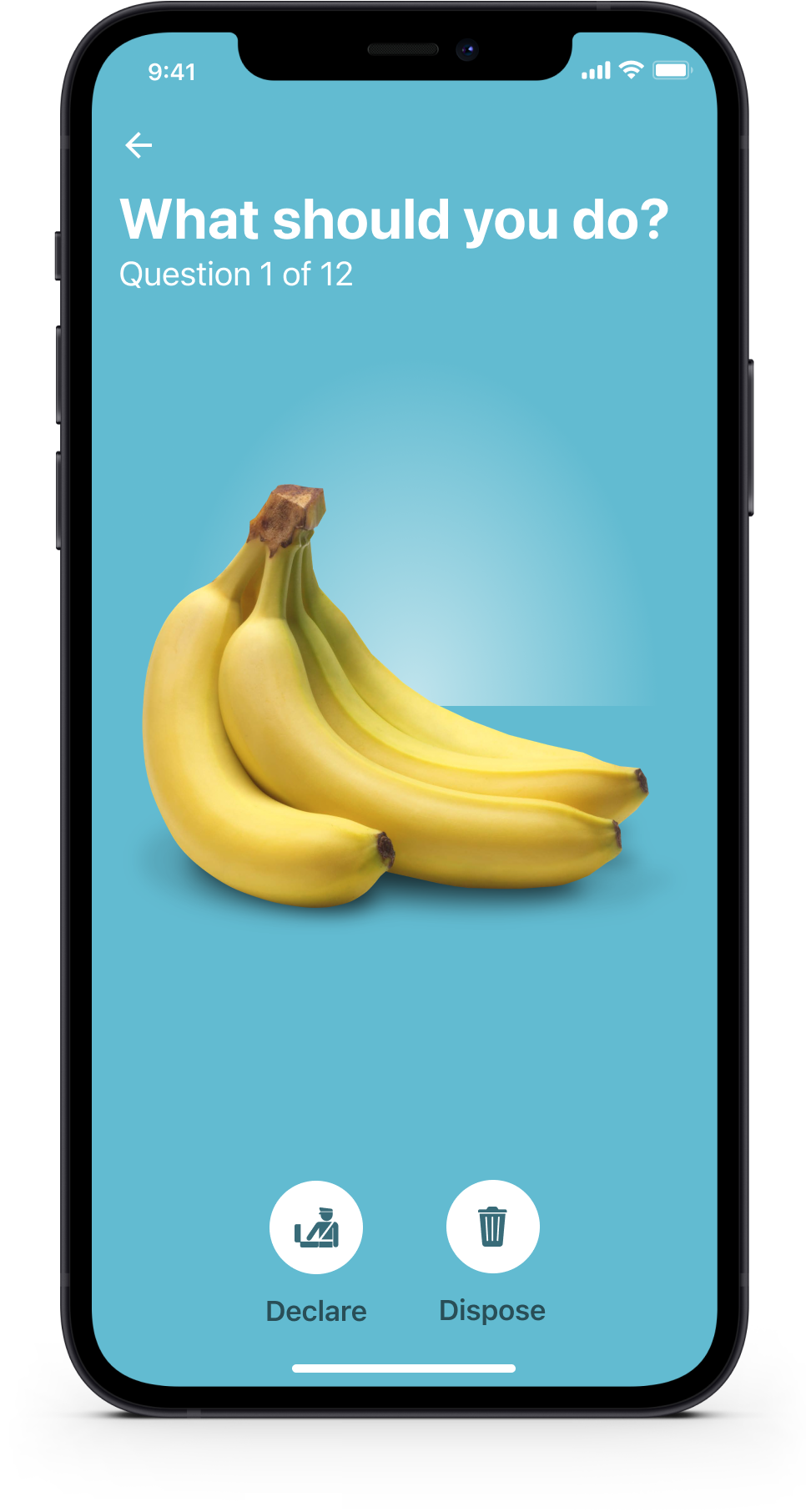
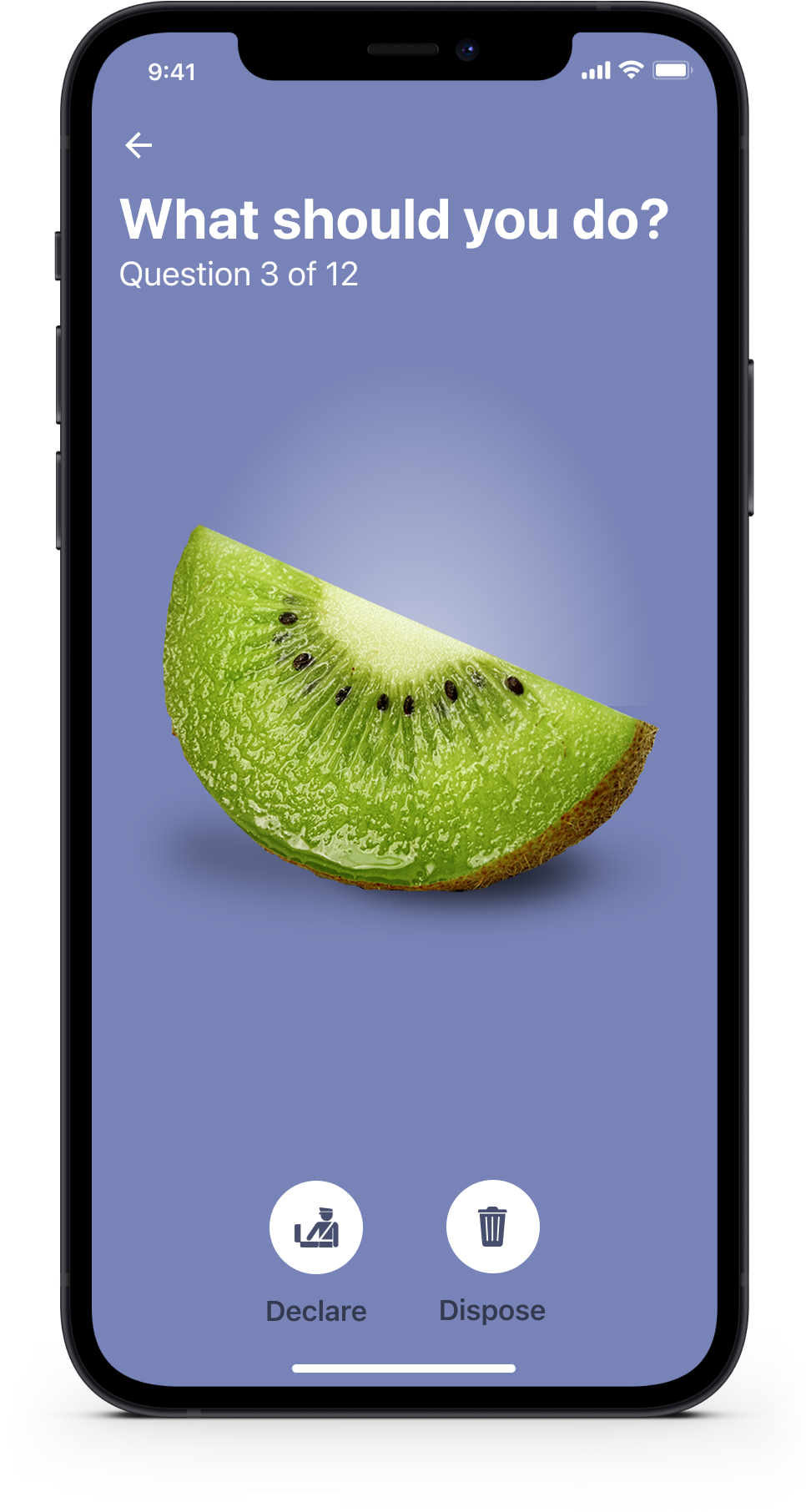
Day 64 – Select user type
Challenge: “Design an interface where the user can select who they are. Is it for a game, a login or something else?”

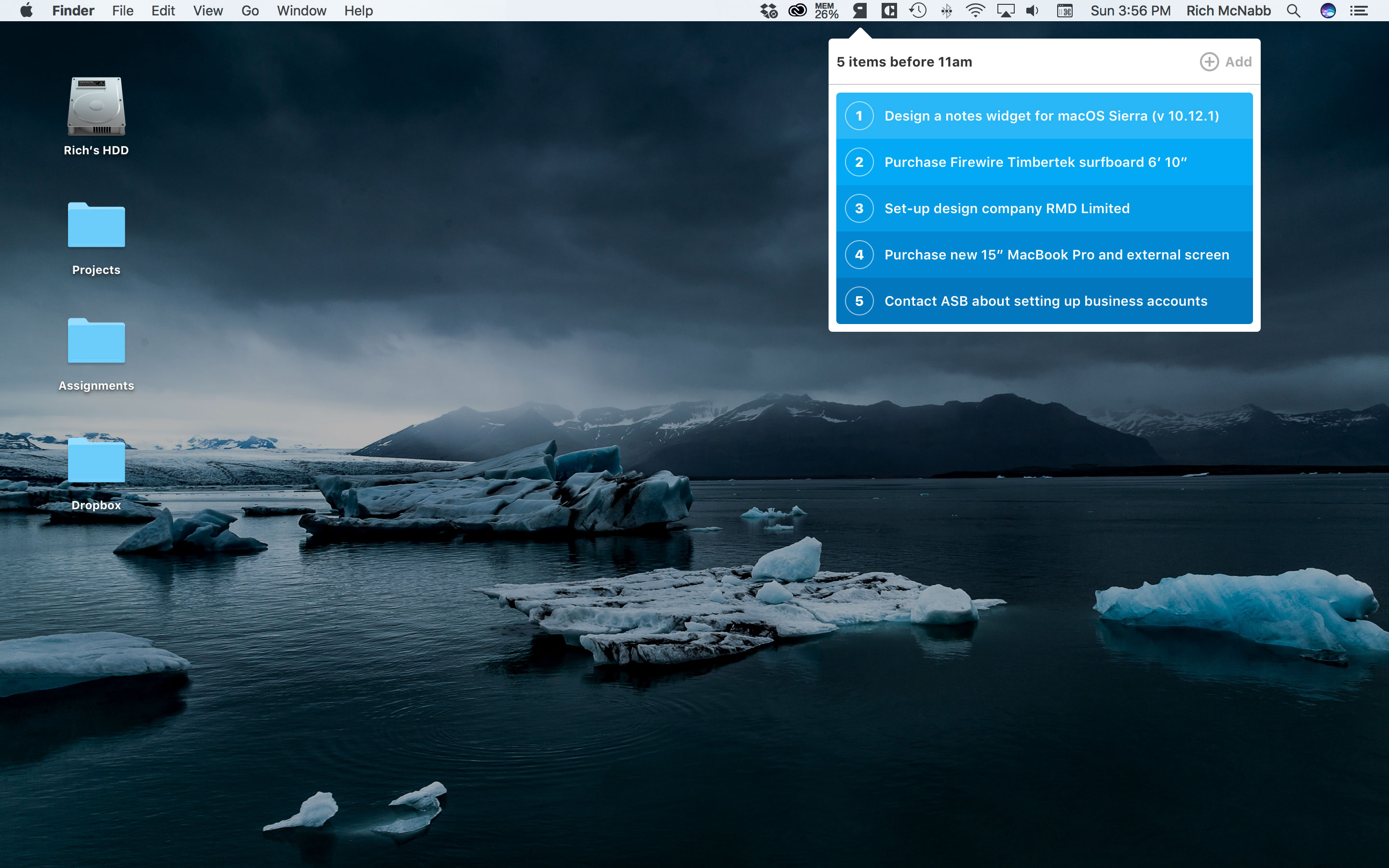
Day 65 – Notes widget
Challenge: “Design a widget that allows you to create notes, capture ideas and improve your productivity.”

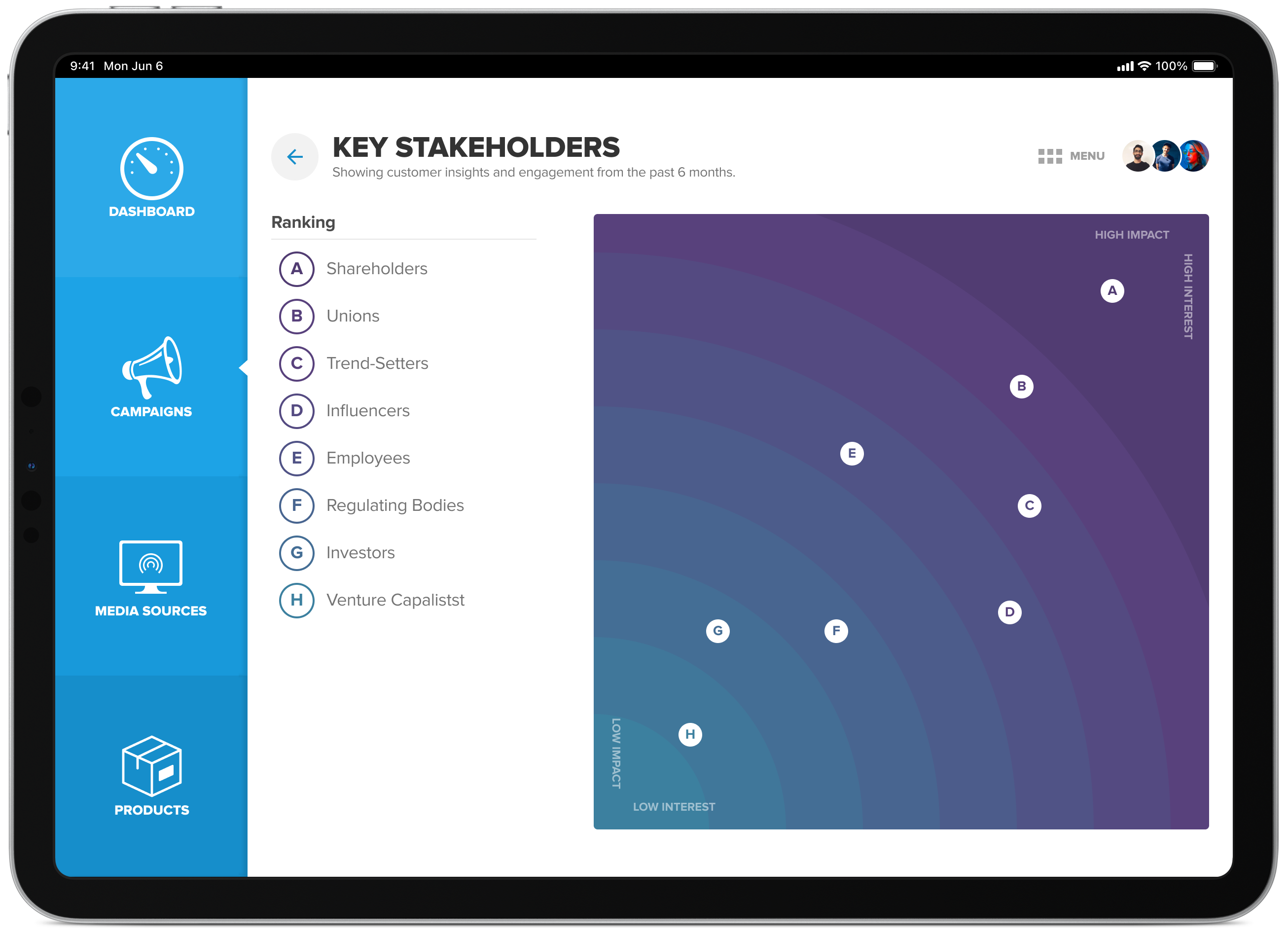
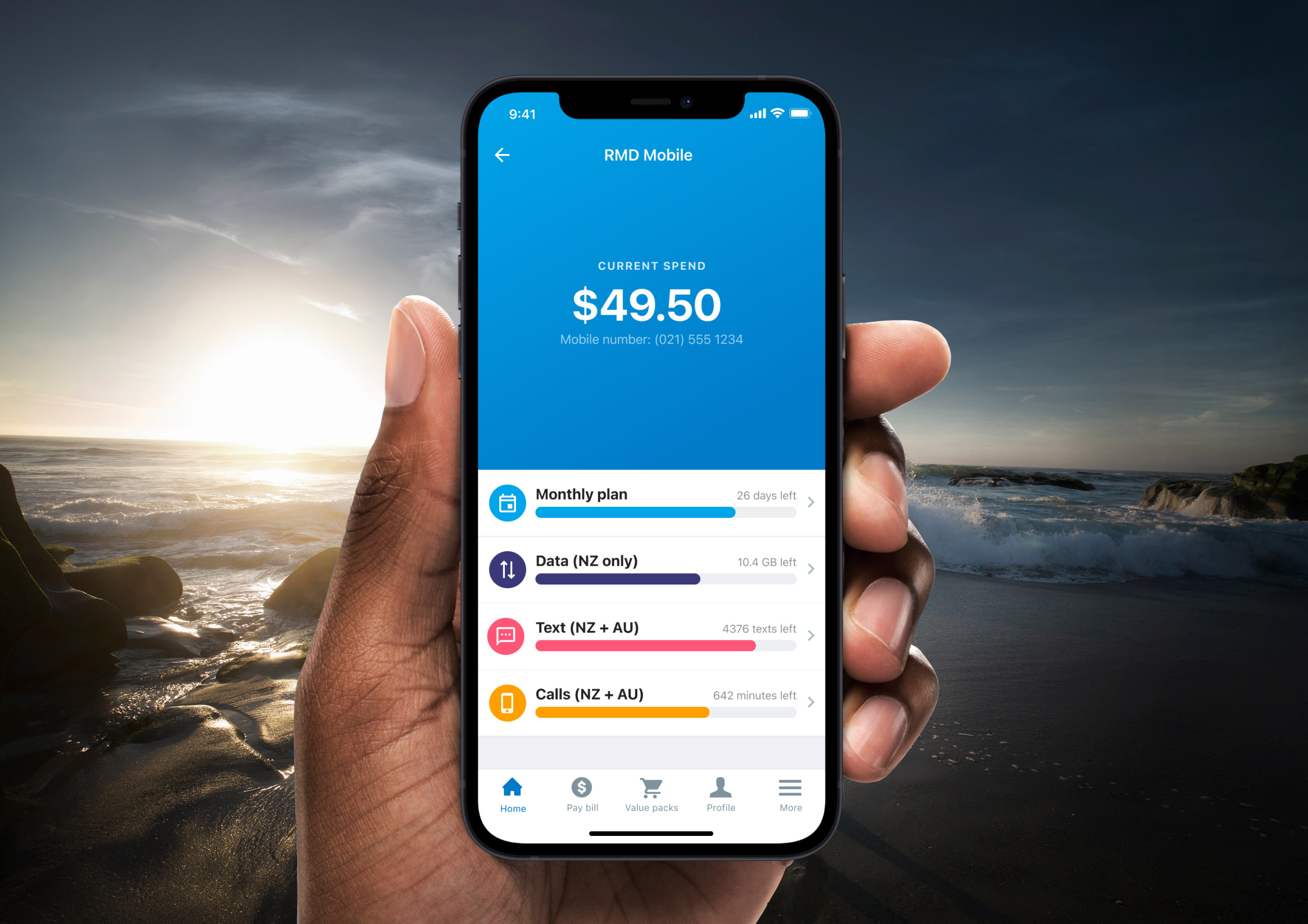
Day 66 – Statistics
Challenge: “Design a graph or visual to convey complex statistics.”

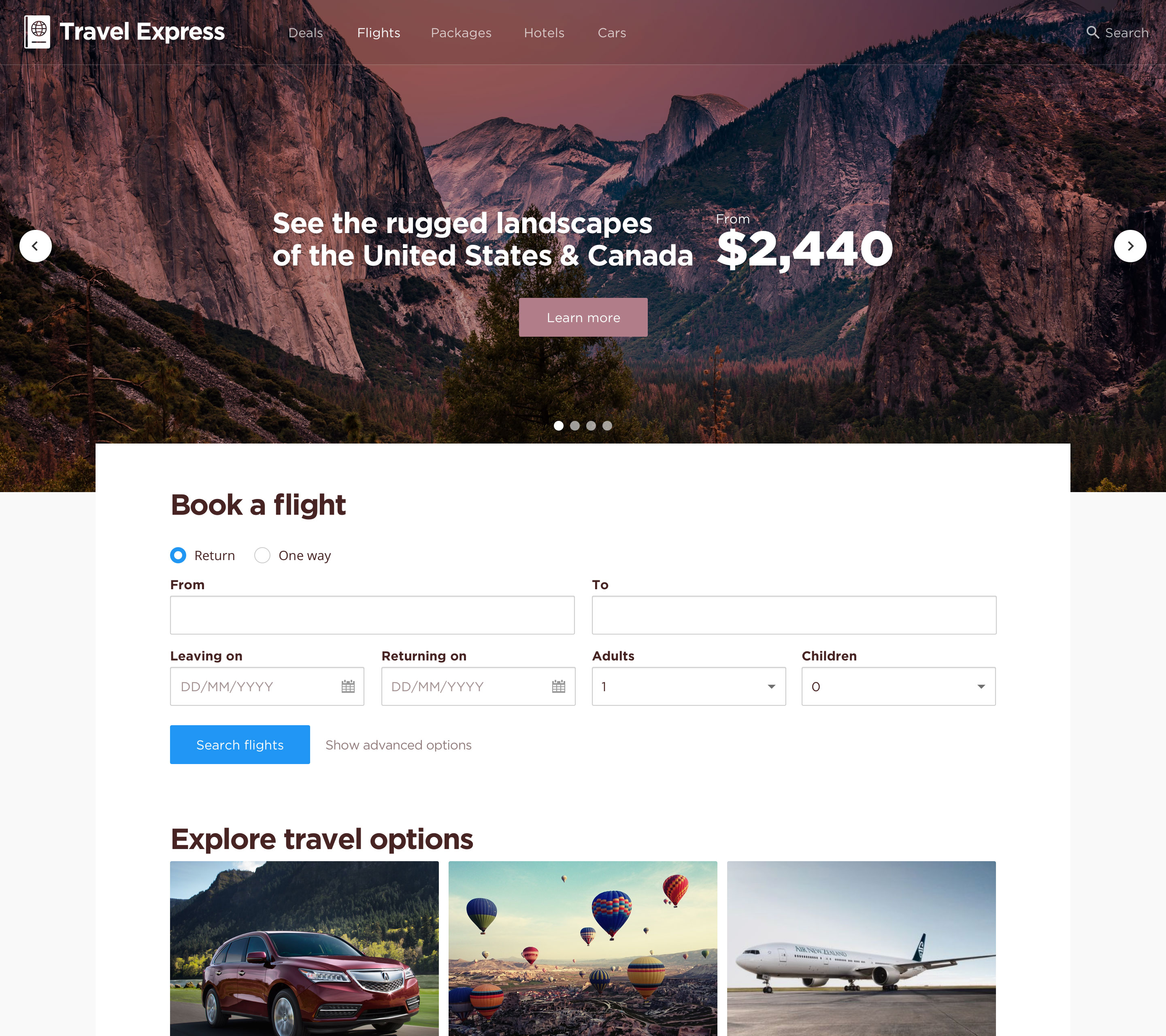
Day 68 – Flight search
Challenge: “Design an interface or app that allows travellers to search for the cheapest flights on the web.”

Day 69 – Trending
Challenge: “Design a graph, alert, notification or something else that shows it is trending.”

Day 71 – Schedule
Challenge: “Design a TV schedule, a calendar app or travel itinerary. Anything that allows users to see an overview of their day, week or month.”

Day 72 – Image slider
Challenge: “Design an image slider for a product, application of photo gallery website”

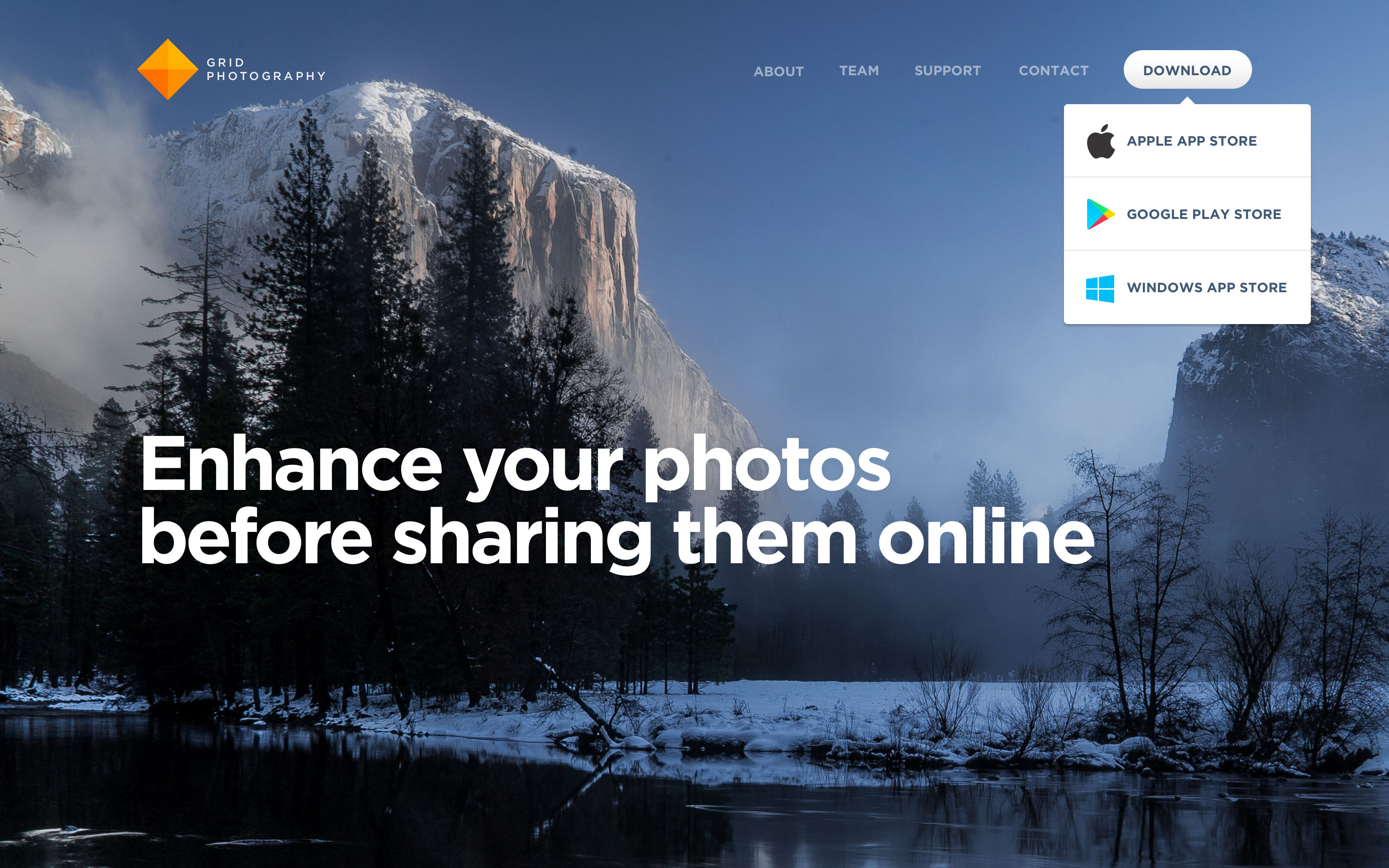
Day 74 – Download app
Challenge: “Design a website, button or sign-up for to allow people to be able to download your app”



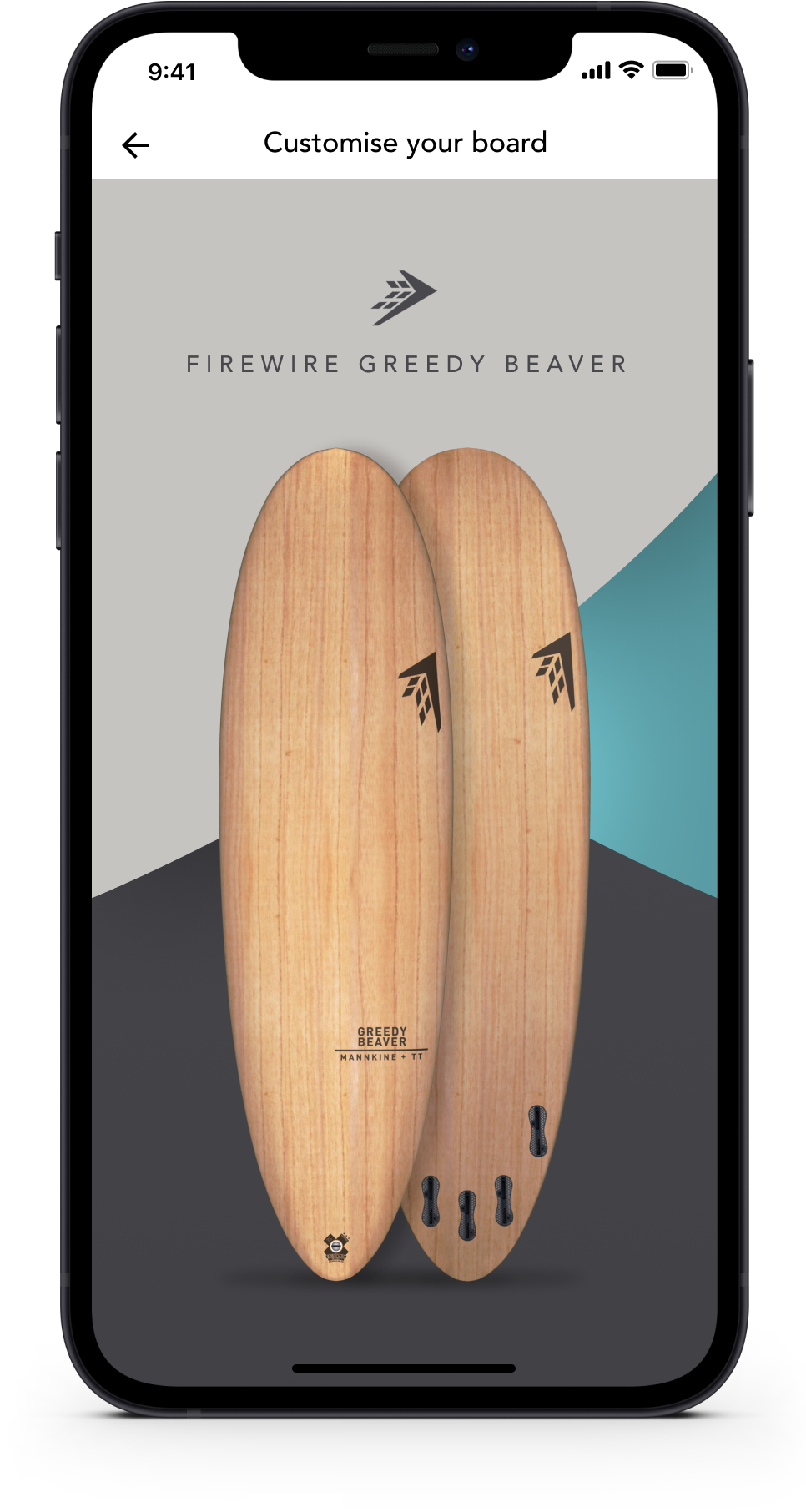
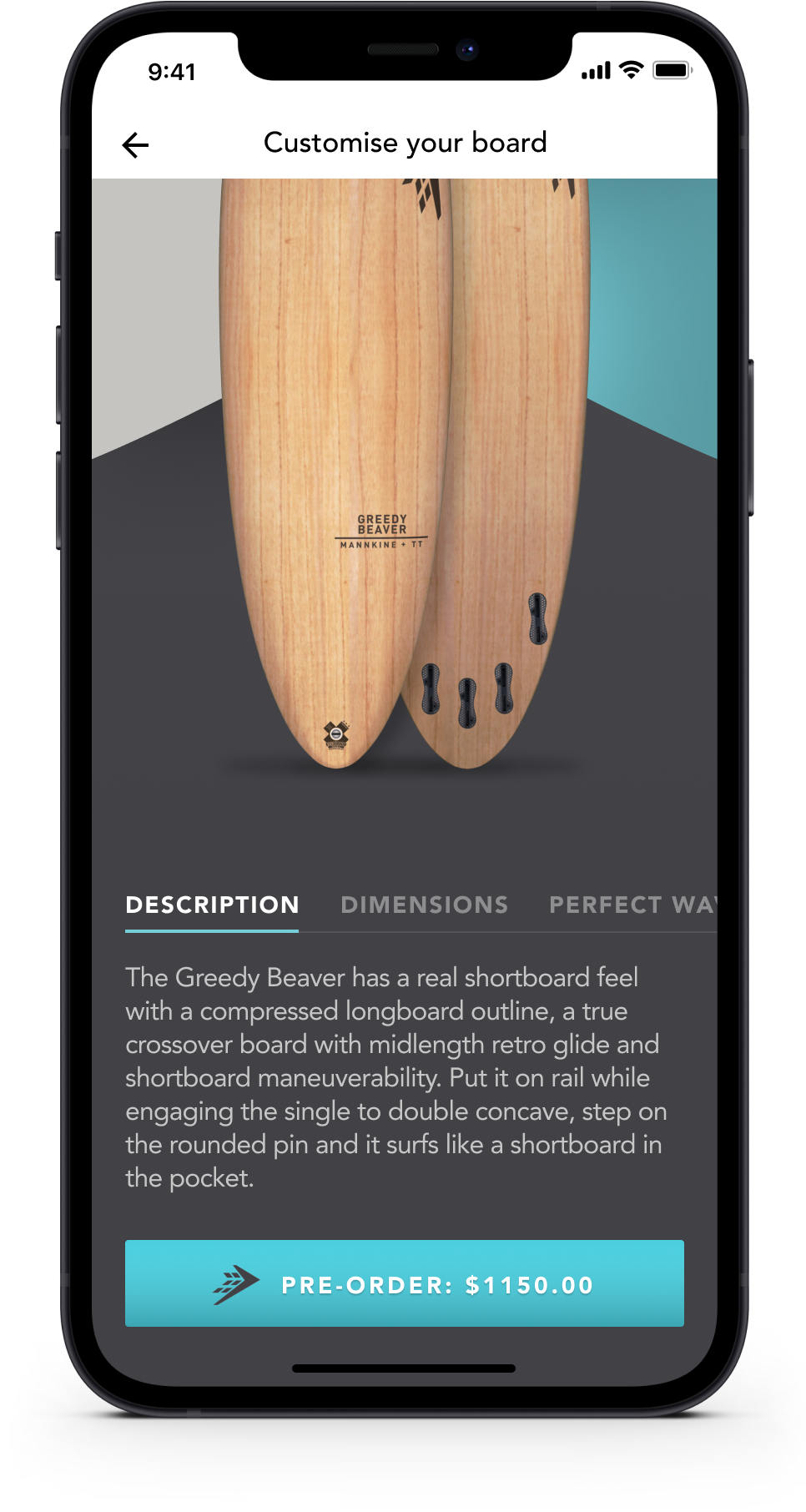
Day 75 – Pre-order
Challenge: “Design a user experience that allows user to research your product and have the ability to pre-order if they are interested.”


Day 76 – Loading
Challenge: “Design a loader, spinner or animation to display activity. Consider if you know the time to complete the task or if it is unknown.”

Day 77 – Thank you
Challenge: “Design a thank you card, confirmation message or something else to convey gratitude.”

Day 78 – Pending invitation
Challenge: “Design the UX/UI of an app that lets you invite people to collaborate on your project”

Day 80 – Date picker
Challenge: “Design the ability for a user to be able to select a date. Remember things like the ability to change month or year.”

Day 81 – Status update
Challenge: “Design a status update. Is it a reminder, an alert, a notification or a tool to forecast based on real-time data?”

Day 82 – Form
Challenge: “Design a simple form for sign-in up, searching, or something else. You decide.”

Day 83 – Button
Challenge: “Design a button for a form, a game, a banking transaction or something else.”

Day 84 – Badge
Challenge: “Design a badge, tile, toast, card or notification of something a player is awarded with.”

Day 85 – Pagination
Challenge: “Design a simple pagination to move between long lists of data. Don’t forget to show the amount of records :)”

Day 86 – Progress Bar
Challenge: “Design a progress bar, activity indicator so users can gauge activity and time remaining to complete a task.”

Day 87 – Tooltip
Challenge: “Design a tooltip to provide help on how something works or to provide hidden content to speed up task completion rates.”

Day 88 – Avatar
Challenge: “Design an avatar upload, profile screen or user management system. You decide.”
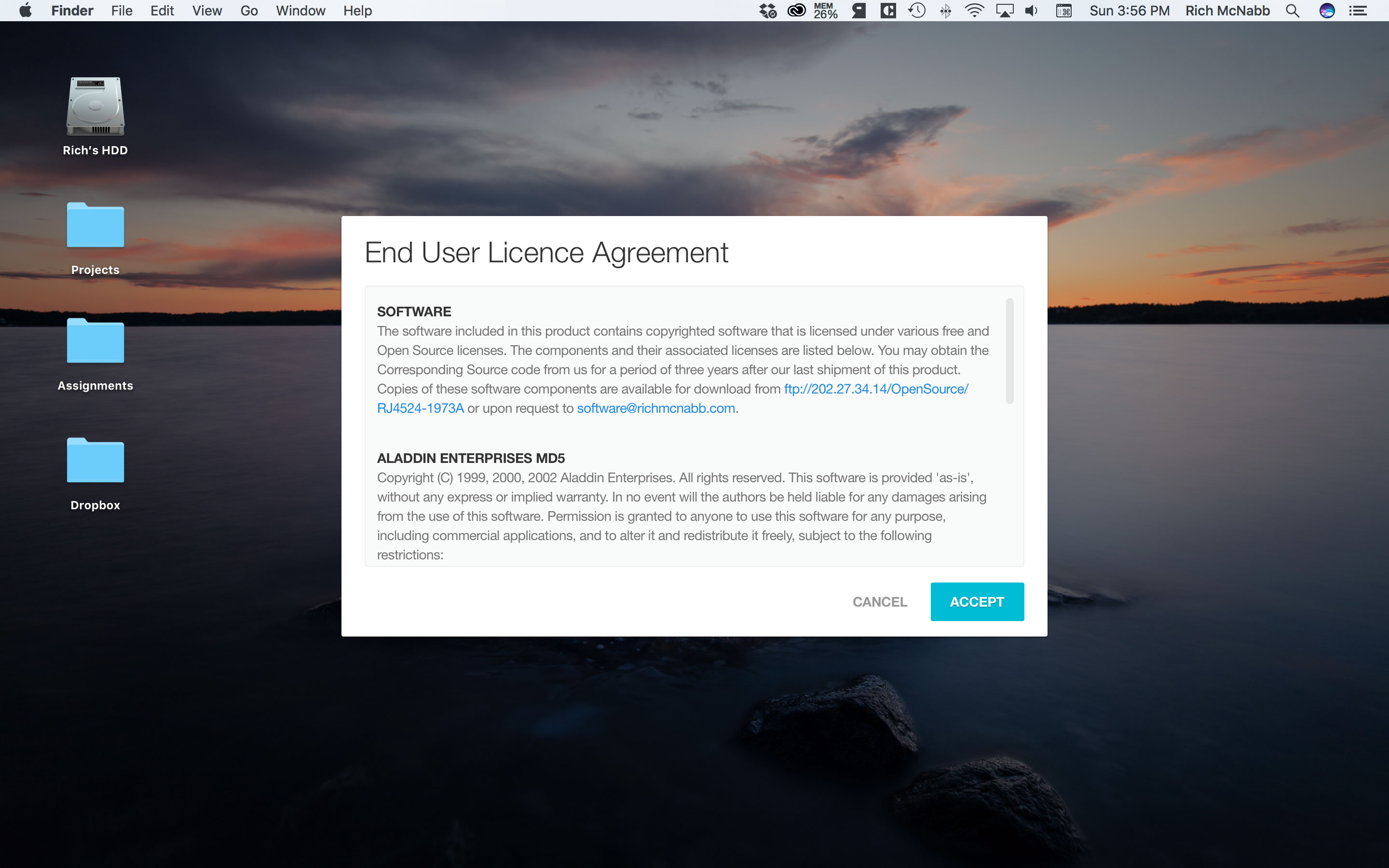
Day 89 – Terms of service
Challenge: “Design a simple term of service or software agreement to be used for a desktop/mobile/web application.”

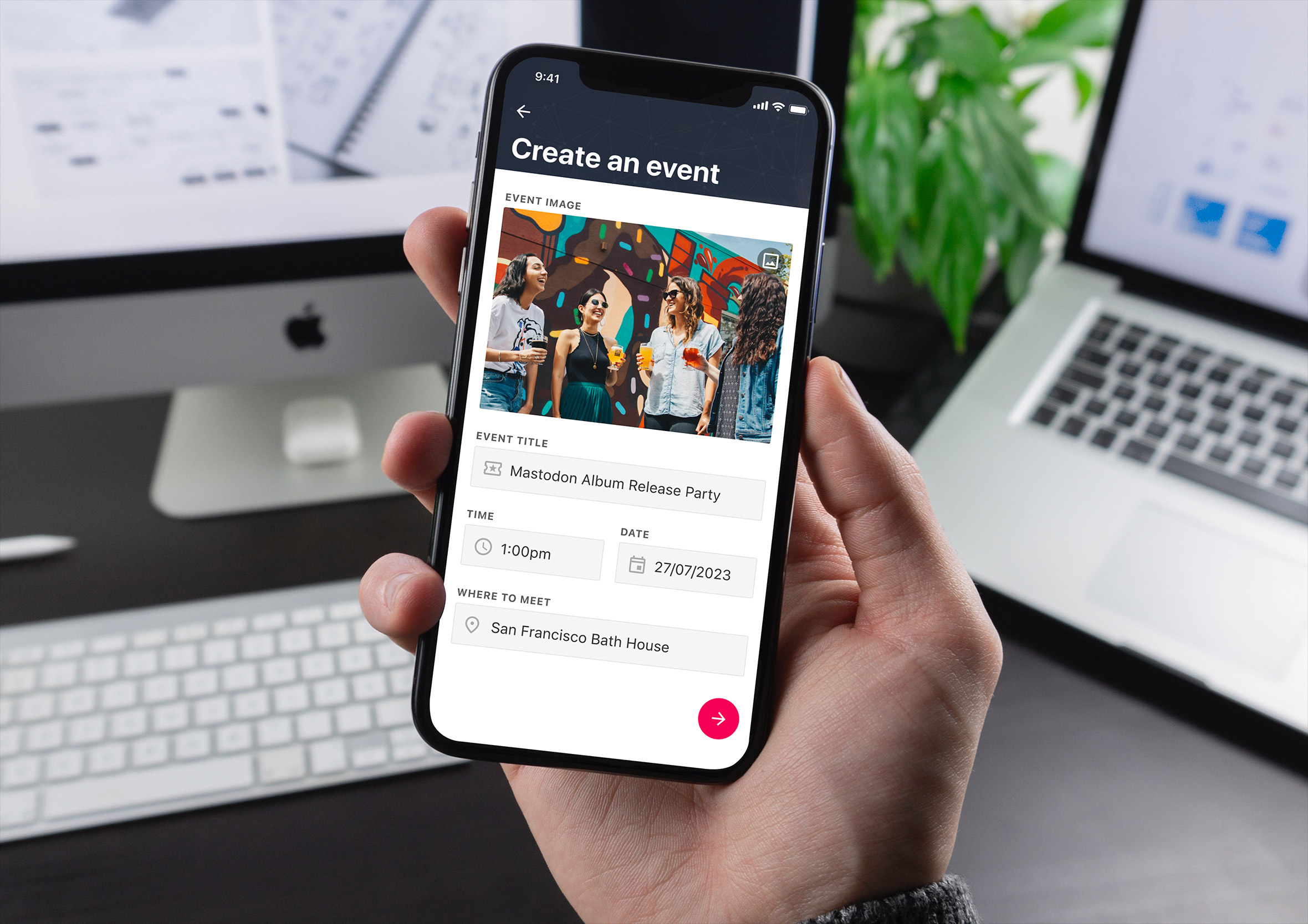
Day 90 – Create new
Challenge: “Design an interface that allow users to add, create or modify something. Is it part of the on-boarding process or as simple as composing a new email?”

Day 91 – Curated for you
Challenge: “Design a list of blog articles, breaking news or think outside the box and come up with something new.”

Day 92 – F.A.Q
Challenge: “Design an F.A.Q (Frequently Asked Questions) to educate your users and reduce calls and emails to support.”


Day 93 – Splash
Challenge: “Design a simple splash screen for a website, app or software product. Something simple while the application is loading in the background. Think about imagery and branding.”

Day 95 – Product tour
Challenge: “Design an overview highlight any UI changes, a simple tour explaining how something works or the product’s features.”

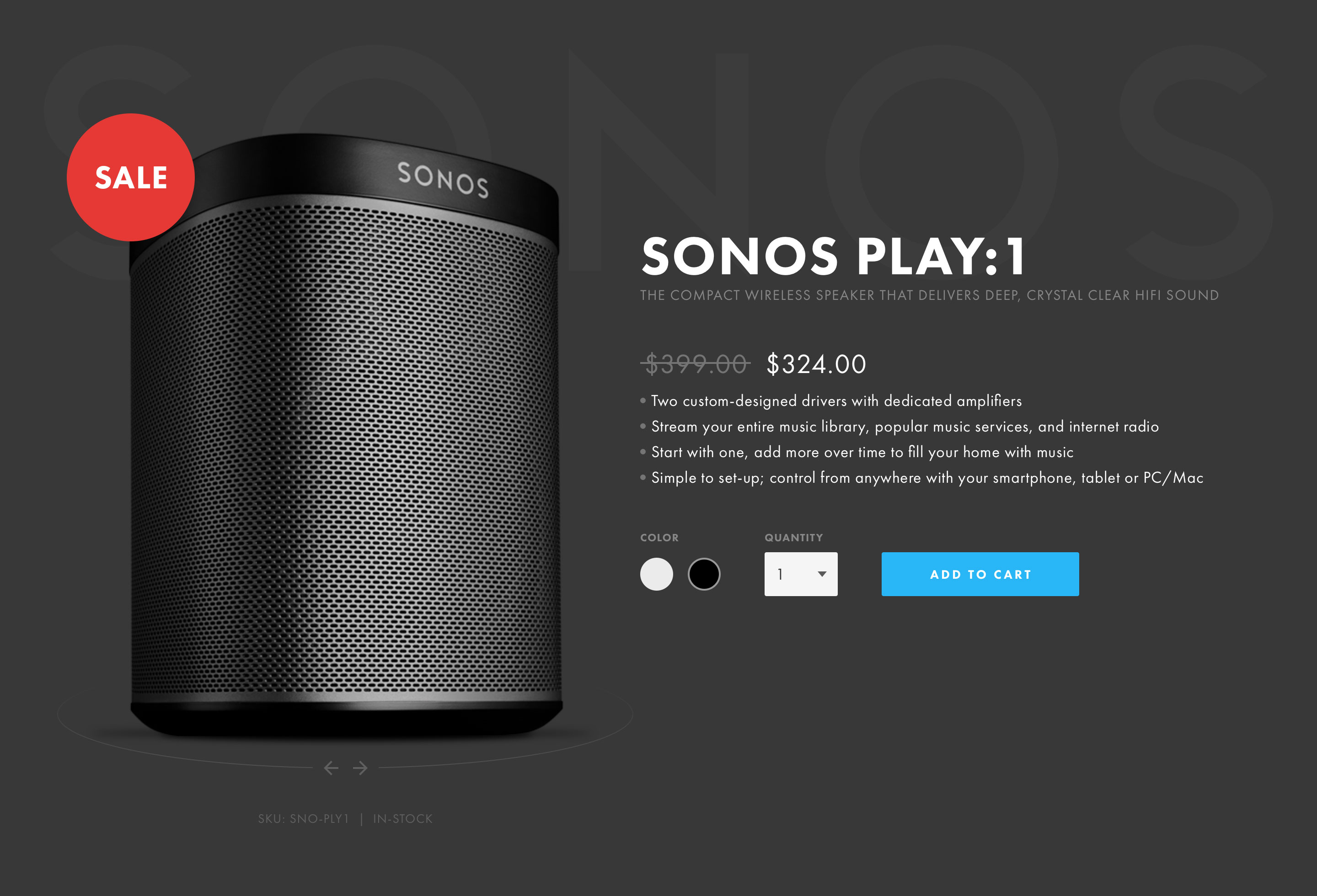
Day 96 – Currently in-stock
Challenge: “Design an e-commerce website or app for a product which is on sale or in-stock.”

Day 97 – Giveaway
Challenge: “Design a giveaway, voucher, coupon or some other idea to give something away for free.”

Day 98 – Advertisement
Challenge: “Design an advertisement to promote you app, website event or something else.”

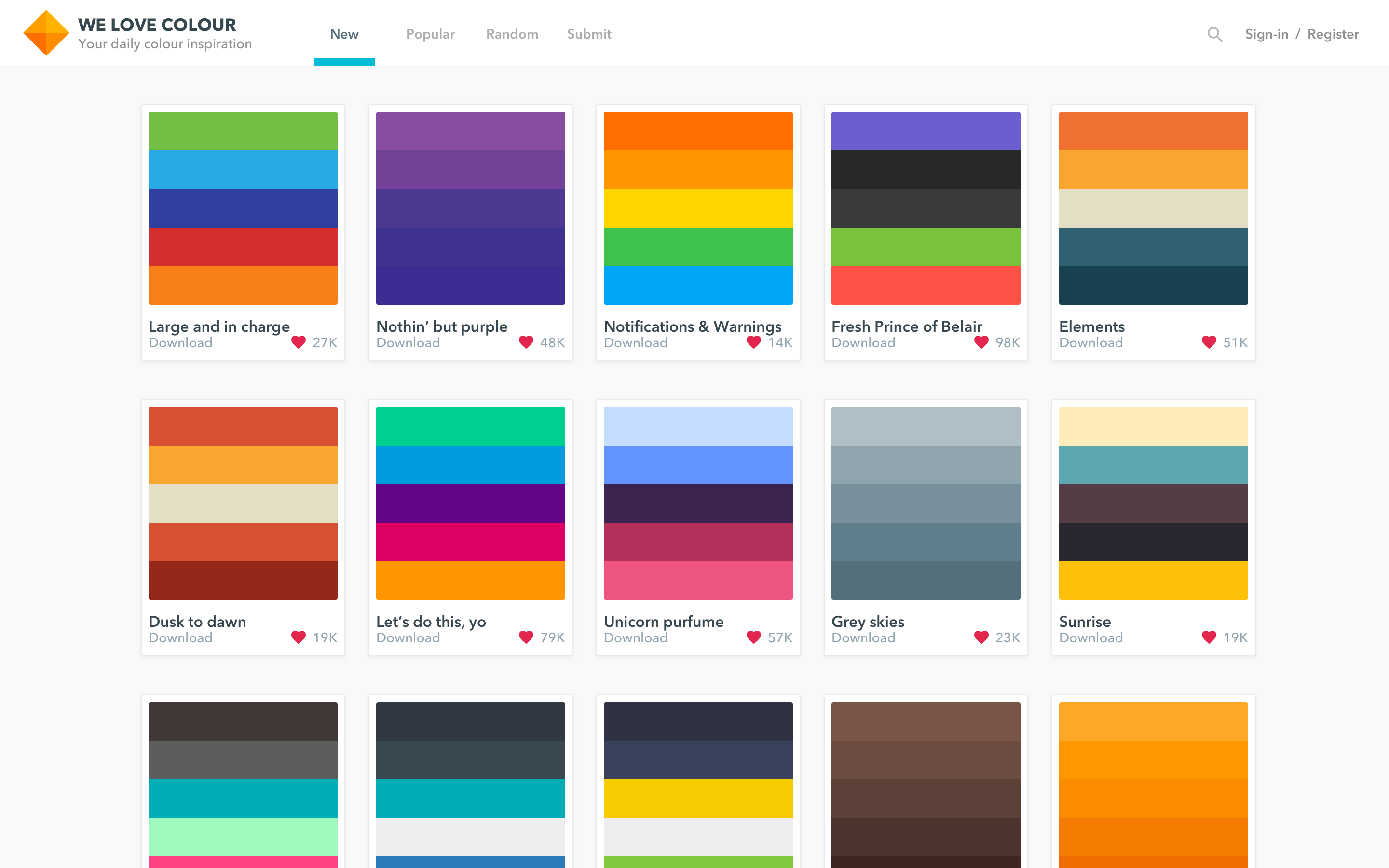
Day 99 – Categories
Challenge: “Design a breakdown of items, is it a logical collection of elements, categories for a blog or something else?”

Day 100 – Daily UI landing page
Challenge: “What would it take for a site’s landing page to appeal specifically to designers? What would interest you? Oh, and another benefit is that if your design is super cool and others like it as well, then (with your permission) it’ll be our inspiration for our new design. And in that case… you’ll be proudly featured on our site.”